Best Website Software Shortlist
Here’s my shortlist of the best website development software:
Our one-on-one guidance will help you find the perfect fit.
Choosing the right website development software isn’t just about building a site—it’s about finding a tool that actually supports the way your team works. Whether you're prototyping fast, scaling across multiple domains, or handing off to non-technical editors, the wrong platform can slow you down or limit what’s possible.
I've spent the last decade building websites across industries—everything from lean startup landing pages to complex enterprise web apps. I’ve worked with dev teams, marketers, and designers to evaluate tools not just for their features, but for how they perform under real project demands.
In this guide, I’ll break down the best website development software available right now—focused on practical use cases, not just feature lists—so you can find the one that fits your workflow and goals.
Why Trust Our Software Reviews?
We’ve been testing and reviewing software since 2023. As IT and data specialists ourselves, we know how critical and difficult it is to make the right decision when selecting software.
We invest in deep research to help our audience make better software purchasing decisions. We’ve tested more than 2,000 tools for different IT use cases and written over 1,000 comprehensive software reviews. Learn how we stay transparent & our review methodology.
Best Website Software Summary
| Tool | Best For | Trial Info | Price | ||
|---|---|---|---|---|---|
| 1 | Best for technical and non-technical users | Free plan available | From $16/month (billed annually) | Website | |
| 2 | Best for ecommerce entrepreneurs | 3-day free trial | From $19/month (billed annually) | Website | |
| 3 | Best free and open-source CMS | Not available | Free and open-source | Website | |
| 4 | Best for creative professionals | 14-day free trial | From $16/month (billed annually) | Website | |
| 5 | Best scalable ecommerce solution for growing businesses | 15-day free trial | From $29.95/month | Website | |
| 6 | Best for beginners to create online stores | Free plan available | From $10/month | Website | |
| 7 | Best for creating interactive web content | Free to use | No paid plans | Website | |
| 8 | Best for UI/UX and product designers | 14-day free trial + free plan available | From $5/month (billed annually) | Website | |
| 9 | Best for integrated CRM and marketing automation | Free demo available | From $25/month (billed annually) | Website | |
| 10 | Best for front-end developers | Not available | Free and open-source | Website | |
| 11 | Best for visually stunning and responsive websites | Free plan available | From $14/month (billed annually) | Website | |
| 12 | Best for experienced developers and designers | 7-day free trial | From $20.99/month | Website |
-

Docker
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.6 -

Pulumi
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.8 -

GitHub Actions
Visit Website
Best Website Development Software Reviews
Below is my assessment of the top web development platforms and why I think they’re the best at what they do:
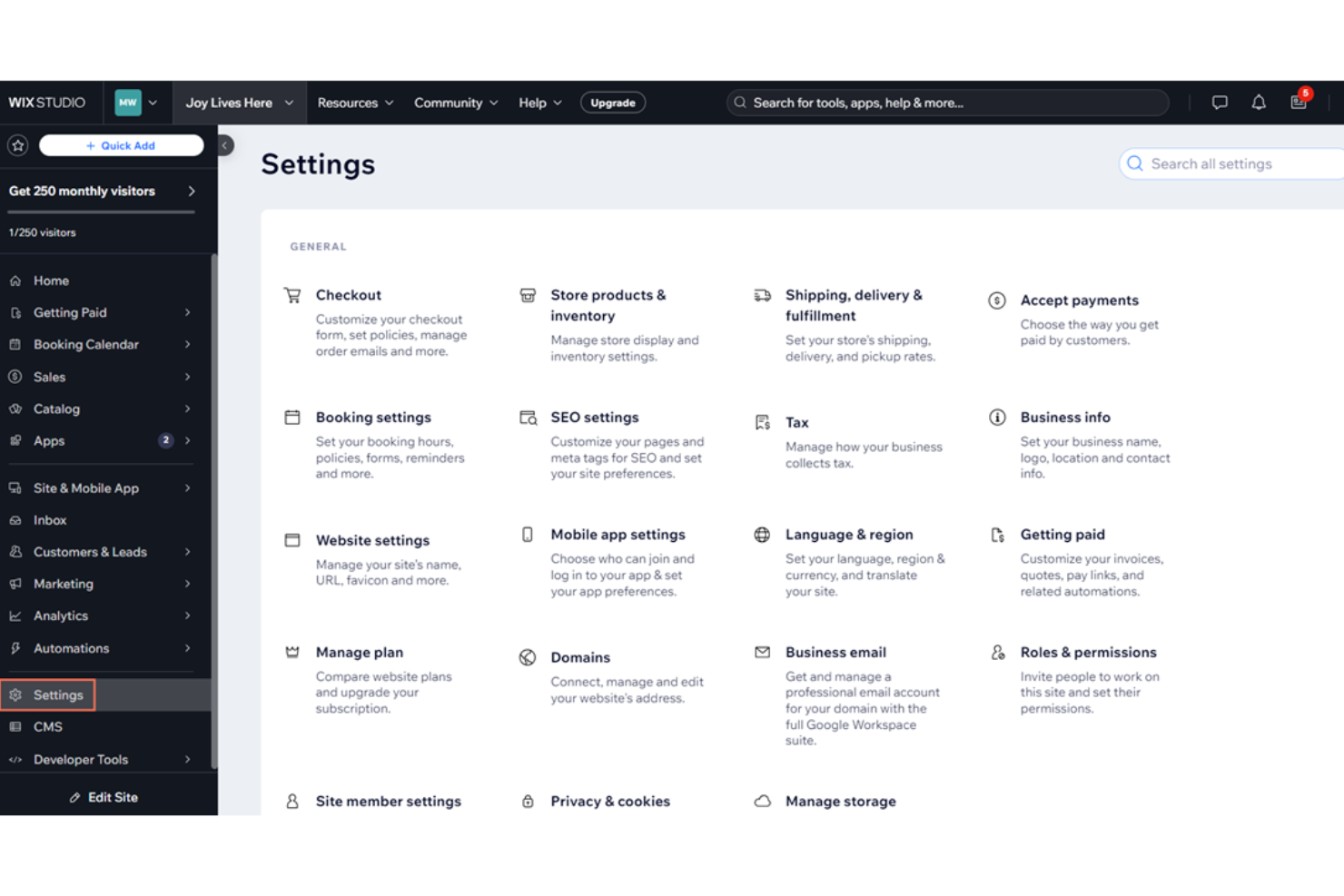
Wix is a website builder that caters to a wide range of users, from small business owners and creators to experienced web developers. Non-technical users can build and customize websites using intuitive visual tools, while developers can dive into full-code workflows using advanced dev tools.
Why I picked Wix: Wix Studio offers web developers a lot of flexibility through custom code capabilities. You can use Velo by Wix, their full-stack development platform, to build advanced web applications directly within Wix Studio. This includes writing front-end code, working with APIs, creating custom backend logic, and managing databases—all without leaving the platform. You can also use Git to manage and collaborate on code more efficiently.
Wix Standout Features and Integrations:
Features include the ability to build and reuse custom components using HTML, CSS, and JavaScript, giving developers full control over design and functionality. For non-technical users, Wix offers customizable templates and an AI website builder that generates a site based on guided prompts—no coding needed.
Integrations include Klaviyo, Easyship, AfterShip, Privy, SoundCloud, Mailchimp, Importify, Cart2Cart, Dropbox, Google Drive, AdScale, 123FormBuilder, JivoChat, Meta for Business, and Eventbrite.
Pros and cons
Pros:
- Full-stack web development tools
- AI website builder and extensive templates
- Mobile app for on-the-go store management
Cons:
- Site migration to or from another platform can be complex
- Limited flexibility in switching templates after site creation
Shopify simplifies the process of creating and managing online stores. It has a user-friendly interface powered by an extensive app ecosystem and built-in marketing tools to establish a professional online presence and drive sales.
Why I picked Shopify: I chose Shopify because it’s ideal if you want to start an ecommerce business without worrying about the right technology. It comes with multiple modern themes, a simple drag-and-drop builder, and built-in tools for back-office operations that make it easy for anyone to start selling online.
Shopify Standout Features and Integrations:
Some of the standout features of Shopify for me include the availability of more than 8,000 apps, 100+ themes, and built-in inventory and shipping management. You can also integrate your offline and online sales with Shopify POS for retail.
Shopify offers multiple third-party integrations via Shopify apps. Some popular pre-built integrations include Printful, TikTok, Klaviyo, Pinterest, and Pagefly.
Pros and cons
Pros:
- Native analytics dashboard to help understand the store performance
- 100+ themes to choose from
- Beginner-friendly platform
Cons:
- Limited out-of-the-box features and over-dependence on apps to extend functionalities
- Need to pay a transaction fee unless you use Shopify Payments
WordPress is an open-source CMS known for its flexibility, plugin ecosystem, and customizable features. It was originally designed as a tool to create blogs, but designers can use it to build more traditional websites like online stores.
