Best Pair Programming Tools Shortlist
Here’s my shortlist of the best pair programming tools:
Our one-on-one guidance will help you find the perfect fit.
Pair programming tools let developers work together in real time, helping teams solve problems faster, share context efficiently, and improve code quality through immediate feedback. If your reviews stall because teammates aren’t aligned or you lose time jumping between tools and comments, these solutions can smooth out the process and strengthen collaboration.
I’ve worked closely with development teams who needed tighter, faster feedback loops and more effective ways to debug as a pair. Based on those hands-on experiences, I’ve tested and selected tools that deliver real value in day-to-day engineering workflows.
This guide walks you through the most effective pair programming tools available, with honest insights on which ones actually help teams stay focused and write better code together.
Why Trust Our Software Reviews
We’ve been testing and reviewing SaaS development software since 2023. As tech experts ourselves, we know how critical and difficult it is to make the right decision when selecting software. We invest in deep research to help our audience make better software purchasing decisions.
We’ve tested more than 2,000 tools for different SaaS development use cases and written over 1,000 comprehensive software reviews. Learn how we stay transparent & check out our software review methodology.
Best Pair Programming Tools Summary
This comparison chart summarizes pricing details for my top pair programming tools selections to help you find the best one for your budget and business needs.
| Tool | Best For | Trial Info | Price | ||
|---|---|---|---|---|---|
| 1 | Best for remote coding collaboration | Free trial available | From $9.60/user/month (billed annually) | Website | |
| 2 | Best for voice and video collaboration | Free trial available | From $6/month | Website | |
| 3 | Best for front-end design sharing | Free trial available | Pricing upon request | Website | |
| 4 | Best for cross-IDE collaboration | Free demo available | From $10/user/month | Website | |
| 5 | Best for quick project prototyping | Not available | Pricing upon request | Website | |
| 6 | Best for JetBrains IDE integration | Not available | Pricing upon request | Website | |
| 7 | Best for real-time code editing | Free trial available | Pricing upon request | Website | |
| 8 | Best for web development projects | Free trial available | From $12/month | Website | |
| 9 | Best for a beginner-friendly coding environment | Free trial available | From $20/month (billed annually) | Website | |
| 10 | Best for Eclipse IDE users | Not available | Pricing upon request | Website |
-

Docker
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.6 -

Pulumi
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.8 -

GitHub Actions
Visit Website
Best Pair Programming Tool Reviews
Below are my detailed summaries of the best pair programming tools that made it onto my shortlist. My reviews offer a detailed look at the key features, pros & cons, integrations, and ideal use cases of each tool to help you find the best one for you.
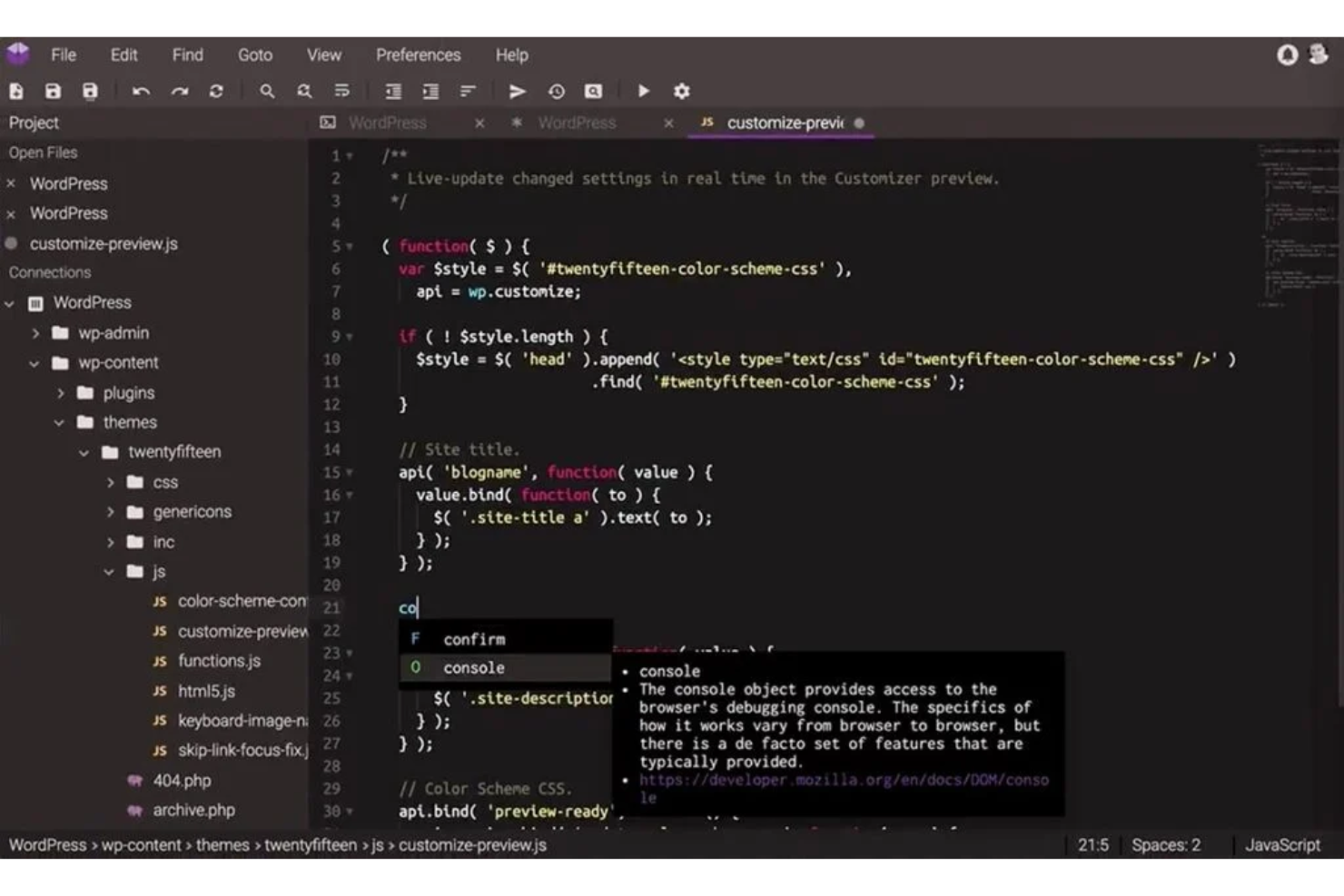
Codeanywhere is a cloud-based integrated development environment (IDE) for developers who need to code and collaborate remotely. It caters to developers across various industries, offering features like AI-assisted coding and instant development environments.
Why I picked Codeanywhere: Codeanywhere excels in remote coding collaboration. You can quickly set up your development environment with its preconfigured stacks, making it ideal for teams that need to work together from different locations.
The AI code completion and debugging assistance enhance productivity, while its web-based terminal supports effective command execution. Its one-click setup feature simplifies the process of adding extensions and themes, aligning with its focus on remote collaboration.
