10 Best Code Analysis Tools Shortlist
Here's my pick of the 10 best software from the 20 tools reviewed.
Our one-on-one guidance will help you find the perfect fit.
Writing clean, efficient code is easier said than done. Bugs, security flaws, and performance bottlenecks can slip through even the most experienced teams, leading to wasted time and expensive fixes. If your team struggles with these issues, code analysis tools can help by automating code reviews, catching bugs early, and improving overall code quality.
I've tested and evaluated these tools with a focus on accuracy, developer workflow compatibility, and actionable insights. From my experience working with development teams, I know how essential it is to catch issues early without slowing down the release cycle. This guide will help you find the right solution to write cleaner code and avoid costly mistakes.
Why Trust Our Software Reviews?
We’ve been testing and reviewing software since 2023. As IT and data specialists ourselves, we know how critical and difficult it is to make the right decision when selecting software.
We invest in deep research to help our audience make better software purchasing decisions. We’ve tested more than 2,000 tools for different IT use cases and written over 1,000 comprehensive software reviews. Learn how we stay transparent & our review methodology.
Best Code Analysis Tools Summary
| Tool | Best For | Trial Info | Price | ||
|---|---|---|---|---|---|
| 1 | Best for static application security testing | Free plan available + free demo | From $350/month | Website | |
| 2 | Best for SLDC application security | Free demo available | From $1000/user/year | Website | |
| 3 | Best for security testing | Free plan available | From $57/user/month | Website | |
| 4 | Best for CI/CD integrations | 14-day free trial | From $15/user/month (billed annually) | Website | |
| 5 | Best for source code and binaries | Free demo available | Pricing upon request | Website | |
| 6 | Best for supporting many programming languages | Free trial available | From $5/contributer/month (billed annually) | Website | |
| 7 | Best for vulnerability scanning and coverage | Free demo available | Pricing upon request | Website | |
| 8 | Best for game developers | 7-day free trial | Pricing upon request | Website | |
| 9 | Best for DevOps teams | Trial license available | Pricing upon request | Website | |
| 10 | Best for GitHub users | Free for open-source projects | From $16.67 per month | Website |
-

Docker
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.6 -

Pulumi
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.8 -

GitHub Actions
Visit Website
Best Code Analysis Tools Reviews
Below are my detailed summaries of the best code analysis tools that made it onto my shortlist. My reviews offer a detailed look at the key features, pros & cons, integrations, and ideal use cases of each tool to help you find the best one for you.
Aikido Security is a DevSecOps platform that provides comprehensive security solutions for both code and cloud environments.
Why I picked Aikido Security: The platform's static application security testing (SAST) scans source code for security vulnerabilities such as SQL injection, cross-site scripting (XSS), and buffer overflows. This feature is crucial for identifying and mitigating security risks early in the development process. Additionally, Aikido's SAST tool leverages open-source scanners like Bandit, Semgrep, and Gosec, along with Aikido's proprietary scanners, ensuring thorough and reliable code analysis.
Aikido Security Standout Features and Integrations:
Features that also make Aikido stand out are its cloud posture management (CSPM) capabilities that detect cloud infrastructure risks across major cloud providers and its secrets detection feature that prevents unauthorized access by checking your code for leaked and exposed API keys, passwords, certificates, and encryption keys.
Integrations include Amazon Web Services (AWS), Google Cloud, Microsoft Azure Cloud, Drata, Vanta, AWS Elastic Container Registry, Docker Hub, Jira, Asana, and GitHub.
Pros and cons
Pros:
- Offers a comprehensive dashboard and customizable reports
- Provides actionable insights
- User-friendly interface
Cons:
- Only supports English
- Ignores vulnerabilities if no fix is available
New Product Updates from Aikido Security
Aikido Security's New Security Features and Enhancements
Aikido Security's update includes secure-by-default hardened container images, autogenerated OpenAPI specs, inline SCA vulnerability detection, and additional Advanced Cloud Rules for improved security. More details at Aikido Changelog.
Mend.io is a code analysis platform that helps you catch security vulnerabilities and license issues in both proprietary and open-source code. It combines static application security testing (SAST) with software composition analysis (SCA) to give you visibility into your application risks as you build.