Why I picked WordPress: I chose WordPress due to the sheer flexibility and customizations that can help you build any type of website you can imagine. It is the best free and open-source website software, and it has a large community and extensive support ecosystem.
WordPress Standout Features and Integrations:
I think the standout feature of WordPress is the availability of more than 55,000 plugins. This is what makes extensive customization possible, as these plugins add more functionality to your site. You can build any functionality or feature using plugins with the intuitive Gutenberg Editor to design custom pages without coding.
WordPress offers pre-built integrations through its extensive plugin library. Some of the popular WordPress integrations include Yoast SEO, Google Analytics, MailChimp, ConvertKit, and HubSpot CRM.
Pros and cons
Pros:
- Highly adaptable
- Open source and free to use with an unmatched community support
- Extremely flexible and customizable with plugins
Cons:
- Requires active security checks and technical maintenance
- Overuse of plugins can lead to bloated and slow websites
Squarespace offers a range of templates for different industries to create visually appealing websites. It also offers built-in features such as blogging and portfolio management that make it easy for creative professionals to build their online presence.
Why I picked Squarespace: I think Squarespace is the most stylish website builder with its stunning templates, designer fonts, and color palettes. You can design an aesthetic, professional website with its drag-and-drop editor by customizing existing templates. This makes it an excellent choice for artists, photographers, and creative professionals who prioritize visual design and user experience.
Squarespace Standout Features and Integrations:
Some of the features I liked are the built-in scheduling tools to manage appointments and online community management to sell courses, memberships, and even paid newsletters. If you are a creator or an artist, these tools can help you turn your passion into a business.
Squarespace has pre-built integrations for platforms like Acuity Scheduling, MailChimp, Google Analytics, Dropbox, Unsplash, Facebook, Instagram, Pinterest, LinkedIn, and Amazon.
Pros and cons
Pros:
- Affordable add-on email marketing feature
- Built-in tools to sell services, courses, memberships, or paid newsletters
- Extensive library of designer templates
Cons:
- Limited integrations
- Add-on features cost extra
BigCommerce caters to growing ecommerce businesses. It offers features such as multi-channel selling, secure checkout, SEO capabilities, and a variety of payment options that make it a robust and scalable online selling platform.
Why I picked BigCommerce: I chose BigCommerce because it offers a unique pricing structure that is ideal for large and growing ecommerce businesses. Its pricing depends on your business and the revenue instead of the features you want to use. For example, you can sell up to $50k online GMV per year under its Standard plan that costs $29/month (billed annually). The best part, in my opinion, is that BigCommerce does not charge extra transaction fees, which can lead to significant savings in the long term as you scale.
BigCommerce Standout Features and Integrations:
One of the main features of BigCommerce that I found helpful is the availability of 70+ discount options out-of-the-box and other promotional tools without any third-party app. It also supports payments in 100+ currencies through the gateway of your choice.
BigCommerce has native integrations with popular payment gateways like PayPal, Square, and Stripe. It also offers pre-built integrations with apps such as QuickBooks Online, Mailchimp, Google Shopping, Bolt, Amazon, eBay, Square, and Clover.
Pros and cons
Pros:
- Smooth multi-channel selling with native integrations with marketplaces like Amazon, eBay, and Walmart
- Multiple free, out-of-the-box ecommerce features
- No transaction fee to use leading payment gateways
Cons:
- Initial learning curve
- Revenue-led billing might not be suitable for businesses with low margins
Weebly is a user-friendly website builder that emphasizes simplicity and ease of use. It allows you to create a professional website or an online store in a few clicks.
Why I picked Weebly: I picked Weebly because it offers ecommerce functionality and even inventory management in its free plan — something that most web development platforms don’t include. It’s the ideal platform if you want to build an online store without an upfront investment.
Weebly Standout Features and Integrations:
Weebly has features like gift cards, inventory management, coupons, unlimited items, and tax calculators in its free plan. Another standout feature of Weebly, in my opinion, is that it also offers free SSL security on both free and paid plans. So, even if you’re building a free store, you don’t have to compromise on security.
Wix has pre-built integrations for Google Ads, Privy, and Printful. You can find a few third-party tools to boost traffic, increase sales, and use social media to promote your business.
