Best Web Development Tools Shortlist
Here's my pick of the 12 best software from the 24 tools reviewed.
Our one-on-one guidance will help you find the perfect fit.
Finding the right web development tools can help developers build high-quality websites and web applications more efficiently while improving collaboration and productivity.
However, with the vast range of web development tools available—and considering your team may already be using other tools for coding, debugging, and version control—choosing the most suitable options can be challenging.
In this article, I draw on my experience working on web projects of varying scales and using various development tools. I will explain what each tool offers and who it's best suited for, making it easier to select the right tools for your needs.
Why Trust Our Web Development Tool Reviews
We’ve been testing and reviewing web development tools since 2023. As developers ourselves, we know how critical and difficult it is to make the right decision when selecting software.
We invest in deep research to help our audience make better software purchasing decisions. We’ve tested more than 2,000 tools for different software development use cases and written over 1,000 comprehensive software reviews. Learn how we stay transparent & our hybrid cloud solution review methodology.
Best Web Development Tools Summary
| Tool | Best For | Trial Info | Price | ||
|---|---|---|---|---|---|
| 1 | Best for low-code and full-code teams | Free plan available | From $16/month (billed annually) | Website | |
| 2 | Best for flexible agile workflows | Free trial available | From $8/user/month | Website | |
| 3 | Best for application testing with expert support | Free demo available | Pricing upon request | Website | |
| 4 | Best for organizing code, collaboration, and version control | 30-day free trial available | From $4/user/month | Website | |
| 5 | Best for multi-platform app development | Free plan available | Free open-source | Website | |
| 6 | Best for adding secure user authentication | Free trial available | From $35/month | Website | |
| 7 | Best for automating repetitive tasks | Free plan available | Free open-source | Website | |
| 8 | Best for building custom internal tools | 14-day free trial + Free plan available | From $10/user/month | Website | |
| 9 | Best for quick and collaborative deployment | Free plan available (non-commercial use) | From $20/user/month (billed annually) | Website | |
| 10 | Best for developing and testing APIs | Free trial + demo available | From $14/user/month (billed annually) | Website | |
| 11 | Best all-in-one code editor | Not available | Free to use | Website | |
| 12 | Best for automated browser testing | Free plan available | Free To Use | Website |
-

Docker
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.6 -

Pulumi
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.8 -

GitHub Actions
Visit Website
Best Web Development Tools Reviews
Here’s my take on the best web development tools. I summarized the features of each tool, focusing on speed, collaboration, and usability to optimize team productivity and eliminate your technical debt.
Wix is a flexible platform that supports both visual website creation and advanced development workflows. While it's known for helping non-coders build websites with drag-and-drop tools, its developer environment—Wix Studio paired with Velo—makes it a viable web development tool for teams that need to write, test, and deploy real code.
Why I picked Wix: I picked Wix for its full-stack dev environment that lets you build web applications within a visual-first platform. Velo by Wix gives developers access to backend JavaScript, APIs, databases, and serverless functions—all built into the Wix Studio workspace. You can also manage code using Git, run local dev environments with a CLI, and collaborate across teams using multi-environment setups. The combination of visual layout tools and custom coding features means you can move fast while maintaining control over structure and logic.
Wix Standout Features and Integrations
Features include the ability to create and reuse custom components with standard web technologies like HTML, CSS, and JavaScript, giving you full control over functionality and styling. For non-coders or hybrid teams, Wix also offers customizable templates and an AI website builder that generates full site layouts based on prompts—so less technical team members can contribute to the project without writing code.
Integrations include Klaviyo, Easyship, AfterShip, Privy, SoundCloud, Mailchimp, Importify, Cart2Cart, Dropbox, Google Drive, AdScale, 123FormBuilder, JivoChat, Meta for Business, and Eventbrite.
Pros and cons
Pros:
- Mobile app for on-the-go store management
- AI website builder and extensive templates
- Full-stack web development tools
Cons:
- Limited flexibility for non-developers in switching templates after site creation
- Site migration to or from another platform can be complex
Monday dev is a product management software that centralizes the entire product lifecycle by syncing development and collaboration tools in real-time. It aims to create a single source of truth by aligning the entire organization on one collaborative platform.
Why I picked Monday Dev: I selected Monday Dev for this list because it allows teams to tailor their processes to fit specific project needs using agile workflows. Customizable boards and columns enable precise tracking of tasks, sprints, and backlogs, while the drag-and-drop interface makes adjustments straightforward. Additionally, real-time collaboration tools and advanced reporting keep teams aligned and informed, ensuring agile practices are effectively implemented.