Standout features & integrations:
Features include a fully-featured terminal that allows your team to execute commands and debug efficiently. The platform offers browser preview and port forwarding, enabling real-time feedback during development. You can also enjoy instant development environments tailored for various tech stacks, helping you start coding without delays.
Integrations include GitHub, GitLab, Bitbucket, Dropbox, DigitalOcean, Google Drive, AWS, SFTP, and Docker.
Pros and cons
Pros:
- Provides AI-assisted coding features
- Quick setup and deployment
- User-friendly interface based on VS Code
Cons:
- Limited offline functionality
- May have a learning curve for beginners
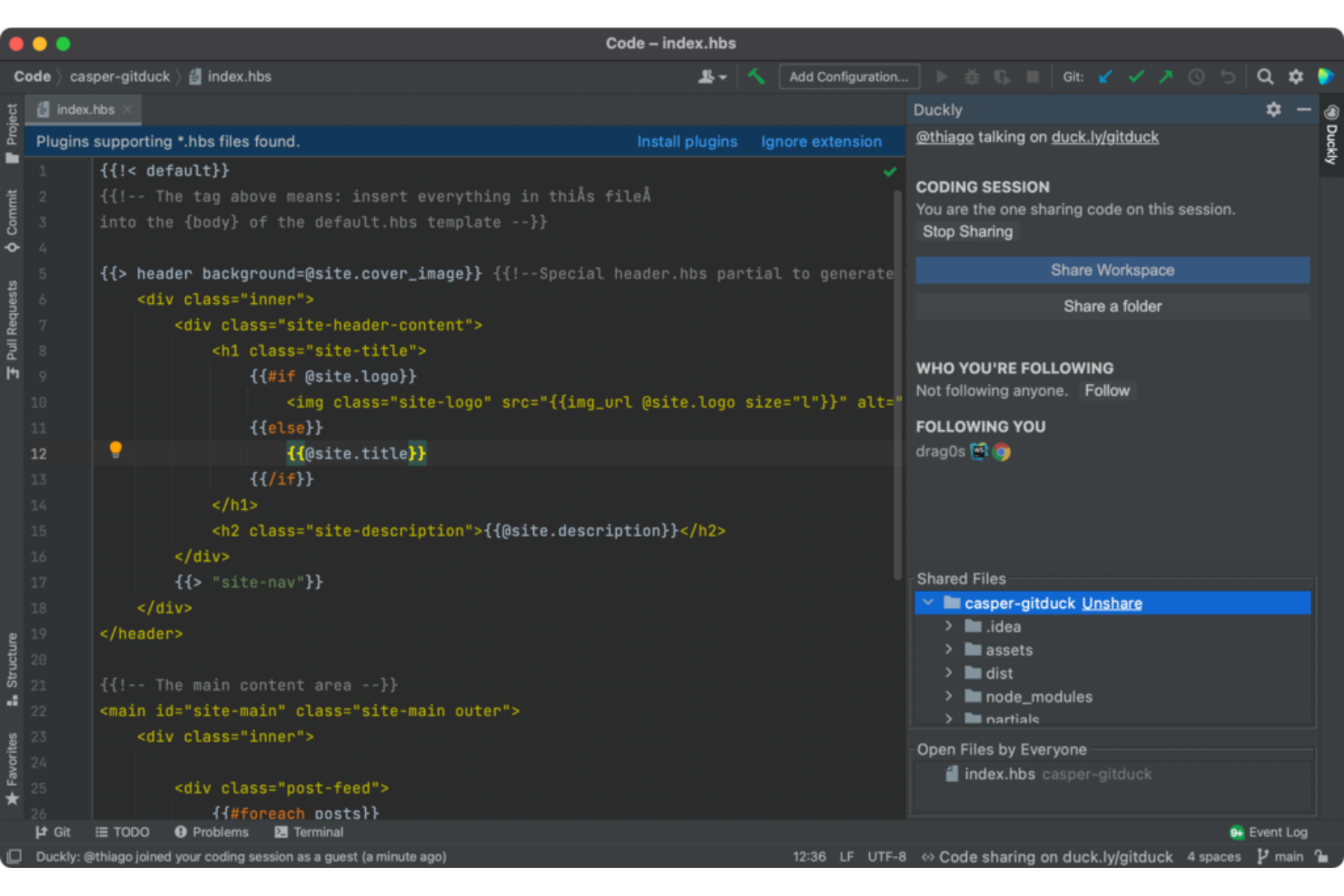
Duckly is a collaboration tool for developers who need to connect and share their coding environment with team members through voice and video. It caters to remote teams looking to enhance communication while working on code together.
Why I picked Duckly: It emphasizes voice and video collaboration, allowing you to communicate with your team while coding. You can share your coding environment in real-time, making it easy to discuss and resolve issues.
The tool supports live code sharing, so everyone stays updated with changes. Its secure connection ensures your sessions remain private, aligning with its focus on communication.
Standout features & integrations:
Features include real-time code sharing, which helps your team collaborate without delays. The tool offers a built-in terminal for executing commands during sessions. You can also enjoy a secure connection, ensuring your data remains protected while working.
Integrations include Visual Studio Code, IntelliJ IDEA, PyCharm, WebStorm, PhpStorm, Sublime Text, Atom, Eclipse, Jupyter, and Xcode.