Pros and cons
Pros:
- An affordable premium plan that includes customizable email templates
- Free forever plan that includes basic ecommerce functionalities
- User-friendly platform
Cons:
- Platform can be confusing in the beginning due to its merger with the Square app
- Very few templates
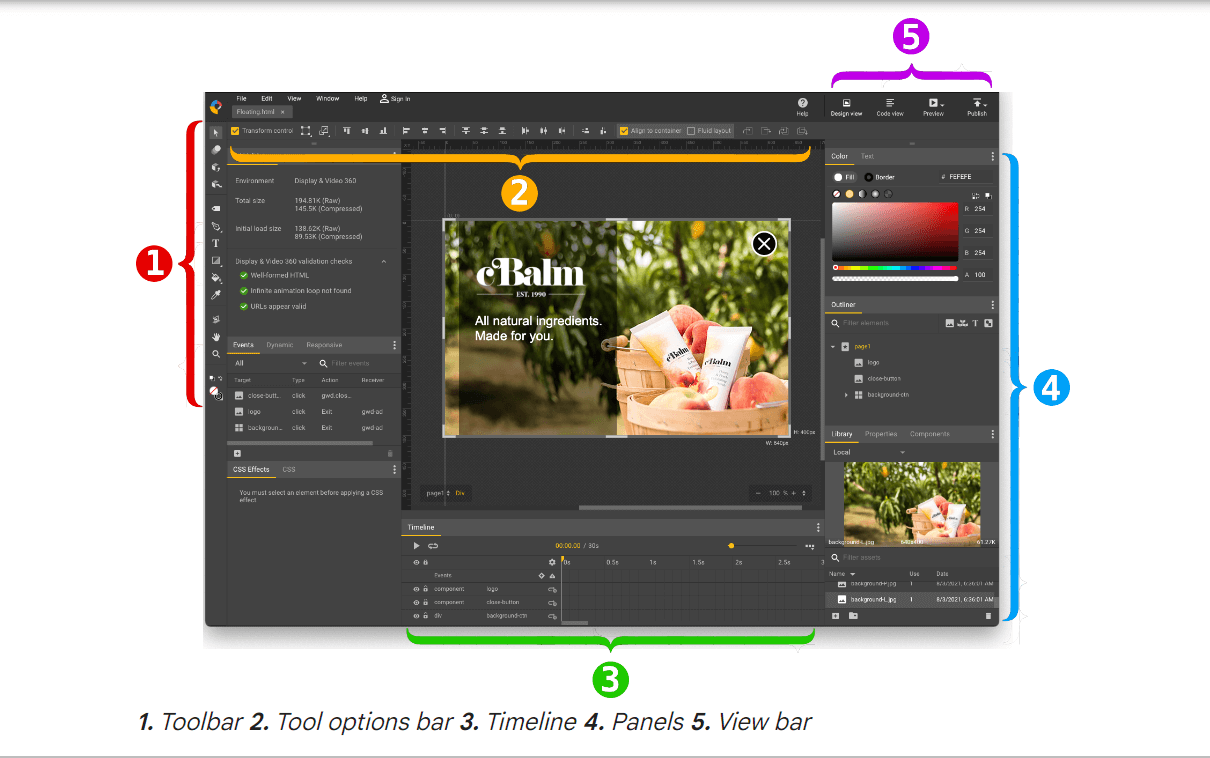
Google Web Designer offers a full design suite to create HTML5-based designs and motion graphics that can run on any device. It is ideal for advertisers, graphic designers, and developers who want to build engaging and visually appealing web content using HTML5 and CSS3.
Why I picked Google Web Designer: I included Google Web Designer in this list because of its advanced features for creating interactive web elements. You can build interactive pages with Google Web Designer, but it shines when it comes to creating animated HTML5 ads.
Google Web Designer Standout Features and Integrations:
Features of Google Web Designer include design features to create 3D content, animations, images, videos, and HTML5 ads. I also liked its Easy Mode, where you can use templates to build full-featured ads without advanced tools.
Google Web Designer offers native integrations with other Google products like Studio, Display & Video 360, Campaign Manager 360, Ads Creative Studio, and Google Drive.
Pros and cons
Pros:
- Easy to create interactive elements and animated web content
- Compatible with Windows, Linux, and Mac systems
- Free to use
Cons:
- Limited functionality to build a full website
- Steep learning curve
Framer is a website development software with rich prototyping and design features. It is ideal for UX/UI designers and product teams who want to prototype, design, and publish responsive websites directly from the canvas.
