10 Best Web Application Testing Tools Shortlist
Here's my pick of the 10 best software from the 30 tools reviewed.
Our one-on-one guidance will help you find the perfect fit.
The best web application testing tools help teams catch functionality issues, performance slowdowns, and security flaws before code reaches production. They let you simulate real-world traffic, validate backend logic, and monitor how your app behaves under stress, which is all critical to launching stable and responsive web services.
If you’ve dealt with flakey UIs, inconsistent API responses, or bugs that only show up after deployment, you know how hard it is to track everything manually. You might be juggling browser-based testing plugins, outdated scripting tools, or relying too much on manual QA cycles that don’t scale.
I’ve tested a range of these tools across SaaS platforms, e-commerce builds, and internal apps, focusing on how well they support CI pipelines, custom workflows, and team collaboration.
This guide breaks down the web app testing platforms that actually speed up issue detection, reduce false positives, and give you more confidence in every release.
Why Trust Our Web Application Testing Tool Reviews?
We’ve been testing and reviewing web application testing tools since 2021. As QA software testers ourselves, we know how critical and difficult it is to make the right decision when selecting software.
We invest in deep research to help our audience make better software purchasing decisions. We’ve tested more than 2,000 tools for different use cases and written over 1,000 comprehensive software reviews. Learn how we stay transparent & our web application testing tool review methodology.
The Best Application Testing Tools Summary
| Tool | Best For | Trial Info | Price | ||
|---|---|---|---|---|---|
| 1 | Best for expert-led web application testing | Free demo available | Pricing upon request | Website | |
| 2 | AI-based locators to identify and lock-in elements | Free trial available + free demo | Pricing upon request | Website | |
| 3 | Best for script and record testing | Free trial available | Pricing upon request | Website | |
| 4 | Best for its robust dashboard features | Free trial available | From $41/month | Website | |
| 5 | Best for automating end-to-end test of web apps | Free plan available + free demo | From $99/month (billed annually) | Website | |
| 6 | Best for codeless testing | Free plan available | From $25/month (billed annually) | Website | |
| 7 | Best for cross-browser testing automation | Free plan available + free demo | From $15/user/month (billed annually) | Website | |
| 8 | Best for extensive device coverage | Not available | Pricing upon request | Website | |
| 9 | Best for real-time performance insights for web application optimization | Free plan + demo available | Pricing upon request | Website | |
| 10 | Best for AI automation testing | Free trial available + free demo | Pricing upon request | Website |
-

Docker
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.6 -

Pulumi
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.8 -

GitHub Actions
Visit Website
Best Web Application Testing Tool Reviews
Here’s a brief description of each application testing tool to showcase each one’s best use case, some noteworthy features, and screenshots to give a snapshot of the user interface.
QA Wolf is an automated testing platform designed to enhance web application testing. QA Wolf differentiates itself by providing a team of expert QA engineers who handle the entire testing lifecycle, from test creation to execution and ongoing management, and a platform to centralize activity for transparency. This comprehensive approach alleviates the burden of test automation from development teams, allowing them to concentrate on enhancing their web applications.
Once QA Wolf's team creates automated tests, they update scripts based on real user interactions, ensuring that tests remain relevant as the application evolves. All bug reports, test cases, and run logs are stored directly in the platform. QA Wolf also supports cross-browser testing and provides seamless integration with popular CI/CD tools, enabling automated tests to run with every code change and ensuring continuous validation of the application's functionality. These capabilities are also complemented with unlimited runs, human-verified bug reports, and 24-hour test maintenance.
Integrations include GitHub, Jira, CircleCI, GitLab, Travis CI, Vercel, and Slack. Pricing is available upon request with a free demo available.