Pros and cons
Pros:
- Includes secure connection
- Easy to use for remote teams
- Built-in terminal access
Cons:
- Performance varies with internet speed
- May have a learning curve
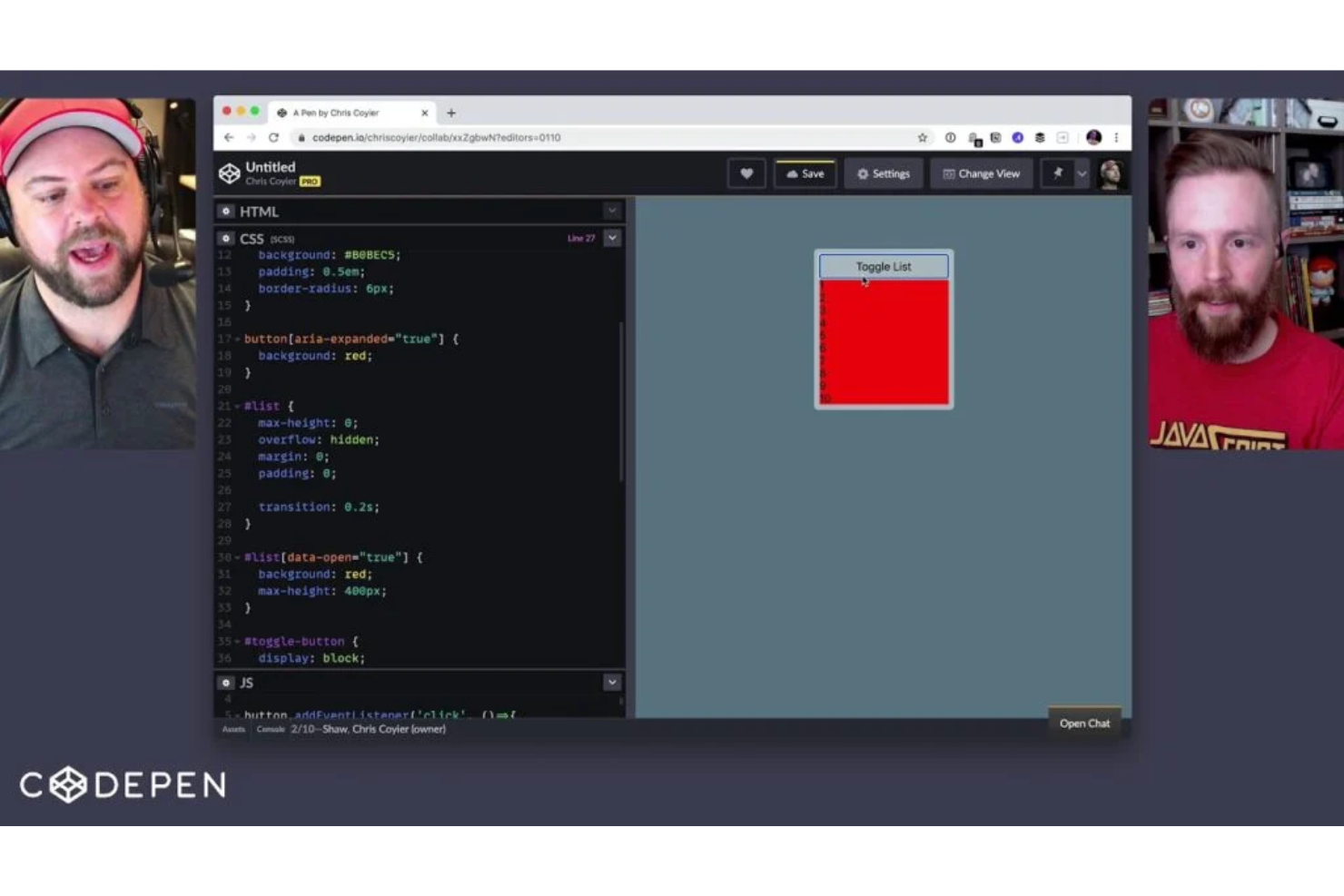
CodePen Collab Mode is an online code editor and community for front-end developers, enabling them to build, test, and share HTML, CSS, and JavaScript code snippets. It's ideal for designers and developers who want to collaborate on front-end projects and showcase their work.
Why I picked CodePen Collab Mode: This tool is tailored for front-end design sharing, allowing you to collaborate on code projects in real-time. You can invite others to work on your pens, making it easy to share ideas and get feedback.
The live view feature lets your team see changes instantly, enhancing collaboration. Its social sharing capabilities mean you can easily showcase your work to a broader audience, aligning with its focus on front-end design sharing.
Standout features & integrations:
Features include real-time collaboration, which allows your team to work together on the same code snippet without delays. The live view feature ensures everyone sees updates as they happen. You can also use the asset hosting feature to store and link to images and other files easily.
Integrations include GitHub, Dribbble, Unsplash, CodeMirror, Prettier, Babel, TypeScript, PostCSS, Pug, and Sass.
Pros and cons
Pros:
- Ideal for front-end collaboration
- Includes asset hosting
- Supports multiple coding languages
Cons:
- Limited backend support
- Some features need a paid plan
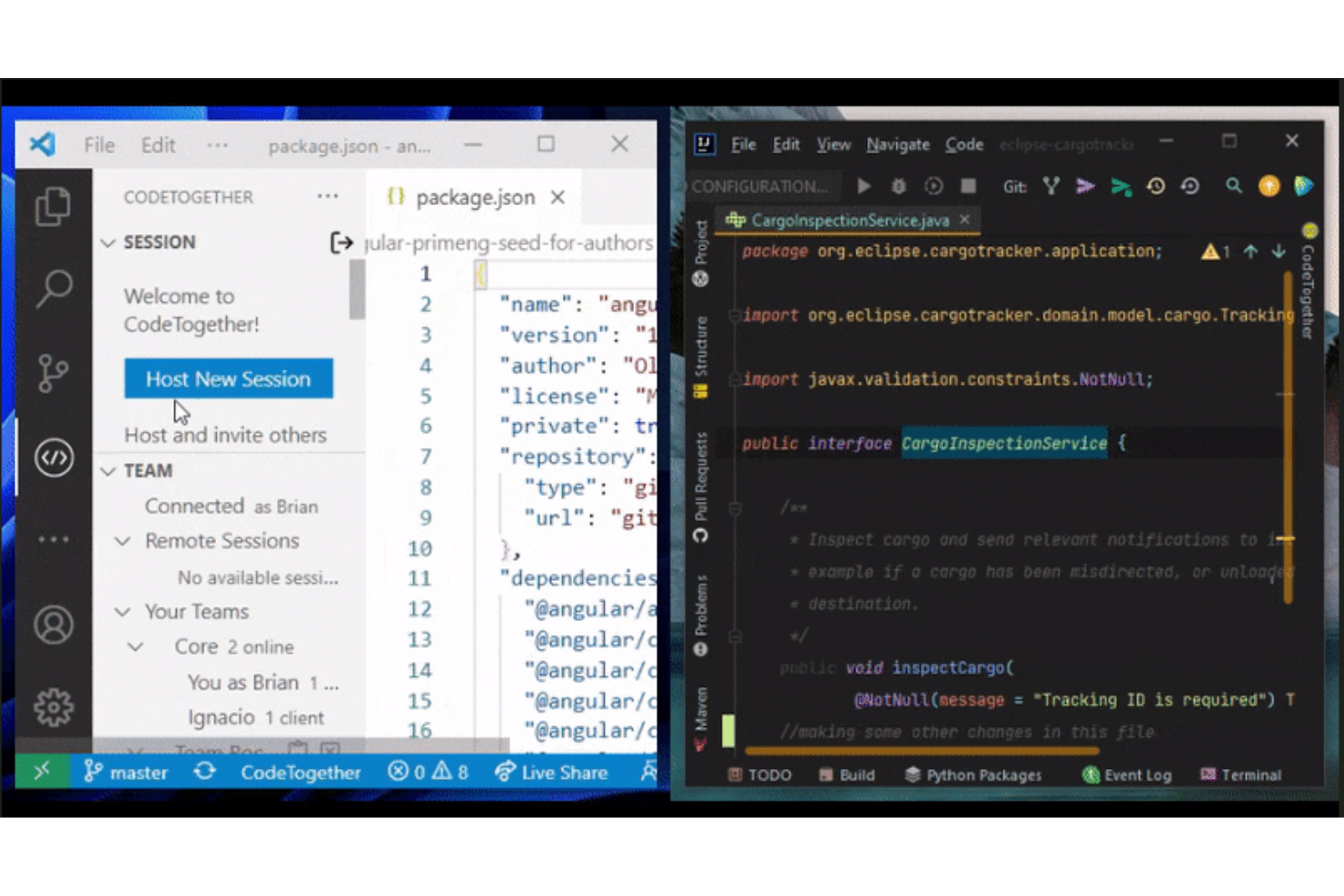
CodeTogether is a collaborative coding tool for developers working across different IDEs, enabling them to code together in real-time. It serves development teams who need to collaborate efficiently, regardless of the IDE they use.