Why I picked Framer: I chose Framer because it is a mix of a design tool and a web builder that allows you to design websites on a visual canvas without any coding experience. You can create high-fidelity prototypes in Framer, collaborate with others for feedback, make changes, and publish your website in a few clicks.
Framer Standout Features and Integrations:
Some of the standout features of Framer, in my opinion, are its free-form canvas, ability to copy and paste designs from Figma to Framer, and Collections feature for managing and displaying content anywhere on the website without touching the design. It also provides built-in SEO capabilities and performance tools like analytics, Lighthouse scores, server-side rendering, and hosting.
Framer offers pre-built integrations with a few popular platforms like HubSpot, YouTube, Intercom, Mailchimp, Typeform, Lottie, and Google Optimize. It also has native integrations with design tools like Figma and Sketch and collaboration tools like Slack and Microsoft Teams that enable smooth collaboration among designers.
Pros and cons
Pros:
- Fast deployment from design prototype to live website
- Great for making sophisticated prototypes before production
- Easy to create high-quality interactions and animations
Cons:
- Analytics feature only available in the Pro plan
- Limit on number of visitors even on paid plans
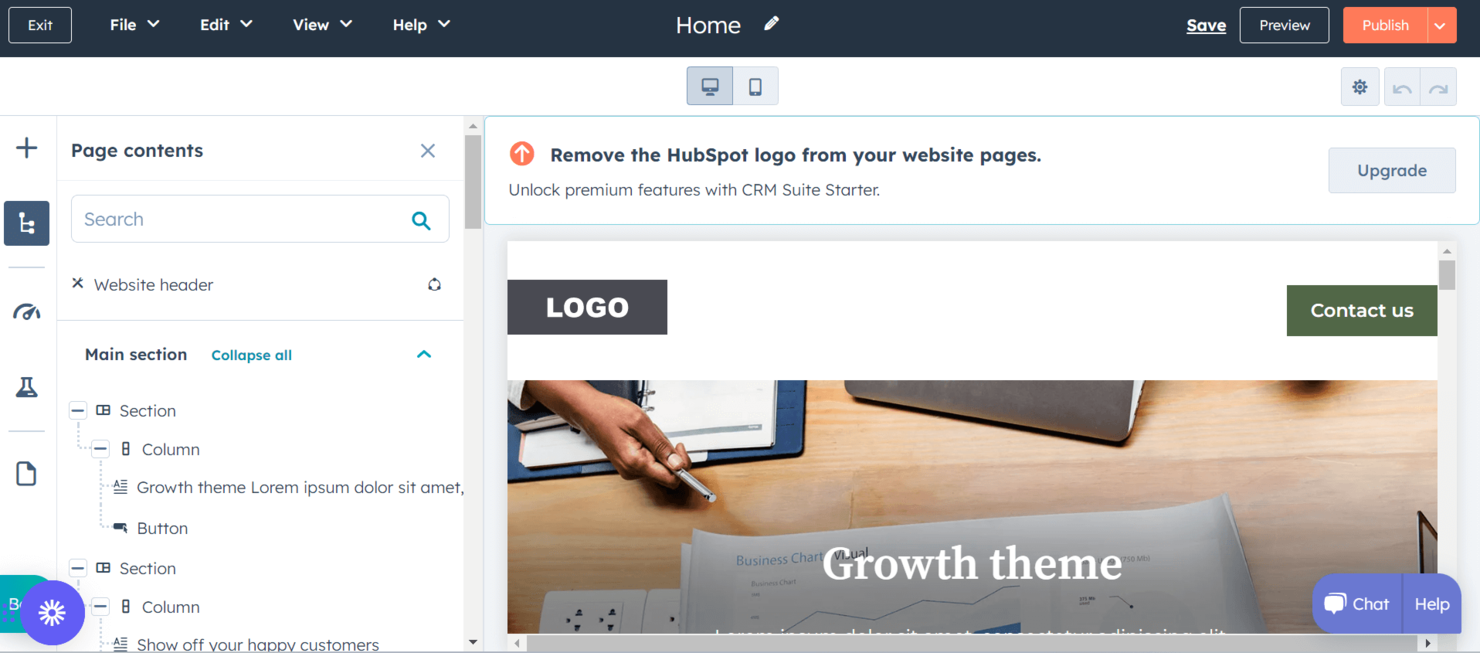
HubSpot CMS combines website management with marketing and customer relationship management (CRM) tools. It is an excellent choice for businesses and marketing agencies that want to streamline their website management, lead generation, and marketing efforts.