Why I picked Mend.io: I added Mend.io to this list because it tackles two pain points that many security teams struggle with—slow scans and noisy results. Its static analysis engine runs 10x faster than traditional SAST tools and focuses on surfacing new issues introduced since your last commit. That way, you can stay focused on fixing what matters instead of sorting through stale alerts. I also like its AI-powered remediation, which suggests fixes that you can apply with a single click to cut down mean time to resolution.
Mend.io Standout Features and Integrations:
Features include license compliance management for open-source packages, container image scanning, and risk analysis for AI-generated code components. It also offers role-based access controls, audit-ready reporting, and API access for custom integrations.
Integrations include Azure DevOps, Bitbucket Cloud, GitHub.com, GitHub Enterprise, GitLab, Mend for Azure Repos, Mend for Bitbucket Data Center, and Mend for GitLab.
Pros and cons
Pros:
- Covers proprietary and open-source code
- AI-powered single-click remediation
- Faster scans than traditional SAST
Cons:
- Limited language and package support
- Setup may require configuration
New Product Updates from Mend.io
Multi-Organization Support, Microsoft Defender Integration, and Dashboard Enhancements
The latest Mend.io update introduces multi-organization support in the Mend for Jira Cloud plugin, integration with Microsoft Defender for Cloud, and enhancements to the Value Dashboard. For more details, visit Mend.io Release Notes.
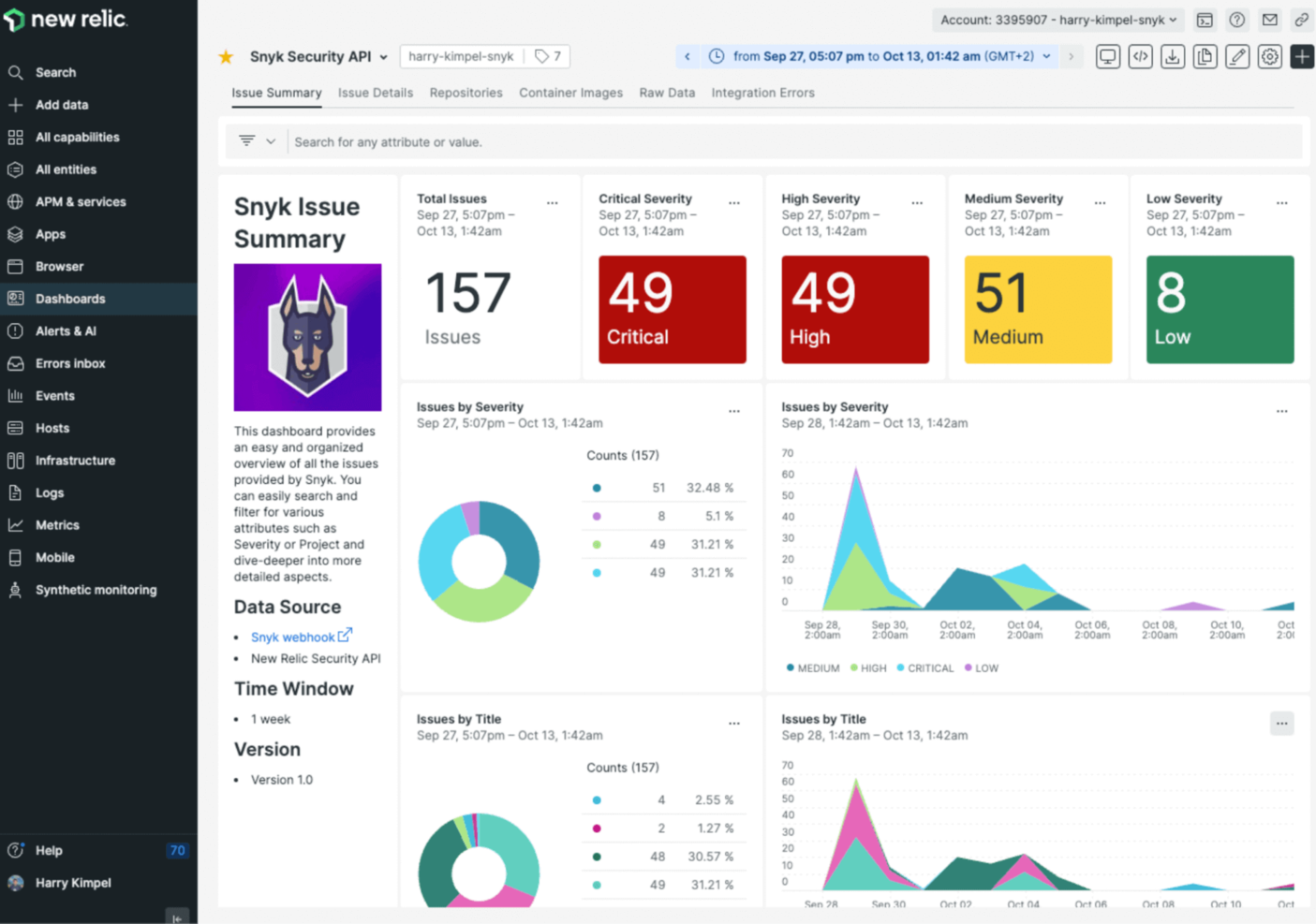
Snyk is a developer security platform that offers real-time scanning and analysis for your code. It also offers git repository integration, which allows you to prioritize issues across your projects.