Why I picked CodeTogether: It facilitates cross-IDE collaboration, allowing your team to work together seamlessly even if they're using different development environments. The tool supports real-time code sharing, so you can edit and review code simultaneously. With its session management feature, you control who can join and contribute to the session.
The secure coding environment ensures that your work remains confidential, aligning with its focus on cross-IDE compatibility.
Standout features & integrations:
Features include session recording, which lets you capture coding sessions for later review. The tool also provides an in-built chat feature, so you can communicate without leaving the coding environment. You can use the code navigation feature to easily move through large codebases during collaboration.
Integrations include Eclipse, IntelliJ IDEA, VS Code, PyCharm, WebStorm, PhpStorm, CLion, GoLand, Rider, and RubyMine.
Pros and cons
Pros:
- Supports multiple IDEs
- Offers a secure coding environment
- Provides session recording
Cons:
- Requires learning for new users
- May require setup for IDE compatibility
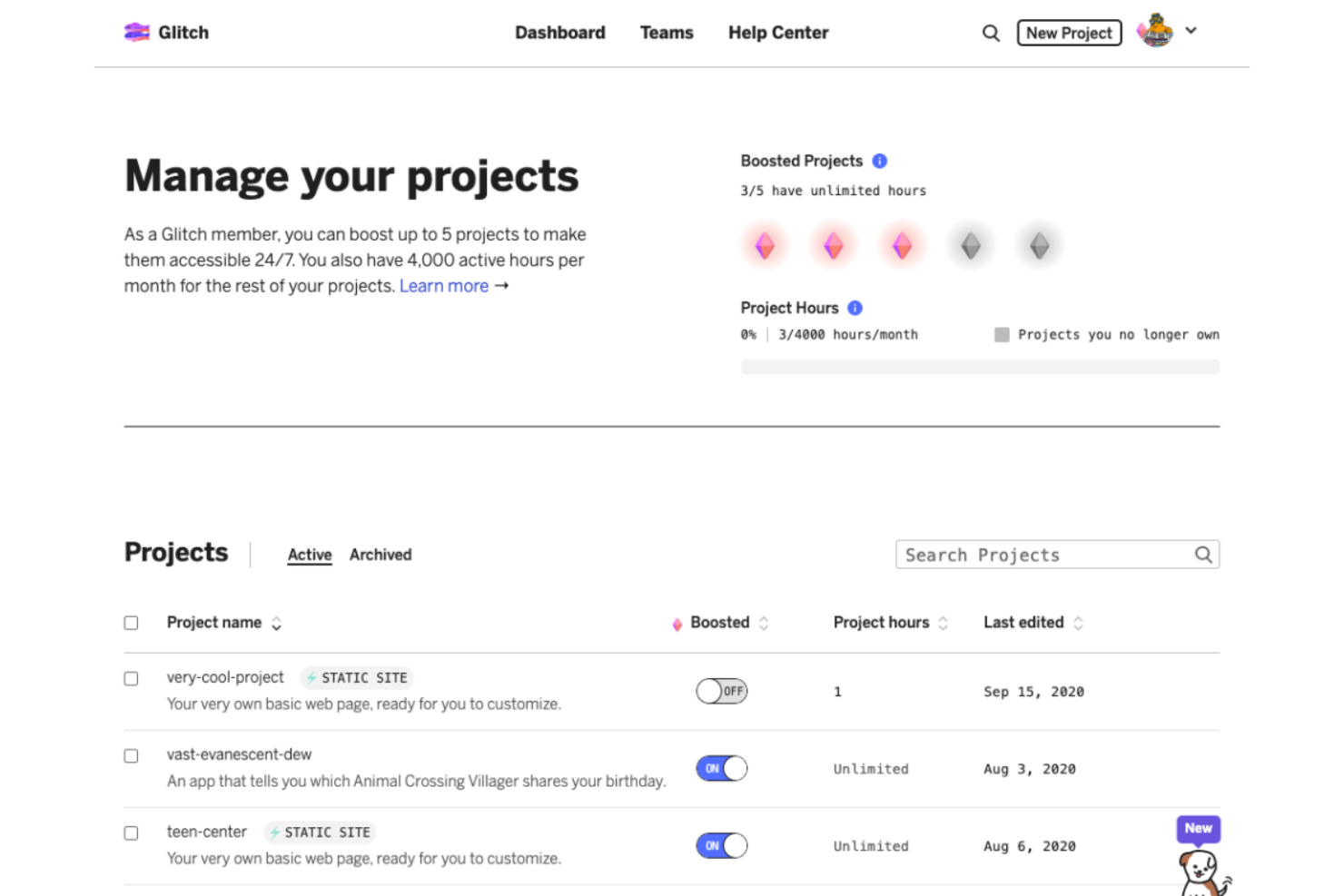
Glitch is an online platform that allows developers to build and deploy web applications quickly, making it ideal for those who need to prototype projects with speed. It's popular among developers who want to experiment and iterate on ideas without the hassle of setup.
Why I picked Glitch: It excels at quick project prototyping, providing an environment where you can start coding instantly. The platform auto-saves your work, ensuring you don't lose progress while experimenting.
You can easily remix existing projects, allowing for rapid iteration and idea testing. Glitch's collaborative features let you invite others to join and contribute, making it great for team brainstorming sessions.
Standout features & integrations:
Features include instant deployment, which means your projects are live as soon as you start coding. The auto-save feature ensures your work is never lost, which is crucial during rapid prototyping. You can also use the built-in editor to write, edit, and preview code in one place, enhancing the development process.
Integrations include GitHub, Slack, Discord, Google Drive, Dropbox, Trello, Microsoft Teams, AWS, Azure, and MongoDB.