Monday Dev Standout Features and Integrations
Features include its highly customizable workflows, allowing teams to tailor project management and development pipelines to their unique needs. Unlike many competitors, its visually intuitive dashboards provide real-time updates and advanced analytics, helping teams track progress and identify bottlenecks at a glance, which is particularly beneficial for agile and cross-functional teams. Additionally, Monday Dev's no-code automation streamlines repetitive tasks, enabling developers to focus on critical work rather than administrative overhead.
Integrations include Slack, Microsoft Teams, GitHub, Jira, Zoom, Zendesk, Google Workspace, DocuSign, Asana, and Trello.
Pros and cons
Pros:
- Mobile app
- Variety of templates for different workflows
- Comprehensive reporting and analytics
Cons:
- Initial setup and customization may require a learning curve
- Abundance of features can be overwhelming
QA Wolf is a test automation platform and service that optimizes the testing process for web applications. By utilizing the Playwright framework, QA Wolf automates the creation, execution, and maintenance of end-to-end tests. It offers 24-hour expert monitoring, which ensures continuous oversight and maintenance of the test suite.
Why I picked QA Wolf: QA Wolf is a unique web development tool in that it combines human-led test designing, deployment, and monitoring with a centralized platform for users to gain visibility into test activity and bug reports. Its seamless integration with CI/CD pipelines enables continuous testing and immediate feedback on code changes, ensuring application stability. Additionally, the platform's support for parallel test execution helps reduce testing time.
QA Wolf Standout Features and Integrations
Features include human-verified bug reports, customizable test plans, comprehensive test coverage reports, unlimited parallel test runs, and continuous monitoring and maintenance by QA experts.
Integrations include GitHub, GitLab, Bitbucket, Jenkins, CircleCI, Travis CI, Jira, Asana, Linear, Slack, Microsoft Teams, and Azure DevOps.
Pros and cons
Pros:
- Easy communication and collaboration with the QA Wolf team
- Unlimited parallel test runs
- 24/5 expert test monitoring and maintenance
Cons:
- Less control over the testing process
- Relying on an external team for testing may lead to coordination issues
GitHub is the world’s largest developer platform for version control and collaboration, allowing developers to host, organize, and share their code repositories. It enables coders to collaborate with others, track changes, and manage the development process.
Why I picked GitHub: I chose GitHub because it is an industry-standard tool that many web development roles require you to have experience in. It offers networking opportunities and the ability to build your brand as a developer.
GitHub Standout Features and Integrations:
Features include version control, issue tracking, Copilot AI, and collaboration tools. I like that GitHub integrates with continuous integration/continuous deployment (CI/CD) platforms, allowing you to automate your testing, building, and deployment workflows.
Integrations can be found in the GitHub marketplace. Popular pre-built tools include Slack, ZenHub, Instabug, SupportBee, PR Chat, and Jira. Additional integrations can be found in Zapier.
Pros and cons
Pros:
- GitHub Copilot AI
- Codespace–Instant dev environments
- Automated workflows
Cons:
- More expensive than competitors
- Command-line knowledge is required
Flutter is an open-source software development kit (SDK) built by Google that enables you to build apps across platforms from a single codebase. The library of pre-designed UI components and use of the Dart programming language ensures speed and high performance.
Why I picked Flutter: Flutter is an open-source community accessible to everyone and trusted by developers worldwide. I chose it because of its reliability and cross-platform functionality. It’s powered by Dart, a language optimized for fast apps, which allows you to reach users on nearly any device.
Flutter Standout Features and Integrations:
Features include automated testing and flexible UI components. A standout I love is the “hot reload” feature. Any changes made in the code are reflected instantly in the app interface with no reloading required, which enables rapid iterative testing that speeds up the dev cycle.
Integrations are available only through the Flutter API. You can integrate Flutter into any existing app or migrate an existing app to use Flutter.
Pros and cons
Pros:
- Work from a single codebase
- Rapid iterative testing
- Multi-platform capabilities
Cons:
- Need to understand Dart programming
- Can be too heavy for simple apps
Auth0 is an access management tool that allows developers to add secure user authentication and authorization to their websites and applications. From single sign-on (SSO) and multi-factor authentication (MFA) to passwordless and user profiling, Auth0 provides a simple solution to modern identity management.
Why I picked Auth0: I chose Auth0 because of its simplicity in providing more control and security to your apps. The Auth0 dashboard lets you connect your apps, set up rules, customize login pages, select identity providers, add users, and access analytics. Popular authentication methods like social logins, SSO, and MFA are all supported, as well as the traditional username and password combo.
Auth0 Standout Features and Integrations:
Features include universal login, SSO, MFA, machine-to-machine, and passwordless authentication. I like the access and control provided by Auth0, allowing developers to manage user registration, logins, password resets, account linking, user roles, and permissions.