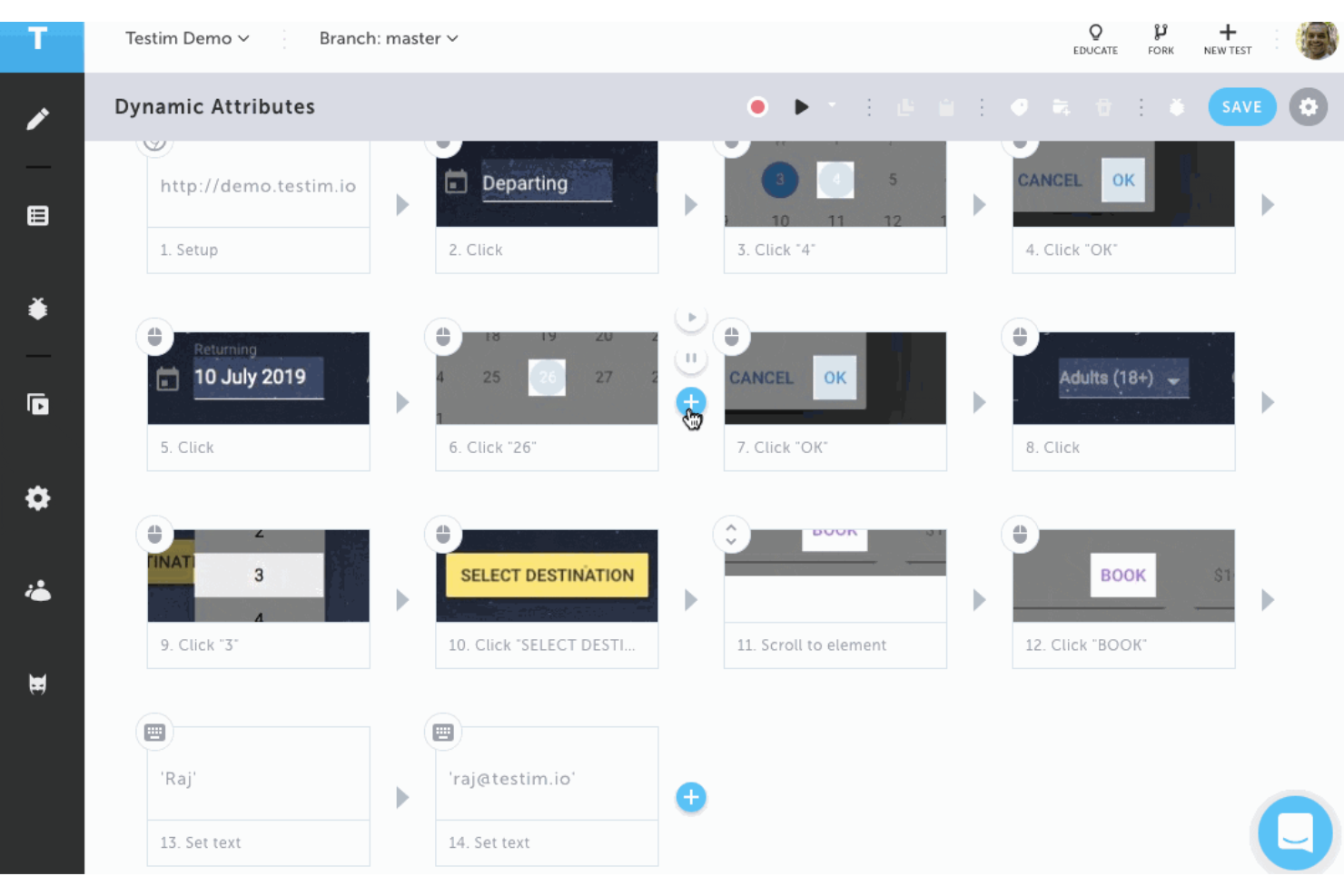
Testim is an automated testing platform for fast authoring of AI-powered stable tests and tools to help you scale quality. The tool uses AI to identify and lock-in visual elements, allowing you to increase test stability of UI functional tests. Your tests can be extended with custom JavaScript that can run in or out of the browser.
Testim tests are recorded and then edited in its visual editor, allowing you to better organize your test cases. The tool offers AI-based locators that automatically lock-in elements, and test steps are discrete objects that can be configured, shared, grouped and parameterized, providing you and your team with the means to streamline your processes within your application lifecycle. Testim also helps keep tests clean by identifying duplicate test steps to be replaced by shared objects.
The cost of Testim begins at $1000 per month. The tool also offers a free version with up to 1000 test runs per month.
Squish is an automated GUI testing tool designed for web applications, among other platforms. It works by injecting a test hook into the browser, allowing you to create and execute scripts that drive interaction with HTML, DOM, and AJAX elements. It supports major systems like Windows, Linux, macOS, and Unix, letting you run web tests across multiple browsers without rewriting your scripts.
I picked Squish because it lets you automate tests by recording and scripting, which can save your team a lot of time. You can write tests in popular scripting languages like Python and JavaScript, making it flexible for different team skills. Plus, the tool has advanced image recognition, so you can verify UI elements even if they change over time. Squish even has object-aware recognition, which ensures your tests remain effective as your product evolves. It also comes with a rich IDE that helps maintain tests easily, making sure your testing process is smooth.
Integrations include Jenkins, Jira, ALM, Bamboo, TestRail, TeamCity, Bugzilla, Microsoft Azure DevOps, GitLab, and Redmine.