Pros and cons
Pros:
- Ideal for rapid prototyping
- Supports instant deployment
- Includes auto-save functionality
Cons:
- Not suited for large-scale projects
- Performance may vary with project size
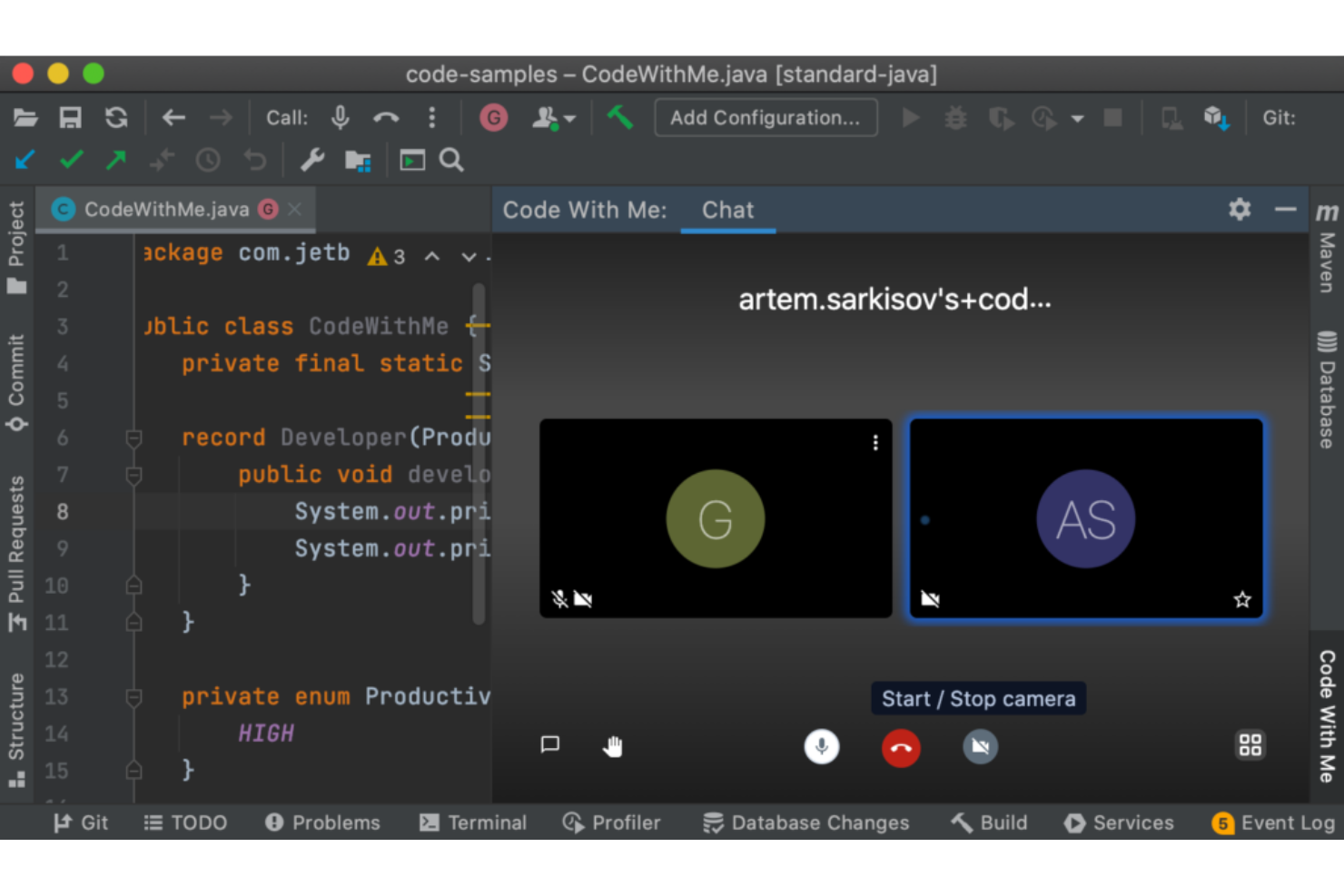
JetBrains Code With Me is a collaborative tool integrated into JetBrains IDEs, allowing developers to code and debug together in real-time. It's designed for software development teams seeking effective remote collaboration and real-time communication.
Why I picked JetBrains Code With Me: It offers seamless integration with JetBrains IDEs, making it ideal for teams already using these development environments. You can share your codebase with teammates effortlessly and collaborate using live code editing and navigation.
The tool supports shared debugging sessions, letting your team diagnose and fix issues together. Built-in voice and video chat enhance communication during collaboration, aligning with its focus on IDE integration.
Standout features & integrations:
Features include real-time code navigation, which lets your team explore codebases together without delays. The session permissions feature gives you control over what your guests can do, ensuring secure collaboration. You can also use the built-in terminal for running commands directly in your IDE.
Integrations include IntelliJ IDEA, PyCharm, WebStorm, PhpStorm, CLion, GoLand, Rider, RubyMine, AppCode, and DataGrip.
Pros and cons
Pros:
- Built-in voice and video chat
- Supports multiple programming languages
- Allows shared debugging sessions
Cons:
- May need high-speed internet
- Requires JetBrains IDE for the host
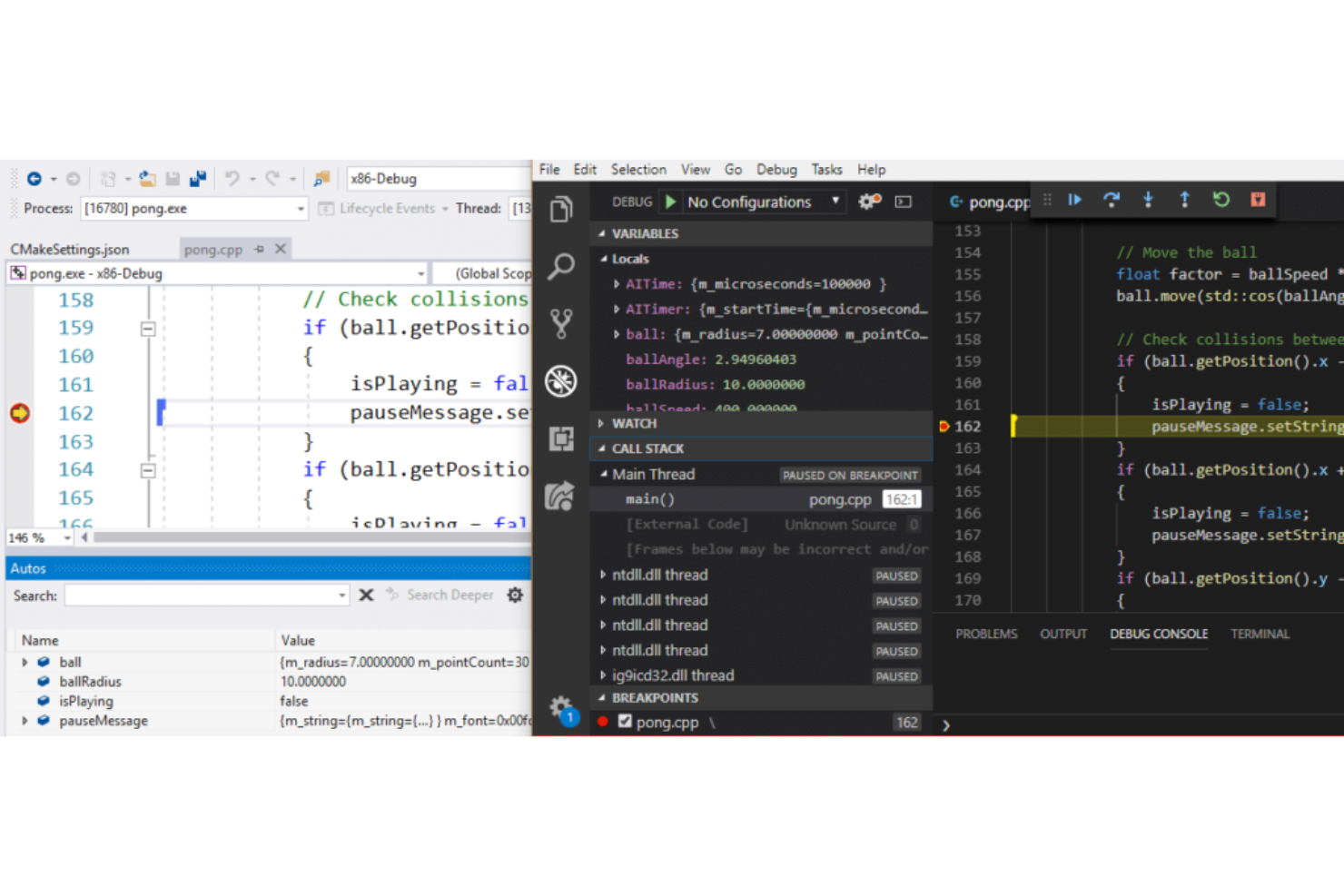
Microsoft Visual Studio Live Share is a collaboration tool embedded in Visual Studio and Visual Studio Code for developers who need to share and edit code in real-time. It enables teams to work together across different locations, enhancing productivity through shared coding sessions.