Integrations include hundreds of native tools and apps in the Auth0 Marketplace. Popular integrations include Gmail, Facebook, Datadog, GitHub, Splunk, PayPal, Bitbucket, Twitter, Yahoo, and Amazon. You can request any not listed or build your own with the Auth0 API.
Pros and cons
Pros:
- Detailed user documentation
- Built-in analytics
- Central dashboard
Cons:
- Add-ons can get expensive
- Limited free plan
Grunt is a JavaScript task runner – in other words, an automation tool. You can automate anything you like with a Gruntfile, and if it doesn’t already exist, you can build and publish your own Grunt plugin.
Why I picked Grunt: I picked Grunt because it saves you time. Grunt allows you to automate repetitive tasks and focus on more complex workflows. Minification, unit testing, linting, compilation, you name it – Grunt can automate it for you.
Grunt Standout Features and Integrations:
Features include custom task and script creation, file compilation and minification, and image optimization. The extensive plugin library, which I think makes Grunt better than most task runners, allows you to configure Grunt to your needs. You can create your own plugins for additional customization.
Integrations include run commands for node package manager (npm) and the Git version control system, meaning you can deploy changes automatically to your project repository. I think this integration is valuable for complex projects with frequent updates.
Pros and cons
Pros:
- Highly customizable
- Minimal infrastructure for working on multiple codebases
- Git and npm integrations
Cons:
- Multiple scripts needed for configuration
- Plugin updates depend on npm authors
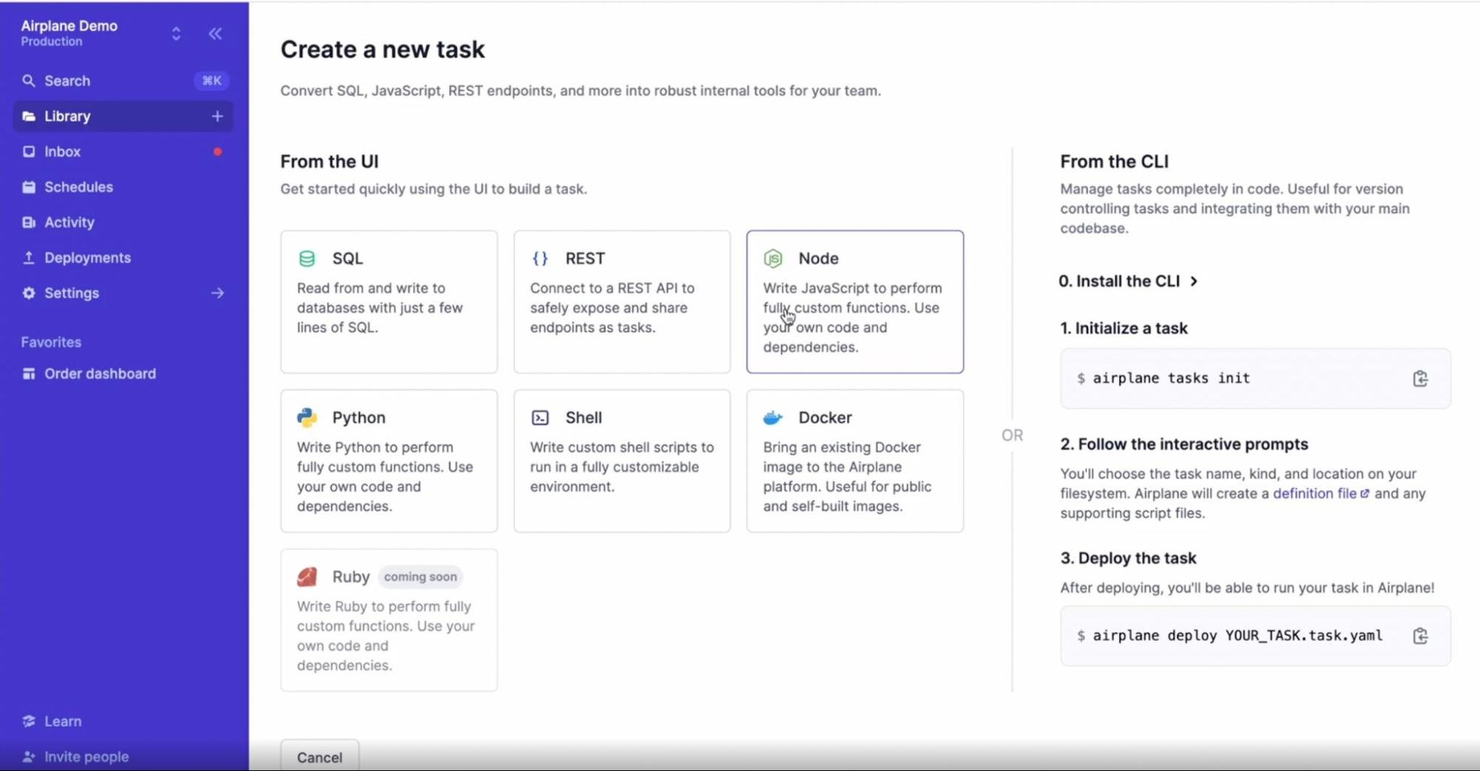
Airplane is a powerful platform designed for building custom internal tools. It transforms scripts, APIs, and SQL queries into production-grade apps with one click, and you can automate complex multi-step workflows and internal UIs with just a few lines of code.