Why I picked Snyk: I put Snyk on this list because it boasts impressive security features. The first is that its DeepCode AI tool pulls up a list of quick fixes as it identifies issues. You can review and implement these fixes from your integrated development environment (IDE). The second is that Snyk gives each issue a risk score, so you can prioritize issues and make your code more secure.
Snyk Standout Features and Integrations:
Features that make Snyk an excellent code analysis tool include container scanning that checks for vulnerabilities in container images and live code tracking that validates your code as you work. I liked that I could even check my code when I was away from my desk when I tested it.
Integrations are available natively for CI/CD tools like Jenkins, Azure Pipelines, and Bitbucket Pipelines. There are also plugins for IDE tools like Eclipse, PhpStorm, and Visual Studio.
Pros and cons
Pros:
- User interface is easy to navigate
- Offers continuous integration, continuous delivery (CI/CD) pipeline integration
- Easy to integrate and setup
Cons:
- Free plan limited to 100 tests per month
- Slower scan times
Codacy is a code analysis tool that automates code reviews. It analyzes your source code and highlights issues as you work, allowing you to develop more efficient software. The platform supports over 40 programming languages and frameworks out of the box.
Why I picked Codacy: I selected Codacy because it integrates well with CI workflows—a DevOps practice of merging code changes into a repository. Integrating Codacy with GitHub allowed me to get instant feedback on my code, so I could quickly fix any issues. Another reason I picked Codacy is that it helps standardize code quality by automatically blocking pull requests that don’t meet certain standards.
Codacy Standout Features and Integrations:
Features that I liked about Codacy are the ability to set custom rule sets. Codacy has hundreds of rules available, but you can also upload your own configuration file. This makes it easy to apply specific conditions to a code base and maintain code quality across all teams.
Integrations are available natively with GitHub, GitLab, and Bitbucket. Native integrations are also available for Jira and Slack.
Pros and cons
Pros:
- Adheres to SOC2 security standards
- Simple to integrate into coding workflows
- Provides helpful code quality reports
Cons:
- Not able to export code patterns
- Doesn’t integrate with Lombok, a Java library that reduces boilerplate code
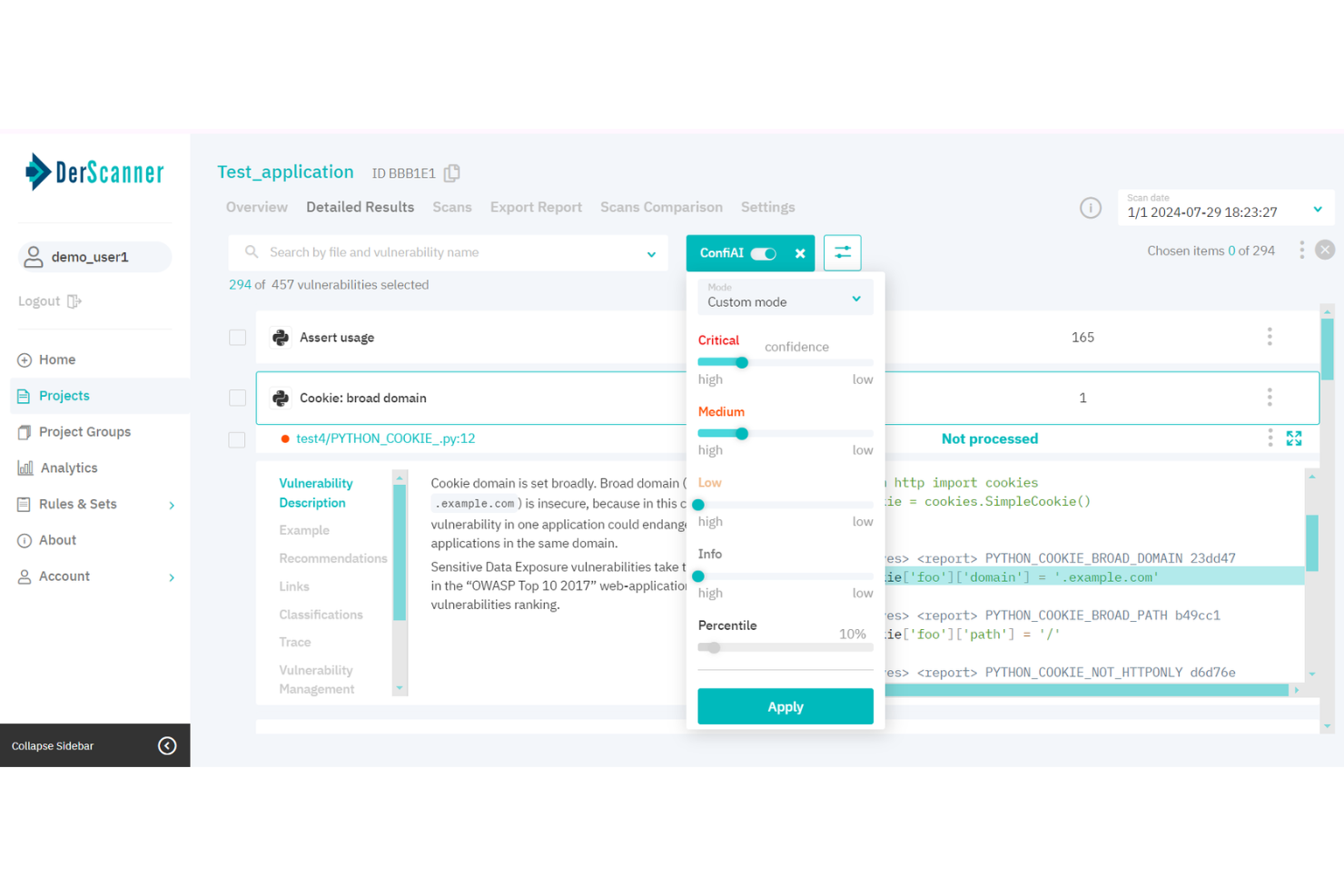
DerScanner is an application security testing platform that combines multiple analysis methods to help you identify and fix vulnerabilities in your software.
Why I picked DerScanner: One of the key reasons I chose DerScanner is its ability to scan both source code and binary files. This capability is particularly useful when working with legacy applications or compiled software, as it helps uncover security flaws even when the original source code isn't available. By offering in-depth analysis, it ensures that vulnerabilities don't slip through undetected. I also like DerScanner's Confi AI engine, which minimizes false positives. Instead of spending valuable time sorting through unnecessary alerts, your team can focus on real security risks.
DerScanner Standout Features and Integrations:
Features include dynamic application security testing (DAST), which evaluates live web applications to identify vulnerabilities from an attacker's perspective. Software composition analysis (SCA) provides insight into open-source dependencies and supply chains, helping your team address security risks in third-party components. The tool also supports mobile application security testing, allowing for a more comprehensive security assessment.
Integrations include Jira, GitLab CI, Jenkins, Azure DevOps, TeamCity, SonarQube, GitHub, Bitbucket, and SVN.
Pros and cons
Pros:
- Effective vulnerability detection
- Supports a range of programming languages
- Features for reducing alert fatigue
Cons:
- Limited users on lower-tier plans
- Configuration process can be complex
Qodana, developed by JetBrains, is a static code analysis tool catered to development teams aiming to maintain high code quality through its extensive inspections and quick-fix capabilities.
Why I picked Qodana: It supports over 60 programming languages, including Java, JavaScript, TypeScript, PHP, Kotlin, Python, Go, and C#. It offers customizable inspections, enabling teams to align analyses with specific business needs, and helps maintain secure codebases by detecting vulnerable dependencies. The integration with CI/CD systems like GitHub Actions, GitLab, TeamCity, and Jenkins, along with automated quick fixes and flexible quality gates, ensures consistent code quality.