Why I picked Microsoft Visual Studio Live Share: It enables real-time code editing, allowing you to collaborate with your team instantly. You can share your session without needing to set up additional tools, which simplifies the collaboration process.
The tool supports simultaneous editing, making it easy for multiple developers to work on the same codebase. Its chat and audio features facilitate communication, ensuring your team stays connected during coding sessions.
Standout features & integrations:
Features include the ability to share terminal sessions, which lets your team execute commands together. The tool provides read-only mode options, so you can control access levels during collaboration. You can also share debugging sessions, allowing your team to diagnose issues collectively.
Integrations include GitHub, Azure DevOps, Microsoft Teams, Slack, Docker, IntelliCode, Git, Azure Repos, Visual Studio Code, and Visual Studio.
Pros and cons
Pros:
- Supports simultaneous code editing
- Easy session sharing
- Provides read-only mode options
Cons:
- Can be complex for new users
- Requires an internet connection
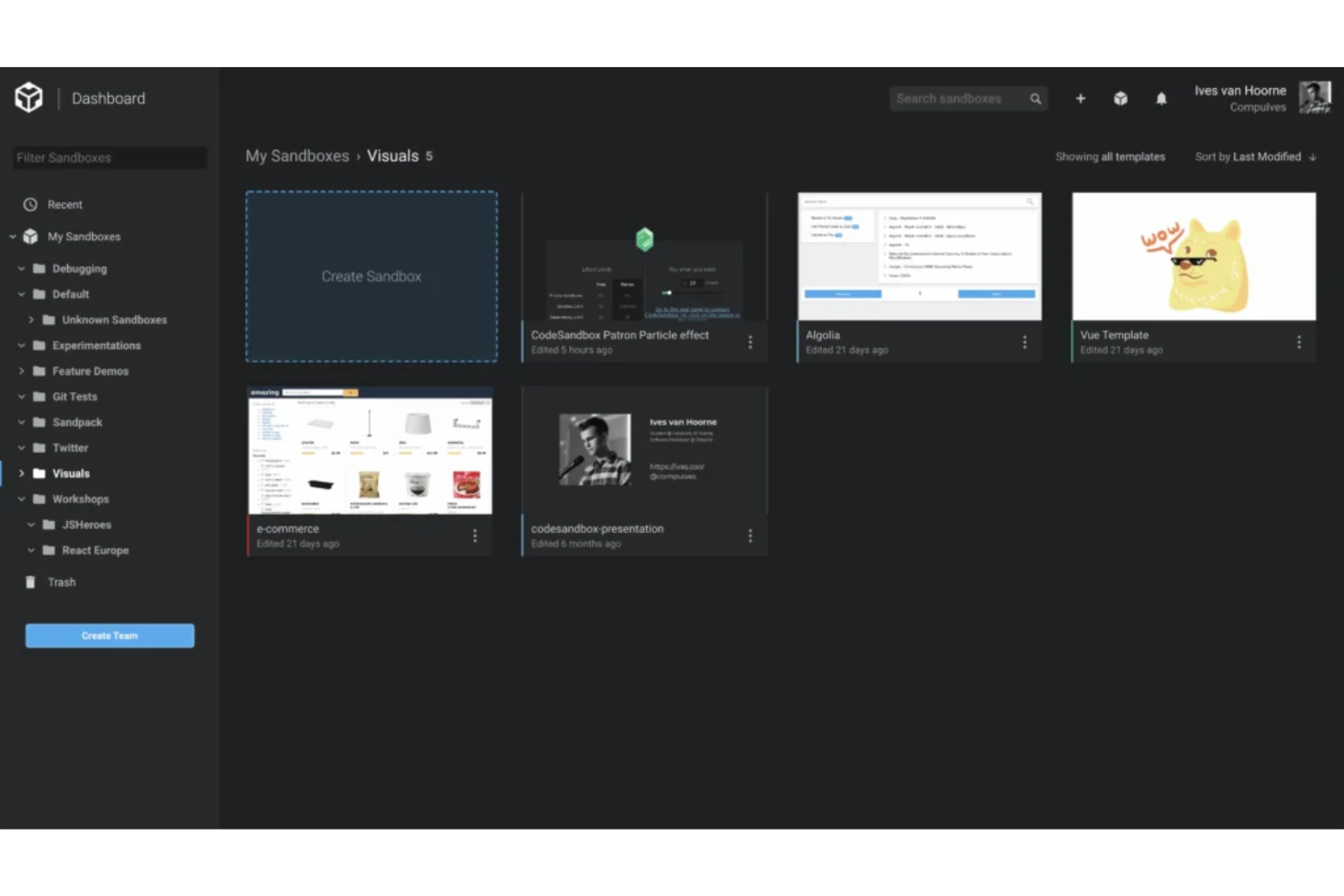
CodeSandbox Live is an online code editor tailored for web developers, offering a platform to build, test, and share web applications. It's perfect for developers who want to collaborate in real-time and quickly prototype web projects.
Why I picked CodeSandbox Live: It excels in web development projects by allowing you to create and share code instantly. Real-time collaboration lets your team work together without the need for local setup.
The live preview feature ensures you can see changes as they're made, making it easier to iterate on designs. Its GitHub integration means you can sync projects seamlessly, aligning with its focus on web development.
Standout features & integrations:
Features include a live preview, which lets you see changes instantly as you code. The auto-deployment feature means your team can deploy applications with minimal effort. You can also fork projects easily, enabling experimentation without affecting the main codebase.
Integrations include GitHub, Vercel, Netlify, ZEIT, Bitbucket, Dropbox, Google Drive, AWS, GitLab, and CodePen.
Pros and cons
Pros:
- Supports real-time collaboration
- No local setup needed
- Instant code sharing capabilities
Cons:
- Can lag with large projects
- Some features need a paid plan
Replit is an online coding platform that caters to beginners and educators, providing an easy-to-use environment for learning and coding in multiple languages. It offers a space for users to write, run, and share code from any device, supporting collaborative learning and development.
Why I picked Replit: It provides a beginner-friendly coding environment, making it accessible for new programmers. The interactive coding interface simplifies learning, allowing you to focus on improving your skills.