Why I picked Airplane: I chose Airplane because of its user-friendly approach to internal tool creation. In minutes, you can create admin panels, billing dashboards, and customer ticket support workflows. The large library of templates means you can get started quickly.
Airplane Standout Features and Integrations:
Features let you write code to create interactive workflows and automation. You can run tasks from Slack, schedule tasks with Cron, collaborate with input and approval capabilities, and write workflows as code instead of drag and drop, which I think provides great collaboration options.
Integrations include pre-built connections with BigQuery, MongoDB, Postgres, Redshift, Snowflake, SendGrid, and Mailgun. You can integrate other tools using any API or SDK.
Pros and cons
Pros:
- Active and responsive customer support
- Generous free plan
- Extensive template library
Cons:
- Can be buggy at times
- Limited UI components available
Vercel is a platform for deploying and hosting static websites and web applications. It was created by the team behind Next.js to provide a seamless deployment experience for Next.js applications, although it also supports other frameworks and static site generators.
Why I picked Vercel: I chose Vercel because it offers a simple and intuitive interface for deploying projects, allowing you to configure custom domains and environment variables. Vercel focuses on your experience as a developer and enables you to deploy projects with minimal configuration.
Vercel Standout Features and Integrations:
Features include automatic scaling and built-in caching to ensure optimal performance and reliability. I love how much time the automatic scaling can save you with rapid deployments. And no need to worry about server configuration–Vercel does it for you!
Integrations available range from analytics and commerce to testing and security tools. Popular native integrations include Contentful, GitHub, Shopify, Tinybird, Slack, and Auth0. You can create your own integrations, for public or private use, in the Vercel dashboard using the Vercel API.
Pros and cons
Pros:
- Multi-cloud capability with serverless and edge functions
- Large library of integrations
- Generous free plan for personal use
Cons:
- No automation features
- Lacks user documentation
Postman started as an extension for Google Chrome and is now among the best application programming interface (API) testing and development tools. Postman simplifies the API lifecycle from API requests and testing to design and detection.
Why I picked Postman: I chose Postman because it provides an easy way for web developers to build, test, and debug APIs. Shared workspaces and tools like Team Discovery and Workspace Improve allow collaboration. Postman Flows lets you create workflows and automations without writing code.
Postman Standout Features and Integrations:
Features include domain capturing, security assertion markup language (SAML), API monitoring and testing, and mock servers. I think the API governance is a real standout, thanks to inconsistency and security issue identification features that help secure your APIs.