Why I picked HubSpot: I chose HubSpot due to its powerful marketing automation platform that can integrate with your website. It makes it easy to build a website around your marketing workflow to generate, nurture, and convert leads to customers. HubSpot also offers a number of free tools for sales, marketing, customer service, and operations which is ideal for individual freelancers and small agencies.
HubSpot Standout Features and Integrations:
In my opinion, features like forms to capture leads, list segmentation for smart communication, and different email templates make HubSpot an ideal choice for marketing automation. I also liked its ad management feature to control and manage paid ads on LinkedIn, Facebook, and Google.
HubSpot has a large app marketplace that enables pre-built integrations with popular platforms like Gmail, Google Calendar, Google Ads, and Facebook Ads. It also offers native integrations with its other tools like HubSpot Sales Hub and HubSpot Marketing Hub.
Pros and cons
Pros:
- Integrated blogging support
- Ideal for email marketing and lead generation
- Free tools to start with sales and marketing automation
Cons:
- Confusing pricing structure
- Can get expensive with add-on Hubspot software
Bootstrap is a front-end framework that simplifies responsive and mobile-first web development. It offers pre-built design components and grid systems to help developers build websites and web applications that adapt smoothly to various screen sizes and devices.
Why I picked Bootstrap: I chose Bootstrap because of the speed and flexibility it offers developers to create websites in a short time. It’s not as easy as drag-and-drop website builders, and you need to know front-end programming languages to work with Bootstrap. But I think it is worth it if you have a web development team and you need to create a fully-functioning and responsive website with multiple features and functionalities.
Bootstrap Standout Features and Integrations:
One of the standout features of Bootstrap is the availability of JavaScript plugins without jQuery, which helps improve scalability and performance. I also found its Utility API useful as it helps to write flexible and modular code by generating utility classes.
Bootstrap has third-party developer integrations with other JavaScript frameworks and libraries like Angular, Vue, React, and Ember.
Pros and cons
Pros:
- Open source and free to use with a large community
- Helps create fully responsive websites with consistent design across multiple devices
- Faster development time
Cons:
- Not suitable for simple websites as it can include unnecessary features
- Limited to technical users/developers
Webflow is a no-code website development platform to create visually stunning and responsive websites. It has a number of free and paid templates and comes with scalable hosting.
Why I picked Webflow: I think that Webflow offers the right balance of performance and design options to give it a strong edge over other website builders. It enables you to design a fully responsive website without worrying about the underlying infrastructure as you get scalable, secured, and managed hosting from Amazon Web Services (AWS) on its paid plans.
Webflow Standout Features and Integrations:
The most important feature of Webflow is the ability to customize every element on the page without touching the code. You can design rich animations and sequenced interactions in a visual way without code. I think this is the key to creating engaging experiences for online audiences.
Webflow offers pre-built integrations through Webflow apps like Printful, Smartarget Whatsapp, Xano, and WhaleSync.You can also find native integrations with Google Analytics and Google Fonts in the Webflow interface.
Pros and cons
Pros:
- Built-in security features
- Highly customizable
- Familiar design interface
Cons:
- Can be expensive when compared to self-hosted solutions
- Steep learning curve for non-designers
Adobe Dreamweaver is a web development tool for designers and developers. It offers easy integrations with the Adobe Creative Cloud with advanced features like multi-monitor support, a code editor, and GIT support.
Why I picked Adobe Dreamweaver: I chose Adobe Dreamweaver for its native integration with design products in the Adobe Creative Suite, which makes it easy for developers and designers to use their assets from Creative Cloud. Developers and designers can both benefit from Dreamweaver as it enables website design through coding in the code editor as well as through visual design, where the software automatically generates the underlying source code.
Adobe Dreamweaver Standout Features and Integrations:
Features of Adobe Dreamweaver include code highlighting, code hints, and code completions to speed up the development. I think it provides an ideal developer environment to make work easier with GIT support to manage the code.
Adobe Dreamweaver offers native integrations with other Adobe products like Adobe Photoshop, Adobe Illustrator, and Fireworks.
Pros and cons
Pros:
- Starter templates for any type of web page
- Faster development with auto code completion and Live View editing
- Complete customization with code
Cons:
- Expensive if you only need a simple website
- Steep learning curve
Other Website Development Software
- Webflow
For visually stunning and responsive websites
- Adobe Dreamweaver
For experienced developers and designers
- Instapage
Landing page builder with experimentation options
- Leadpages
Landing page builder with an integrated CRM
- Ghost
Lightweight CMS for publishing
- Carrd
To create single-page websites and personal portfolios
Related Software Reviews
If you still haven't found what you're looking for here, check out these alternative tools that we've tested and evaluated.