Built-in tutorials and collaborative features enable you to learn with others, enhancing the educational experience. The platform supports multiple programming languages, ensuring you can explore various coding paths, aligning with its focus on accessibility for beginners.
Standout features & integrations:
Features include a real-time multiplayer coding environment, which lets you collaborate with others instantly. The integrated development environment supports a wide range of programming languages, so you can experiment and learn. Replit also offers a built-in debugger, helping you find and fix errors efficiently.
Integrations include GitHub, Google Drive, Dropbox, Discord, Slack, AWS, GitLab, Heroku, Zapier, and Microsoft Teams.
Pros and cons
Pros:
- Includes built-in tutorials
- Provides an interactive coding interface
- Suitable for educational purposes
Cons:
- Can be slow with large projects
- Limited advanced features
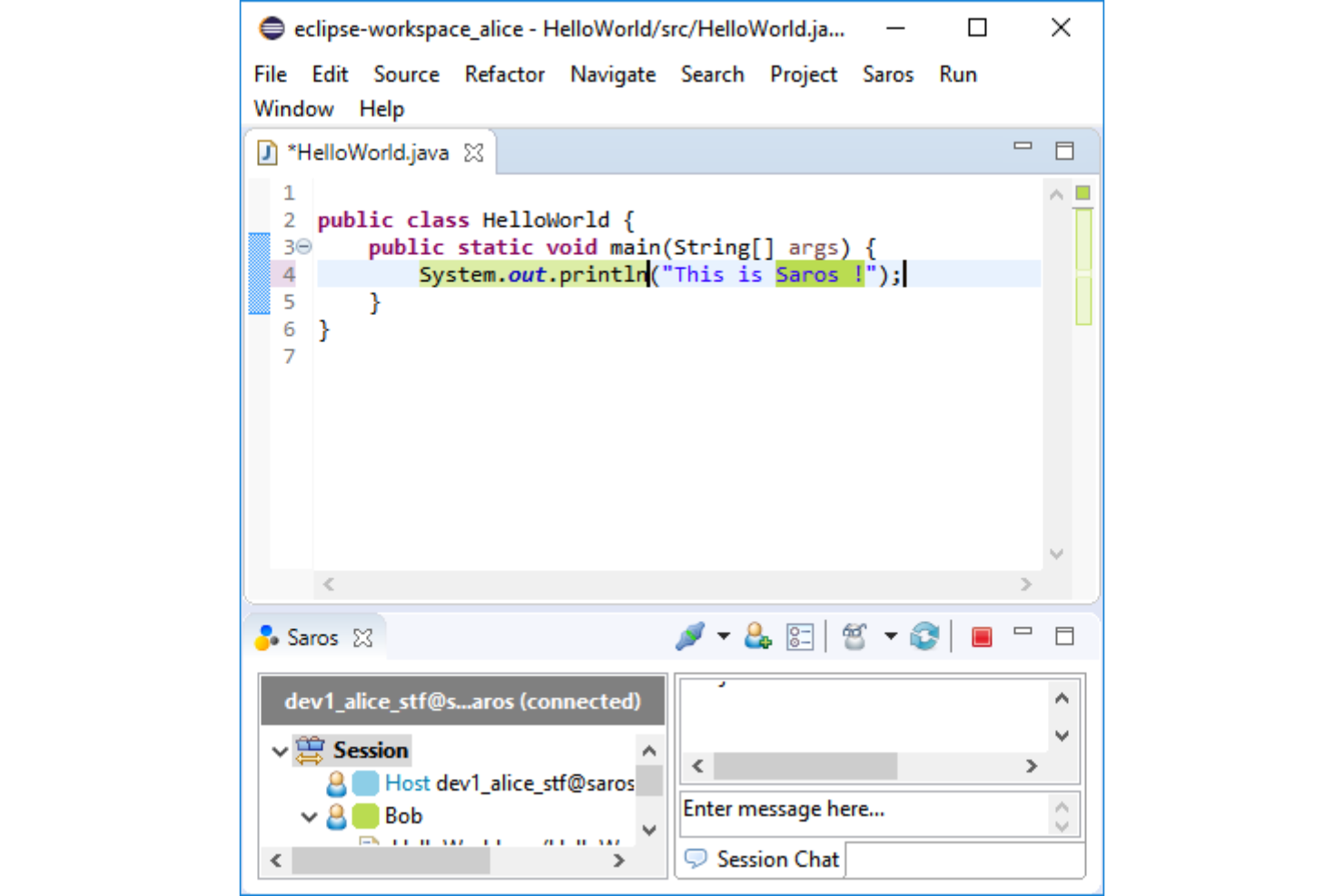
Saros is an open-source collaboration tool for developers using the Eclipse IDE, facilitating real-time collaborative coding sessions. It's aimed at software development teams who want to work together remotely while maintaining a synchronized coding environment.
Why I picked Saros: It caters specifically to Eclipse IDE users, making it a perfect fit for teams already embedded in this environment.
The tool allows you to share your workspace seamlessly, ensuring everyone is on the same page. With real-time code synchronization, your team can edit and review code together. Its built-in chat feature provides a channel for communication, enhancing the collaborative experience.
Standout features & integrations:
Features include real-time code synchronization, which lets your team work on the same files without conflict. The tool provides session management, allowing you to control who joins and participates. You can also use the built-in chat to discuss changes directly within the platform.
Integrations include Eclipse, IntelliJ IDEA, PyCharm, WebStorm, PhpStorm, CLion, and GoLand.