Qodana Standout Features and Integrations:
Features include data-flow analysis to identify complex issues like null pointer dereferences and resource leaks, duplication analysis to detect and manage duplicate code, and taint analysis to assess the flow of untrusted user input, helping prevent vulnerabilities such as SQL injection and cross-site scripting.
Integrations include TeamCity, YouTrack, Azure DevOps, IntelliJ, Jenkins, GitHub Actions, GitLab, .NET, Visual Studio, Azure Pipelines, CI/CD systems, and Docker.
Pros and cons
Pros:
- Automatic quick-fixes
- Supports over 60 programming languages
- Accurate code analysis with contextual feedback
Cons:
- Requires integration setup which can be complex
- False positives can be challenging to manage
Veracode Static Analysis is a static application security testing (SAST) platform that helps organizations analyze their source code and identify vulnerabilities. It supports over 27 languages and over 100 frameworks, providing broad coverage for companies of all sizes.
Why I picked Veracode Static Analysis: I chose Veracode Static Analysis for its extensive scanning capabilities. It provides real-time feedback and identifies vulnerabilities as I code in my favorite IDE (Eclipse). But what I liked most is it offers CI/CD pipeline integrations, which offer vulnerability scanning for the entire development cycle.
Veracode Static Analysis Standout Features and Integrations:
Features that make Veracode Static Analysis stand out, in my eyes, are its fast scanning performance and low false-positive rate (<1.1%). Real-time remediation guidance helps prioritize fixes that pose the biggest threats.
Integrations are available natively with over 40 platforms, such as Azure DevOps, Bitbucket, Eclipse, Jenkins, and Visual Studio. Veracode also offers custom APIs, so you can integrate the tool into even more third-party platforms.
Pros and cons
Pros:
- Great customer support
- Carries out scans efficiently
- Provides detailed reports
Cons:
- Steep learning curve
- Documentation is lacking in some areas
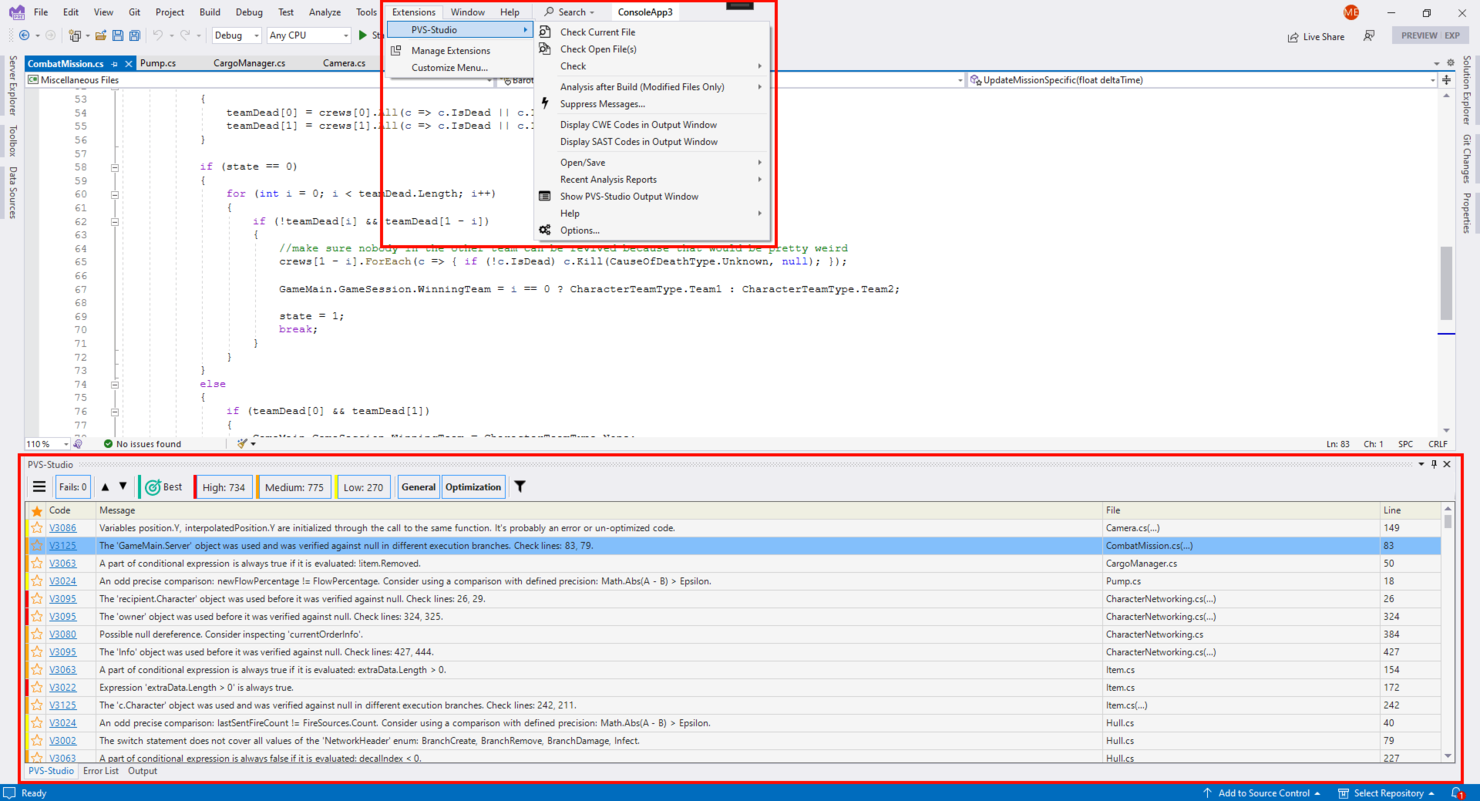
PVS-Studio is a code analyzer that can detect bugs and security flaws in source code written in C, C++, C#, and Java. The platform is compatible with Windows, macOS, and Linux operating systems.
Why I picked PVS-Studio: I selected this platform because it offers direct integrations with Unity and Unreal Engine — two popular game engines. This makes it a solution for game developers, as it can automatically run code analysis when developing gaming projects and detect game-breaking bugs.