- Network Monitoring Software
- Server Monitoring Software
- SD-Wan Solutions
- Infrastructure Monitoring Tools
- Packet Sniffer
- Application Monitoring Tools
Website Development Software Selection Criteria
When selecting the best website development software to include in this list, I considered common buyer needs and pain points like the ability to create responsive websites without coding expertise and integrating with modern CMS platforms. I also used the following framework to keep my evaluation structured and fair:
Core Functionality (25% of total score)
To be considered for inclusion in this list, each solution had to fulfill these common use cases:
- Build responsive web pages
- Customize layouts and design
- Manage website content
- Preview websites across devices
- Export or publish websites
Additional Standout Features (25% of total score)
To help further narrow down the competition, I also looked for unique features, such as:
- Integrate with third-party marketing tools
- Offer AI-assisted design suggestions
- Provide built-in SEO tools
- Support e-commerce functionality
- Enable real-time team collaboration
Usability (10% of total score)
To get a sense of the usability of each system, I considered the following:
- Provide an intuitive drag-and-drop interface
- Offer simple navigation and clean UI
- Balance advanced tools with beginner accessibility
- Minimize clicks to perform core actions
- Maintain consistent performance across browsers
Onboarding (10% of total score)
To evaluate the onboarding experience for each platform, I considered the following:
- Provide guided product tours
- Offer video tutorials and help documentation
- Include starter templates and themes
- Support chatbots or live help during setup
- Host webinars or interactive onboarding sessions
Customer Support (10% of total score)
To assess each software provider’s customer support services, I considered the following:
- Offer multiple support channels
- Respond quickly to tickets or queries
- Provide access to community forums
- Maintain updated knowledge bases
- Deliver personalized onboarding or setup help
Value For Money (10% of total score)
To evaluate the value for money of each platform, I considered the following:
- Offer transparent and flexible pricing
- Include essential features in base plans
- Provide free trials or freemium options
- Compete well with similarly priced tools
- Scale pricing fairly with business growth
Customer Reviews (10% of total score)
To get a sense of overall customer satisfaction, I considered the following when reading customer reviews:
- Indicate a strong ROI or long-term satisfaction
- Highlight ease of use and reliability
- Share success stories and real use cases
- Point out consistent performance or issues
- Reflect positive experiences with support
How to Choose Website Development Software
It’s easy to get bogged down in long feature lists and complex pricing structures. To help you stay focused as you work through your unique software selection process, here’s a checklist of factors to keep in mind:
| Factor | What to Consider |
|---|---|
| Scalability | Make sure the platform can handle your growth—from a simple landing page to a full-featured site with dynamic content. |
| Integrations | Look for compatibility with tools your team already uses, like CRMs, analytics, e-commerce platforms, or marketing apps. |
| Customizability | Check whether you can tweak templates, code custom elements, or fully control layout and design to meet brand standards. |
| Ease of Use | Prioritize a clean, intuitive interface that suits your team’s skill levels—especially if some users aren’t technical. |
| Budget | Review what’s included in each pricing tier. Watch for hidden costs like premium plugins, templates, or overage fees. |
| Security Safeguards | Ensure the platform supports SSL, regular backups, user access controls, and protection from common threats like SQL injection. |
| Mobile Optimization | Confirm it includes responsive design tools and lets you preview and tweak layouts for different screen sizes. |
| Support Options | Evaluate if you’ll get quick help via live chat, knowledge bases, or dedicated onboarding when you hit a snag. |
Trends in Website Development Software
In my research, I sourced countless product updates, press releases, and release logs from different website development software vendors. Here are some of the emerging trends I’m keeping an eye on:
- Privacy-First Features: With changing regulations, users want control over how data is stored and shared. More platforms are adding built-in cookie consent tools, GDPR settings, and privacy-focused analytics alternatives.volving technologies, your company can ensure its website is secure, efficient, and ready to grow.
- AI-Assisted Design: More tools are adding AI to help users generate layouts, write copy, and suggest color schemes. Wix’s ADI and Zyro’s AI tools are examples of this shift toward faster, guided creation for non-designers.
- Headless CMS Integration: Developers want more flexibility over front-end design, and headless CMS setups are becoming easier to implement. Tools like Webflow and Storyblok now offer APIs that let users separate content from design without extra complexity.