Integrations include various pre-built software development pipeline tools, such as AzureAPI Management, Dropbox, BitBucket, GitHub, Splunk, Helio, Datadog, and Workato. The Postman API and open-source technologies make connecting anything not in the integration library easy.
Pros and cons
Pros:
- Extensive integrations library
- Low-code workflows and automation
- Powerful collaboration features
Cons:
- Desktop version is process heavy
- Limited sharing capability on free plan
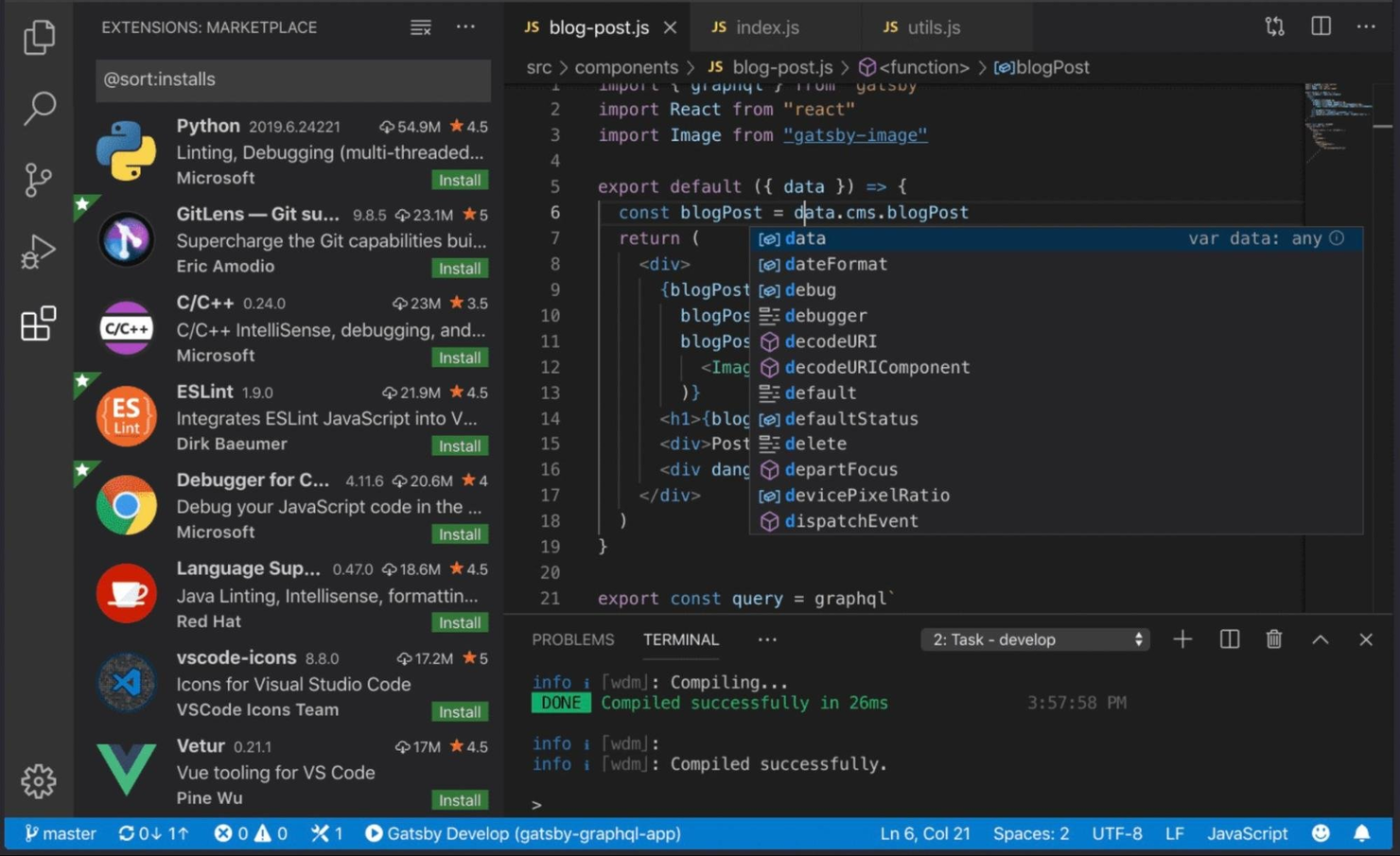
Visual Studio Code is a lightweight code editor known for its fast performance and extensive customization features. It supports various programming languages, frameworks, and operating systems, including Windows, macOS, and Linux.
Why I picked Visual Studio Code: I think Visual Studio Code is the best all-in-one code editor because it is highly customizable yet fast and lightweight. It has a huge extension library, so you can tailor your coding environment to suit you. It also has a clean interface, making it easy to navigate.
Visual Studio Code Standout Features and Integrations:
Features include syntax highlighting, intelligent code completion, formatting, navigation, and debugging capabilities. A standout for me is the integrated terminal support, allowing developers to run commands and scripts directly within the editor.
Integrations are limited natively. They include Docker, Azure Tools, and TypeScript. You can use the Visual Studio Code Extension API to open more options.
Pros and cons
Pros:
- Clean user interface
- Vast extension library
- Lightweight and fast
Cons:
- No SVG file preview
- Some extensions crash when used simultaneously
Selenium is a suite of tools that automate browsers and software for testing. You can perform tests across browser versions and machines and can develop your test cases with the integrated development environment (IDE).
Why I picked Selenium: I chose Selenium because of its powerful automation features across browsers. It is compatible with a wide range of languages and platforms, too. Selenium supports popular programming languages, including Java, PHP, C#, Ruby, and Python. It also supports all modern browsers.
Selenium CRM Standout Features and Integrations:
Features include Selenium WebDriver, a framework used for cross-browser testing; Selenium Grid, for running parallel tests on multiple machines and browsers simultaneously; and my favorite time-saver, Selenium IDE, a browser extension to record and playback user engagement on a site for analysis and testing.
Integrations include pre-built plugins like SauceLabs, Selenium-Grid, and Extent. You can test any native, hybrid, or web mobile app with the support of Appium or Selendroid. Pre-built connections with TestNG, JUnit, and Allure open up reporting features. You can also connect other tools with an API if you’re looking for more.