PVS-Studio Standout Features and Integrations:
Features that set PVS-Studio apart to me include its ability to detect hard-to-find issues that affect code quality, including null pointer dereferences, incorrect function calls, and synchronization problems. The tool can also detect non-compliance with coding standards like MISRA C to ensure developers adhere to best practices.
Integrations are available natively for over 30 platforms, including Visual Studio, Maven, Jenkins, Docker, and Azure DevOps.
Pros and cons
Pros:
- Works on multiple operating systems, like Windows, macOS, and Linux
- Offers extensive documentation
- Integrates with bug tracking systems like GitHub Issue
Cons:
- Can use up a lot of resources for large code bases
- Only supports a small number of programming languages
Synopsys Coverity is a static code analysis tool that helps DevOps teams identify and address security risks early in the software development cycle. It offers cloud and on-premise deployment options.
Why I picked Synopsys Coverity: Synopsis Coverity made it on my top list of code analysis tools for its accuracy in identifying vulnerabilities like buffer overflows, input validation errors, and memory leaks. I especially liked how the Code Sight IDE plugin provided extensive details about the vulnerabilities it detected and guidance on how to fix them.
Synopsys Coverity Standout Features and Integrations:
Features that make Synopsys Coverity worth considering to me include its Rapid Scan tool that can scan infrastructure-as-code (IaC) configurations and comprehensive reporting that provides risk assessments of your entire application portfolio.
Integrations are available natively for DevOps tools like GitHub, Eclipse, Jenkins, Azure Pipelines, and Jira. You can also use its REST APIs to integrate other applications.
Pros and cons
Pros:
- Provides detailed reports
- Able to scan lines of code quicker than other tools
- Real-time detection helps deal with errors quickly
Cons:
- User interface is difficult to navigate
- Complicated to integrate with other tools
Code Climate Quality is a code analysis tool that helps development teams ship better code. It provides static analysis for languages like PHP, Java, JavaScript, Python, and Ruby.
Why I picked Code Climate Quality: I chose Code Climate Quality because of its native integration with GitHub. Not only does it provide instant feedback on my code, but it also summarizes any issues with a pull request before integrating it into the main repository. The GitHub browser extension is also helpful for displaying line-by-line test coverage data.