- Visual Backend Editing: Some platforms are moving beyond front-end drag-and-drop to let users manage backend logic visually. Tools like Builder.io and Plasmic are making it easier for non-developers to influence app-like experiences.
- Built-In Collaboration Tools: Teams want to work in the same editor in real time—just like Google Docs. New features in platforms like Framer and Editor X now support shared editing and version history.
What Is Website Development Software?
Web development software is a tool for creating, testing, and maintaining websites. It includes everything from simple programs for writing code to more complex systems for managing website building. These tools are designed to make website creation more accessible and can be used by people with different levels of coding knowledge.
The primary purpose of web development software is to simplify building websites, so it's handy for experts and beginners. This software usually comes with code editors and libraries of pre-written code. It also comes with tools for finding and fixing errors and features that help people simultaneously work on the same project. It's great for pro developers on complex web projects and small business owners who need a simple website. This web development software helps ensure that websites look good and work well now and in the future. In other words, web development software combines attractive design with practical functionality.
Features of Website Development Software
When selecting website development software, keep an eye out for the following key features:
- Version history and backups: Tracks changes over time and allows you to restore previous versions if needed.
- Drag-and-drop editor: Lets you build and arrange page elements without needing to write code.
- Responsive design tools: Automatically adjusts your site layout for different screen sizes like mobile, tablet, and desktop.
- Template library: Provides pre-designed layouts so you can quickly launch a site without starting from scratch.
- Custom code support: Allows you to insert HTML, CSS, or JavaScript for more advanced customization and functionality.
- SEO tools: Helps you optimize pages for search engines with features like meta tags, alt text, and URL editing.
- Content management system: Lets you create, edit, and organize content without touching the site’s structure or code.
- Hosting and domain management: Includes options to connect, purchase, or manage your domain and hosting directly in the platform.
- E-commerce functionality: Enables you to add product listings, shopping carts, and payment processing for online stores.
- User permissions and roles: Lets teams control who can edit, publish, or view different parts of the website.
Benefits of Website Development Software
Implementing website development software provides several benefits for your team and your business. Here are a few you can look forward to:
- Improved SEO readiness: On-page SEO features help your site show up better in search engine results.
- Faster site launches: Pre-built templates and drag-and-drop tools let your team build and publish websites quickly.
- Lower development costs: You don’t need a full-time developer to make updates or build new pages.
- Easier content updates: Built-in CMS tools let non-technical users edit text and images without breaking the layout.
- Better mobile experiences: Responsive design features help make sure your site looks good on phones and tablets.
- More design flexibility: Custom code options and layout tools give your team more control over the look and feel.
- Simplified team collaboration: Shared editing tools and role-based access help multiple people work on the site without stepping on each other.
Costs and Pricing of Website Development Software
Selecting website development software requires an understanding of the various pricing models and plans available. Costs vary based on features, team size, add-ons, and more. The table below summarizes common plans, their average prices, and typical features included in website development software solutions:
Plan Comparison Table for Website Development Software
| Plan Type | Average Price | Common Features |
|---|---|---|
| Free Plan | $0 | Basic templates, limited storage, platform-branded domain, and basic support. |
| Personal Plan | $5–$15/month | Custom domain, access to more templates, basic SEO tools, and email support. |
| Business Plan | $15–$40/month | Advanced design tools, e-commerce features, analytics integration, and chat support. |
| Enterprise Plan | $40–$100+/month | Custom workflows, team collaboration tools, priority support, and advanced security features. |
Website Development Software FAQs
Here are some of the other frequently asked questions about website development:
What are the types of web design?
Some popular types of web design are responsive design, adaptive design, single-page web design, and minimalist design. Responsive design is the most popular web design as it ensures the consistency of a website across multiple devices. Adaptive design also does the same, but it involves designing different versions of a website for specific device categories or screen sizes.
Which language is used for web development?
Web development involves the use of a combination of languages. HTML, CSS, and JavaScript are the most popular languages for front-end web development.
Is HTML best for creating websites?
If you want a static website that does not need any user interaction or dynamic updates, HTML is the best language to create it. However, if you want a dynamic site, you need to use a combination of HTML, CSS, and JavaScript.
Final Thoughts
I hope this detailed breakdown of top website development tools helps you make the right choice.
You can gain similar breakdowns and insights from industry experts by subscribing to The CTO Club newsletter and joining our community of CTOs, engineering directors, and technical leaders from some of the fastest-growing companies in the world.