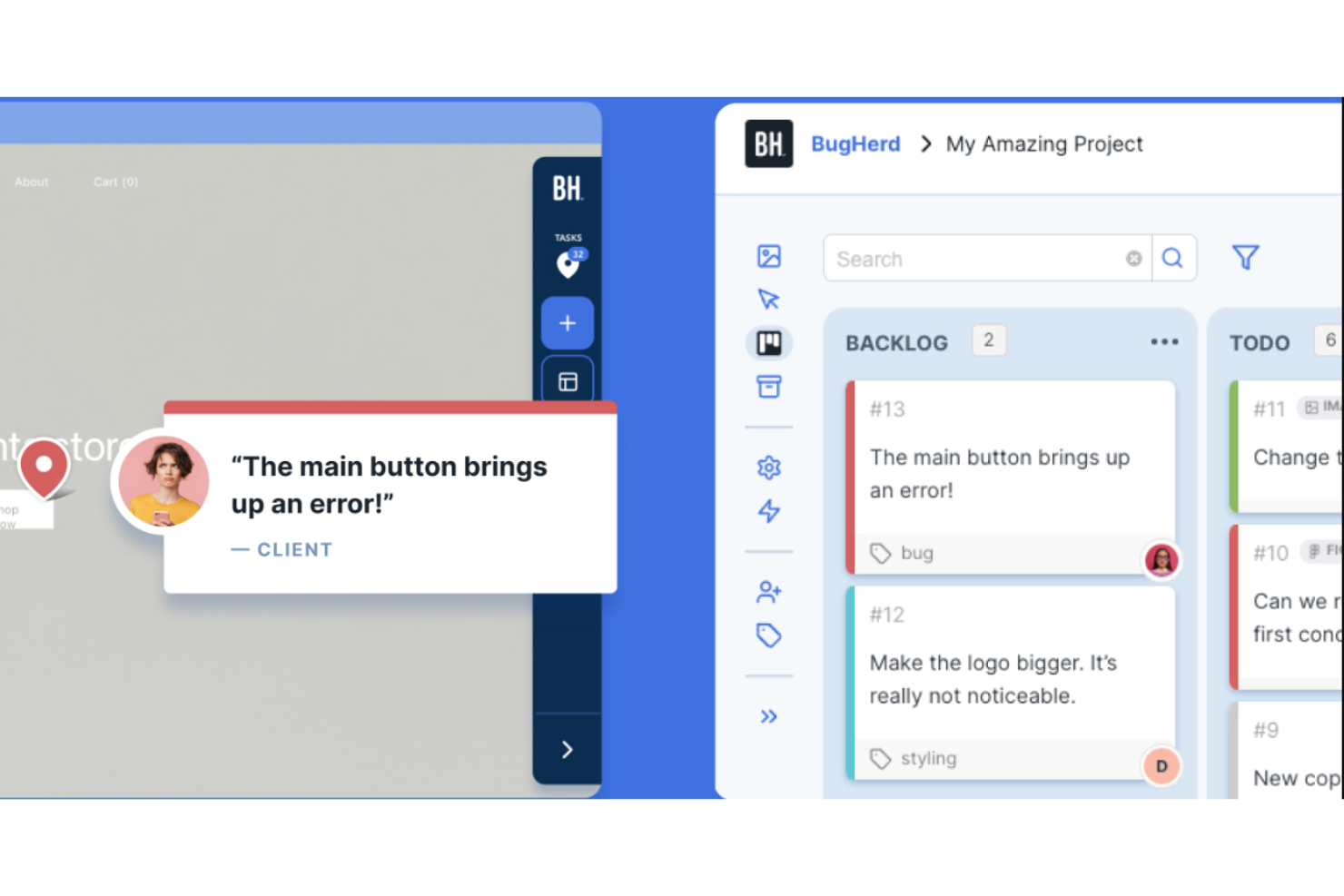
BugHerd is a web-based bug-tracking tool that helps developers manage and track bugs found in web applications. It allows testers to log bugs directly on the website, providing users with all the necessary information to fix them. The software has an intuitive user interface that is easy to use, and its features are accessible from any device or browser. It operates using a feedback system that allows users to send bug reports to a designated dashboard. The dashboard is a central communication hub that enables team members to collaborate, prioritize bugs, and track progress. BugHerd creates an annotated screenshot that shows the bug’s details and records them in the user’s issue tracker.
The platform allows users to make annotations and highlight specific aspects of the web page to capture a precise portrayal of the bug. The software features a highly collaborative interface that enables developers and clients to work together seamlessly. Using the tool, developers can assign bugs to team members best suited to handle the problem. This helps prevent confusion and ensures that the team distributes the workload evenly. BugHerd supports the integration of third-party tools like Slack, GitHub, Asana, and JIRA, making it possible to keep the entire workflow within a single platform.
BugHerd offers a high degree of customization, enabling development teams to tailor workflows to suit the project's specific requirements. Users may even configure which overheads are added to the bug when assigned to a developer and decide which developers will receive notifications for any updates made to the bug. Users can report bugs instantaneously by highlighting them directly on a website's interface. Project managers can see the status of all tasks and updates on their task boards, making it easier to identify issues and monitor progress.