Code Climate Quality Standout Features and Integrations:
Features that distinguish Code Climate Quality, in my opinion, include its 10-point technical debt assessment, which assigns a grade from A to F to your code based on its maintainability and test coverage. It also estimates how long it would take to resolve an issue. These metrics have helped me better prioritize my efforts on files that have maintainability issues or inadequate coverage.
Integrations are available natively with GitHub and GitLab. The tool also integrates natively with ticket and messaging systems like Asana, Trello, and Slack.
Pros and cons
Pros:
- Automatically enforces coding styles and standards
- Offers two-factor authentication with GitHub OAuth
- Provides visual progress reports with a simple grading system
Cons:
- Free plan has limited functionality
- May generate false positives
Other Code Analysis Tools
There are a few other code analysis tools that didn’t quite make my list, but they’re worth having a closer look at:
- CAST Highlight
For performing software assessments at scale
- CodeScene
For technical debt management
- PMD
Open-source code analyzer
- SonarQube
For maintaining code quality
- Infer
For mobile developers
- Fortify Static Code Analyzer (SCA)
For enterprise security
- DeepSource
Issue and security reporting features
- CodeScene
For managing technical debt
- FindBugs
For finding defects in Java code
- CodeSonar
Integration capabilities
Related IT Software Reviews
If you still haven't found what you're looking for here, check out these alternative tools that we've tested and evaluated.
- Network Monitoring Software
- Server Monitoring Software
- SD-Wan Solutions
- Infrastructure Monitoring Tools
- Packet Sniffer
- Application Monitoring Tools
Code Analysis Tool Selection Criteria
When selecting the best code analysis tools to include in this list, I considered common buyer needs and pain points like identifying hidden bugs and improving code maintainability. I also used the following framework to keep my evaluation structured and fair:
Core Functionality (25% of total score)
To be considered for inclusion in this list, each solution had to fulfill these common use cases:
- Identify syntax errors and logical bugs
- Detect security vulnerabilities
- Measure code complexity
- Support multiple programming languages
- Allow you to work with DevOps platforms like GitLab and GitHub
- Provide real-time feedback during coding
Additional Standout Features (25% of total score)
To help further narrow down the competition, I also looked for unique features, such as:
- AI-driven code suggestions
- Integration with CI/CD pipelines
- Customizable rule sets
- Historical code analysis and reporting
- Language-specific optimization suggestions
Usability (10% of total score)
To get a sense of the usability of each system, I considered the following:
- Clean and intuitive UI
- Fast processing time
- Easy configuration of analysis rules
- Minimal learning curve
- Compatibility with common IDEs
Onboarding (10% of total score)
To evaluate the onboarding experience for each platform, I considered the following:
- Availability of training materials
- In-app tutorials and walkthroughs
- Pre-configured templates for quick setup
- Dedicated onboarding support
- Interactive product tours
Customer Support (10% of total score)
To assess each software provider’s customer support services, I considered the following:
- 24/7 live chat and phone support
- Knowledge base and help center
- Community forums
- SLA-backed response times
- Access to technical specialists
Value For Money (10% of total score)
To evaluate the value for money of each platform, I considered the following:
- Pricing based on features and usage
- Free trial availability
- Cost transparency
- Flexibility in scaling plans
- Discounts for enterprise licenses
Customer Reviews (10% of total score)
To get a sense of overall customer satisfaction, I considered the following when reading customer reviews:
- How well the platform integrates with existing workflows
- Ease of use and setup
- Quality of insights provided
- Performance and speed
- Quality of customer support
How to Choose Code Analysis Tools
It’s easy to get bogged down in long feature lists and complex pricing structures. To help you stay focused as you work through your unique software selection process, here’s a checklist of factors to keep in mind:
| Factor | What to Consider |
|---|---|
| Scalability | Make sure the tool can handle large codebases and multiple concurrent users without slowing down analysis. |
| Integrations | Ensure the tool integrates with your CI/CD pipeline, version control systems, and project management tools. |
| Customizability | Look for options to modify analysis rules, thresholds, and reporting formats to match your team's workflow. |
| Ease of Use | Code visualization tools provide interfaces that are easy to navigate with minimal training and fast setup. |
| Budget | Evaluate licensing costs, feature tiers, and any additional fees for premium features or support. |
| Security Safeguards | Check for encryption, secure data handling, and compliance with security standards. |
| Accuracy | Choose a tool with a low false positive rate and clear, actionable recommendations. |
| Reporting | Look for detailed reports with clear insights, historical data, and trend analysis. |
Trends in Code Analysis Tools
In my research, I sourced countless product updates, press releases, and release logs from different code analysis tool vendors. Here are some of the emerging trends I’m keeping an eye on:
- AI-assisted analysis: Tools are increasingly using machine learning to detect patterns and suggest fixes, improving accuracy and reducing false positives.