Pros and cons
Pros:
- Active global community
- Large plugin and extension library
- Supports mobile testing
Cons:
- No reporting capabilities
- Steep learning curve
Other Web Development Tools
Here are some web development tools that didn’t make my top list but I think are worth checking out:
- Tailwind CSS
For creating responsive user interfaces
- TypeScript
For code organization and error detection
- Chrome Developer Tools
For fast troubleshooting and debugging
- Framer
For custom CMS
- CodePen
For sharing code snippets
- Marvel
For designing digital products
- Docker
For customizable, accelerated workflows
- Gulp
For automating repetitive workflows
- Next.js
For building React-based web applications
- Sublime Text
For cross-platform and lightweight code editing
- GitLab
For AI-powered DevSecOps
- Firefox Developer Tools
For Firefox browser users
Related Software & Tool Reviews
If you still haven't found what you're looking for here, check out these other types of tools that we've tested and evaluated.
- Network Monitoring Software
- Server Monitoring Software
- SD-Wan Solutions
- Infrastructure Monitoring Tools
- Packet Sniffer
- Application Monitoring Tools
Selection Criteria for Web Development Tools
Selecting web development tools requires carefully evaluating their functionality and how they support various web development processes. Here's how I break down my criteria for evaluating the tools that make it onto my list:
Core Web Development Tools Functionality: 25% of total weighting score
To be considered for inclusion on my list of the best web development tools, a solution had to support common use cases, like:
- Code editing with syntax highlighting
- Version control system integration
- Debugging capabilities
- Responsive design support
- Live preview or hot reloading
Additional Standout Features: 25% of total weighting score
- Tools that offer advanced performance profiling to identify and resolve bottlenecks efficiently.
- Solutions that provide extensive cross-browser testing tools to ensure compatibility across various web browsers.
- Platforms that integrate cutting-edge technologies, like AI-based code suggestions, to enhance developer productivity.
- Examples of tools leveraging these features include platforms that integrate seamlessly with a wide array of APIs and services or offer unique collaboration features for team projects.
Usability: 10% of total weighting score
- Interfaces that are clean, intuitive, and reduce cognitive load for new users.
- Tools that employ a visual approach to code development and debugging, such as drag-and-drop editors or code visualization tools, for quicker understanding and manipulation.
Onboarding: 10% of total weighting score
- Availability of comprehensive training materials, such as video tutorials and interactive product tours.
- Tools that offer templates or pre-configured setups to kickstart development projects.
- Platforms that provide direct access to support or community forums during the initial setup phase.
Customer Support: 10% of total weighting score
- Rapid response times to inquiries and support tickets.
- A variety of support channels, including live chat, email, and phone support.
- Community-driven platforms where users can share solutions and advice.
Value For Money: 10% of total weighting score
- Tools that offer transparent pricing models and packages tailored to different user needs.
- Consideration of free versions or trials that allow users to test functionality before committing.
Customer Reviews: 10% of total weighting score
- High ratings across multiple review platforms indicate a tool's effectiveness and user satisfaction.
- Reviews that frequently praise the tool's ease of use, feature set, and customer support suggest a product that delivers on its promises.
- Attention to any common issues or drawbacks mentioned in reviews to gauge potential challenges.
By applying these criteria, I ensure that the web development tools I recommend not only meet the standard expectations but also offer standout features and services that address the specific needs and challenges you might be facing. This approach ensures that the selected tools provide a robust foundation for creating, testing, and deploying high-quality web applications efficiently and effectively.
How to Choose a Web Development Tool
As you're shortlisting, trialing, and selecting the web development software, consider the following:
- What problem are you trying to solve - Start by identifying the web development feature gap you're trying to fill to clarify the features and functionality the tool needs to provide.
- Who will need to use it - To evaluate cost and requirements, consider who'll be using the platform and how many licenses you'll need. You'll need to evaluate if it'll just be the product development team, or the whole organization that will require access. When that's clear, it's worth considering if you're prioritizing ease of use for all, or speed for your technical power users.
- What other tools it needs to work with - Clarify what tools you're replacing, what tools are staying, and the tools you'll need to integrate with. This could include your existing web development infrastructure, various data sources, and your overall tech stack. You might also need to decide if the tools will need to integrate together, or alternatively, if you can replace multiple tools with one consolidated web development tool.
- What outcomes are important - Consider the result the tool needs to deliver to succeed. Think about what capability you want to gain, or what you want to improve, and how you will be measuring success. You could compare web development tool features until you’re blue in the face, but you could be wasting a lot of valuable time if you aren’t thinking about the outcomes you want to drive.
- How it would work within your organization - Consider the solutions alongside your workflows and delivery methodology. Evaluate what's working well, and the areas that are causing issues that need to be addressed. Remember every business is different — don’t assume that because a tool is popular that it'll work in your organization.