Pros and cons
Pros:
- Tailored for Eclipse users
- Real-time code synchronization
- Built-in communication tools
Cons:
- Some features need additional configuration
- Requires technical setup
Other Pair Programming Tools
Here are some additional pair programming tools options that didn’t make it onto my shortlist, but are still worth checking out:
- CoderPad
For technical interviews
- Tuple
For macOS-based pair programming
- Codeshare
For instant code sharing
- Tandem
For virtual office setup
- Collabedit
For simple text collaboration
- CodeBunk
For interview coding sessions
- Twilio Live Share
For integrating communication APIs
- CoScreen
For multi-user screen sharing
- GitLive
For real-time Git collaboration
Pair Programming Tool Selection Criteria
When selecting the best pair programming tools to include in this list, I considered common buyer needs and pain points like effective real-time collaboration and ease of integration with existing development environments. I also used the following framework to keep my evaluation structured and fair:
Core Functionality (25% of total score)
To be considered for inclusion in this list, each solution had to fulfill these common use cases:
- Enable real-time code collaboration
- Support multiple programming languages
- Allow simultaneous editing by multiple users
- Provide live code sharing
- Include an integrated chat feature
Additional Standout Features (25% of total score)
To help further narrow down the competition, I also looked for unique features, such as:
- Built-in video conferencing
- AI-assisted code suggestions
- Advanced debugging tools
- Session recording capabilities
- Customizable user permissions
Usability (10% of total score)
To get a sense of the usability of each system, I considered the following:
- Intuitive interface design
- Minimal learning curve
- Easy navigation between features
- Responsive user interface
- Customizable user experience
Onboarding (10% of total score)
To evaluate the onboarding experience for each platform, I considered the following:
- Availability of interactive product tours
- Access to training videos and webinars
- Comprehensive user documentation
- Step-by-step setup guides
- Availability of templates for a quick start
Customer Support (10% of total score)
To assess each software provider’s customer support services, I considered the following:
- 24/7 support availability
- Multiple contact channels (chat, email, phone)
- Responsiveness of the support team
- Quality of help documentation
- Availability of a dedicated account manager
Value For Money (10% of total score)
To evaluate the value for money of each platform, I considered the following:
- Competitive pricing against similar tools
- Features included in the base plan
- Availability of a free trial or plan
- Transparent pricing structure
- Flexibility of pricing plans
Customer Reviews (10% of total score)
To get a sense of overall customer satisfaction, I considered the following when reading customer reviews:
- Overall satisfaction ratings
- Commonly mentioned pros and cons
- Feedback on customer support
- Frequency of updates and improvements
- User recommendations and referrals
How to Choose a Pair Programming Tool
It’s easy to get bogged down in long feature lists and complex pricing structures. To help you stay focused as you work through your unique software selection process, here’s a checklist of factors to keep in mind:
| Factor | What to Consider |
| Scalability | Will the tool accommodate your team's growth? Consider if it can handle more users or projects as your team expands, without a drop in performance. |
| Integrations | Does it work with your existing tools? Check if it integrates with IDEs, version control systems, and communication platforms your team uses. |
| Customizability | Can you tailor the tool to fit your workflows? Look for options to customize settings, permissions, and interfaces to match your team's processes. |
| Ease of use | Is it intuitive for all team members? Ensure it has a user-friendly interface that reduces the learning curve, especially for less tech-savvy users. |
| Implementation and onboarding | How quickly can you get started? Evaluate the setup time and resources needed, including training materials or support for onboarding your team. |
| Cost | Does it fit your budget? Compare the pricing plans, considering both upfront costs and long-term expenses, such as subscription renewals or add-ons. |
| Security safeguards | Are your projects protected? Check for encryption, access controls, and compliance with security standards to protect your data and code. |
What Are Pair Programming Tools?
Pair programming tools are software solutions that facilitate real-time collaboration between developers, allowing them to work on the same codebase simultaneously. These tools are generally used by software developers, engineers, and tech teams to enhance collaboration and improve code quality.
Real-time code editing, shared debugging, and integrated communication features help with effective collaboration, quick problem-solving, and seamless workflow integration. Overall, these tools provide users with a collaborative environment that boosts productivity and code efficiency.
Features of Pair Programming Tools
When selecting pair programming tools, keep an eye out for the following key features:
- Real-time code collaboration: Allows multiple developers to work on the same codebase simultaneously, enhancing teamwork and productivity.
- Integrated communication: Includes chat, voice, or video features to facilitate instant communication and feedback during coding sessions.
- Cross-IDE compatibility: Supports collaboration across different integrated development environments, such as Eclipse or Golang IDEs, making it versatile for diverse teams.
- Session recording: Captures coding sessions for later review, aiding in training and code review processes.
- Customizable user permissions: Let you control access levels, ensuring security and proper collaboration dynamics.
- Built-in debugging tools: Offers tools for identifying and resolving code issues in real-time, improving code quality and efficiency.
- Live code sharing: Enables developers to share their code changes instantly, keeping all team members updated.
- Secure connection: Provides encryption and access controls to protect your code and data during collaboration.
- Ease of use: Features an intuitive interface that reduces the learning curve, making it accessible to all team members.
- Scalability: Supports growing teams and projects, allowing for seamless expansion without performance loss.
Benefits of Pair Programming Tools
Implementing pair programming tools provides several benefits for your team and your business. Here are a few you can look forward to:
- Improved collaboration: Real-time code collaboration tools with editing and integrated communication features help your team work together more effectively, reducing misunderstandings.
- Enhanced code quality: Shared debugging tools allow developers to identify and fix issues faster, leading to cleaner and more reliable code.
- Faster onboarding: New team members can learn from experienced developers through live code sessions, accelerating their integration and productivity.
- Increased productivity: Features like live code sharing and customizable user permissions streamline workflows, helping your team achieve more in less time.
- Better security: Secure connections and access controls protect your projects, ensuring that sensitive code and data remain confidential.
- Flexibility in tools: Cross-IDE compatibility allows developers to use their preferred environments, making collaboration smoother and more inclusive.
- Scalability: The ability to handle growing teams and projects ensures that the tools can support your business as it expands.
Costs and Pricing of Pair Programming Tools
Selecting pair programming tools requires an understanding of the various pricing models and plans available. Costs vary based on features, team size, add-ons, and more. The table below summarizes common plans, their average prices, and typical features included in pair programming tools solutions:
Plan Comparison Table for Pair Programming Tools
| Plan Type | Average Price | Common Features |
| Free Plan | $0 | Basic code editing, limited collaboration sessions, and community support. |
| Personal Plan | $5-$25 /user /month | Enhanced collaboration features, real-time code sharing, and basic support. |
| Business Plan | $25-$50 /user /month | Advanced security features, integration options, and priority support. |
| Enterprise Plan | $50-$100 /user /month | Customizable solutions, dedicated account management, and comprehensive security and compliance tools. |
Pair Programming Tools FAQs
Here are some answers to common questions about pair programming tools:
What are the disadvantages of pair programming?
While pair programming can enhance collaboration, it might feel like a waste of resources as two people work on a single task. It doesn’t necessarily cut project time in half. Also, constant collaboration can lead to fatigue, so it’s important to manage sessions carefully.
How to pair programs effectively?
Effective pair programming involves choosing the right partner and setting clear objectives. Rotate roles regularly to keep the engagement balanced. Make sure to communicate effectively and embrace techniques like the Pomodoro Technique to maintain focus and productivity.
When should pair programming not be done?
Avoid pair programming if it leads to burnout or if team members aren’t benefiting from the collaboration. If you notice one person getting frustrated or tired, it might be time to switch roles or take a break. Pair programming isn’t always necessary for routine tasks.
How do you manage conflicts during pair programming?
Conflicts can arise from differing opinions or coding styles. Address them by fostering open communication and mutual respect. Set ground rules at the start of a session, and if conflicts persist, consider changing pairs to see if a different dynamic works better.
Can pair programming work for remote teams?
Yes, pair programming can work for remote teams with the right tools. Use software that supports real-time collaboration and communication, like video and chat features. Ensure that internet connectivity is stable to avoid disruptions during coding sessions.
How does pair programming impact code quality?
Pair programming can improve code quality by combining the skills and perspectives of two developers. It allows for immediate feedback and reduces the likelihood of errors. However, it requires both participants to remain focused and engaged to be effective.
What's Next?
Boost your SaaS growth and leadership skills. Subscribe to our newsletter for the latest insights from CTOs and aspiring tech leaders. We'll help you scale smarter and lead stronger with guides, resources, and strategies from top experts!