- Shift-left security: More platforms are incorporating security checks earlier in the development cycle to catch vulnerabilities before deployment.
- Cloud-based solutions: Cloud-based code analysis is growing in popularity due to its scalability and ability to integrate with remote development environments.
- Performance profiling: Newer tools are providing deeper insights into code execution and resource usage to help improve performance.
- Language expansion: More tools are adding support for niche and emerging programming languages to meet diverse development needs.
What Are Code Analysis Tools?
Code analysis tools are software applications that analyze source code for potential coding errors without running it. Developers use them to identify and fix issues like bugs or security risks in the software development process. These solutions typically integrate into DevOps platforms like GitHub to automate code inspections. This gives developers real-time feedback as they work, allowing them to resolve issues and deliver “clean” code.
Features of Code Analysis Tools
When selecting code analysis tools, keep an eye out for the following key features:
- Static code analysis: Identifies bugs, security vulnerabilities, and coding issues without executing the code.
- Real-time feedback: Provides immediate suggestions and alerts while coding to improve accuracy and efficiency.
- Multi-language support: Works with a wide range of programming languages to support diverse projects.
- Security scanning: Detects potential security vulnerabilities and compliance issues early in the development process.
- Code quality scoring: Assigns a score to code to measure maintainability and complexity.
- Customizable rules: Allows you to modify and create custom analysis rules based on project needs.
- Automated fixes: Suggests and applies fixes automatically to save time.
- Reporting and dashboards: Provides insights into code quality, issue trends, and areas for improvement.
Benefits of Code Analysis Tools
Implementing code analysis tools provides several benefits for your team and your business. Here are a few you can look forward to:
- Improved code quality: Identifies bugs and inefficiencies early, helping developers write cleaner, more efficient code.
- Faster debugging: Reduces the time spent identifying and fixing issues by providing clear, actionable insights.
- Enhanced security: Detects vulnerabilities and security flaws early, minimizing the risk of breaches.
- Better maintainability: Helps keep code organized and consistent, making future updates easier and faster.
- Increased team productivity: Automated code review tools can perform repetitive checks and feedback, allowing developers to focus on high-value tasks.
- Compliance support: Ensures code meets industry standards and best practices by flagging potential violations.
- Cost savings: Reduces technical debt and costly post-release fixes by improving code quality from the start.
Costs and Pricing of Code Analysis Tools
Selecting code analysis tools requires an understanding of the various pricing models and plans available. Costs vary based on features, team size, add-ons, and more. The table below summarizes common plans, their average prices, and typical features included in code analysis solutions:
Plan Comparison Table for Code Analysis Tools
| Plan Type | Average Price | Common Features |
|---|---|---|
| Free Plan | $0/user/month | Basic code analysis, limited language support, and no advanced reporting. |
| Personal Plan | $10–$30/user/month | Expanded language support, custom rules, and individual user settings. |
| Business Plan | $30–$100/user/month | Team collaboration, CI/CD integration, real-time feedback, and advanced reporting. |
| Enterprise Plan | $100+/user/month | Enterprise-level security, compliance checks, unlimited users, and dedicated support. |
Code Analysis Tool FAQs
Here are some answers to common questions about code analysis tools:
How do code analysis tools integrate with continuous integration/continuous deployment (CI/CD) pipelines?
Can code analysis tools detect security vulnerabilities in my code?
What programming languages are supported by code analysis tools?
How do code analysis tools handle false positives?
Are there open-source code analysis tools available?
How do I choose the right code analysis tool for my project?
Final Thoughts
About 79% of organizations admit to shipping applications with known vulnerabilities. Over half (54%) say they did so to meet critical deadlines. These practices are putting companies and their customers at risk.
With the right code analysis tools, you don’t have to compromise on security to deliver safe and efficient software. Use this list to find a solution that’s right for your company.
Subscribe to The CTO Club newsletter for more insights from industry-leading experts.