Trends in Web Development Tools for 2025
In 2025, web development tools are rapidly adapting to meet the ever-changing needs of developers and businesses. Through a thorough review of product updates, press releases, and release logs from the industry's leading and most rapidly evolving tools, a clear picture emerges of the current trends in web development tools and technology. Below are the key trends shaping the world of web development today:
Trends in Features and Functionality
- Increased Adoption of Low-Code/No-Code Platforms: These platforms are becoming more sophisticated, enabling developers and non-developers alike to build and deploy web applications with minimal coding. This trend signifies a move towards democratizing web development, making it accessible to a wider audience and reducing time to market for new applications.
- Serverless Architectures Becoming Mainstream: The shift towards serverless computing models simplifies deployment and scalability, allowing developers to focus on coding rather than infrastructure management. This trend reflects the industry's move towards more cost-effective, scalable solutions.
- Progressive Web App (PWA) Capabilities: Enhancements in PWA technology are making web applications more performant and reliable, even in poor network conditions. This feature's evolution indicates a growing demand for web applications that offer a native-like experience.
- API-First Development: The rise in API-first design tools underscores the increasing importance of seamless integration with other services and platforms. This approach facilitates more agile development processes and interoperability between different systems and technologies.
- Augmented Reality (AR) and Virtual Reality (VR) Features: Some web development tools are beginning to support AR and VR technologies directly, paving the way for more immersive web experiences. This trend suggests an interest in exploring beyond traditional web interfaces to create more engaging user experiences.
These trends illustrate a web development ecosystem that is rapidly adapting to new technologies and methodologies. As these tools continue to evolve, they will serve as a guide for developers seeking to remain at the forefront of the industry.
What Are Web Development Tools?
Web development tools are software applications designed to assist in the development and management of websites and web applications. These tools are primarily used by web developers, designers, and programmers to create, test, and maintain web-based projects. Businesses use this type of software to streamline their web development processes, ensuring efficient project completion and maintenance of their online presence.
Features like integrated development environments (IDEs), version control systems, and debugging tools support the rapid development and deployment of web projects, facilitate team collaboration, and enhance the quality of the final product. Overall, web development tools offer invaluable resources for professionals and organizations aiming to leverage the web as a powerful platform for communication, commerce, and content delivery.
Features of Web Development Tools
Here are the most important features I look for in web development tools:
- Version Control: Tracks and manages code changes, enabling seamless collaboration and preventing conflicts in the codebase.
- Task Management and Commenting: Supports task assignments and in-code comments, improving communication and ensuring clarity in development workflows.
- Code Editor and Formatting Tools: Provides a feature-rich interface for writing code with syntax highlighting, autocomplete, and linting for cleaner, more maintainable code.
- Debugging and Testing: Includes tools for identifying errors and running automated or manual tests, ensuring high-quality, bug-free applications.
- Integrated Development Environment (IDE): Combines editing, debugging, and version control in one interface, streamlining development processes.
- Responsive Design Previews: Displays how applications render on various screen sizes and devices to ensure consistent user experiences.
- Package Management: Simplifies the installation and management of project dependencies and libraries, keeping projects organized and up to date.
- Collaboration Tools: Enables real-time collaboration among team members, supporting simultaneous coding and instant feedback sharing.
- Framework and Library Integration: Support popular frameworks like React, Angular, and Vue.js, accelerating development with pre-built components.
- Live Server Reloading: Automatically refreshes the browser to reflect code changes in real time, speeding up the feedback loop.
- API Testing and Integration: Facilitates in-environment testing of APIs to verify that backend services function as expected.
- Security Analysis Tools: Identifies potential vulnerabilities in the code, ensuring adherence to security best practices and data protection standards.
Selecting tools with the right mix of features for your needs can transform the complexity of web development into a more manageable and streamlined process.
Benefits of Web Development Tools
Web development tools offer a range of benefits that streamline development processes, enhance productivity, and ensure the creation of high-quality, engaging digital experiences. Below are five primary benefits of web development tools.
- Increased Productivity: Automating repetitive tasks and offering features like code completion. Web development tools significantly reduce development time and effort, enabling developers to focus on innovation and problem-solving.
- Enhanced Collaboration: Real-time collaboration features and version control. These tools facilitate seamless teamwork among developers, designers, and other stakeholders, ensuring a cohesive and coordinated approach to web development projects.
- Improved Quality and Reliability: Integrated debugging and testing tools. Web development tools help identify and fix errors early in the development process, leading to more stable and reliable web applications.
- Greater Scalability: Tools designed for modular development and cloud integration. They enable businesses to easily scale their web applications in response to growing user demands, ensuring consistent performance and user experience.
- Cost Efficiency: Reducing the need for extensive manual coding and infrastructure management. By streamlining development processes and leveraging cloud-based resources, web development tools can significantly lower organizational development and operational costs.
Web development tools are more than just facilitators of coding and design; they are strategic assets that can transform how organizations approach web development. Understanding these benefits is crucial for potential web development tool buyers in selecting the right tools that align with their specific goals and challenges, paving the way for successful digital projects.
Costs & Pricing for Web Development Tools
These tools are designed to cater to various needs, from individuals just starting out in web development to large organizations managing complex projects. The cost and features associated with each plan can significantly impact the tool's effectiveness for your specific needs.
Understanding the common plan types, their average prices, and the features they include will help you make an informed decision that aligns with your development goals and budget constraints.
Plan Comparison Table For Web Development Tools
Here's an overview of the average pricing structures for these tools:
| Plan Type | Average Price | Common Features |
|---|---|---|
| Free | $0 | Access to basic development features, limited project hosting, community support |
| Basic/Individual | $5 - $25/month | Private projects, basic deployment capabilities, access to most development tools, email support |
| Professional | $25 - $100/month | Advanced development features, more deployment options, team collaboration tools, priority support |
| Business/Enterprise | $100+/month | Customizable features, higher security options, dedicated support, scalability options for large teams and projects |
Selecting the right plan for web development tools involves balancing the features you need against the price you're willing to pay. It's crucial to assess the complexity of your projects and the scale at which you operate to determine which plan offers the most value for your specific requirements.
Web Development Tools Frequently Asked Questions
Still unsure how web development tools can streamline your workflow? These frequently asked questions and answers should help:
What are the different types of web development tools?
Web development tools support various stages of the development process. Code editors, frameworks, and prototyping tools help create websites and web apps. Version control systems, package managers, and JavaScript libraries allow developers to stay organized and expand their capabilities. Pair programming tools facilitate real-time collaboration to enhance collaboration between developers. Finally, browser developer tools, task runners, and deployment software speed up the testing, debugging, and deployment processes.
How do I know if I need web development tools?
All web developers already use web development tools, even if it’s just the essential languages and frameworks required to do the job. You don’t need to include any extras to your workflow, but doing so can speed up your processes, take some of the mundane, repetitive tasks off your hands, and keep your code libraries organized.
Are web development tools for beginners available?
Yes, web development tools for beginners are widely available and designed to simplify the development process. Tools like Visual Studio Code and Sublime Text offer user-friendly code editors with helpful features like syntax highlighting and auto-completion. Drag-and-drop builders like WordPress and Webflow allow beginners to create websites without coding, while frameworks like Bootstrap provide pre-designed components to build responsive web pages quickly. Many of these platforms also include tutorials and templates to guide users through the development process.
What are some popular back-end web development tools?
Popular back-end web development tools include Node.js for scalable JavaScript-based applications, Django and Flask for efficient Python-based web development, Ruby on Rails for rapid database-driven app creation, and Express.js for flexible API and web service development. These tools handle server-side tasks like database management, request handling, and core application logic.
What are some of the common challenges of using web development tools?
Common challenges of using web development tools include a steep learning curve, compatibility issues, and performance slowdowns due to feature-heavy tools. Frequent updates may introduce breaking changes, while outdated dependencies can create security risks. Additionally, some tools may overwhelm users with too many features, making the development process more complex rather than efficient. Selecting the right tools for the project and skill level is key to overcoming these challenges.
What are the pros and cons of using AI in web development tools?
AI in web development tools can enhance productivity by automating repetitive tasks, improving debugging, and providing code suggestions and optimizations. These features can help developers work more efficiently and reduce errors. However, it’s important to strike a balance, as relying too much on AI could reduce critical thinking and limit a developer’s understanding of the code.
What are some popular front-end web development tools?
Popular front-end web development frameworks and libraries include React, Vue.js, and Angular for building dynamic user interfaces, while , SASS, Tailwind CSS, and Bootstrap simplify styling and responsive design. Tools like Webpack help optimize assets for faster loading, and Figma supports collaborative design and prototyping. These tools streamline front-end development, making it easier to create interactive and responsive web applications.
What is the role of progressive web apps (PWAs) in web development tools?
Progressive Web Apps (PWAs) allow developers to create fast, reliable, and engaging web applications that work across all devices and platforms. PWAs combine the best features of web and native apps, such as offline access, push notifications, and improved performance. Many modern web development tools provide built-in support for PWA features, such as service workers, responsive design templates, and manifest file generation. By incorporating PWA capabilities, developers can create web apps that deliver an app-like experience while remaining accessible via a browser.
What Web Development Tools Do You Use?
Web development tools are here to support you and your processes in whatever way works best for you and your team. Try them out, add them to different workflow stages, and see what you can develop with a few sets of ‘extra hands.’
Join the conversation and tell us which tools work best for your development processes and workflow. Any missing from my list?
Remember to subscribe to our newsletter to stay updated on all the latest from our industry experts.