New Product Updates from BugHerd
BugHerd Enhances Task Tracking and Management
BugHerd's update allows members to track task description changes in the Activity Log, with new API endpoints for task management and a fix for disabled projects. More details at BugHerd Updates.
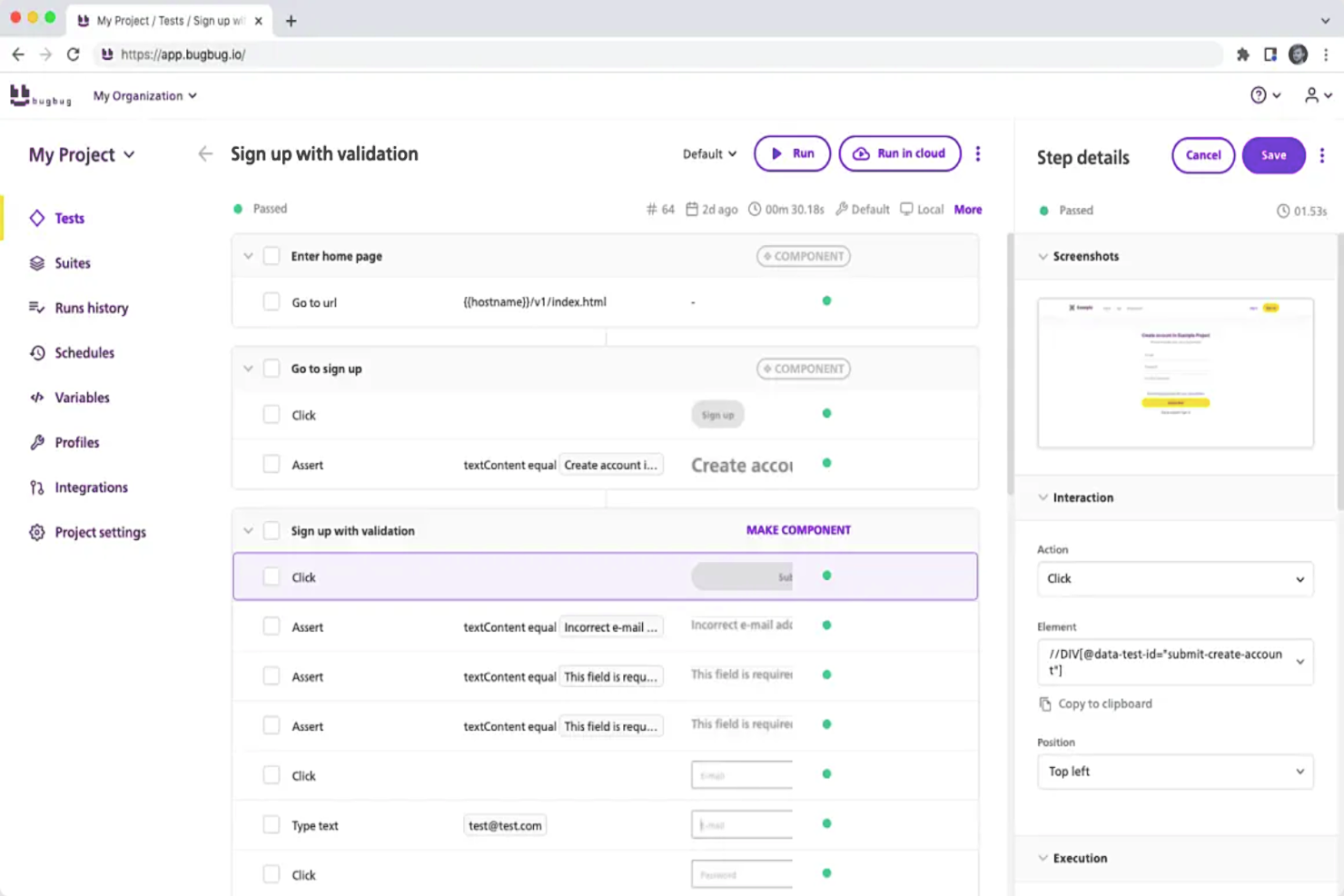
BugBug is a low-code web application testing tool that provides automated checks for regression tests, allowing you to catch all performance issues early. It can detect bugs in any web application written in JavaScript, HTML, and CSS.
The tool offers unlimited collaboration, making it easier for teams to work on projects efficiently and effectively. With its integrated chat feature, team members can easily communicate while working on a project and share progress updates automatically via email notifications. Furthermore, BugBug has an AI-powered smart scan feature that identifies potential points of failure in a codebase quickly and accurately.
BugBug supports multiple types of tests, including unit, integration, end-to-end, and performance tests. Users can also generate API tests using pre-defined scenarios and assertions, which can be executed directly from within the tool or exported as code for further customization if needed. They can simulate real-world traffic scenarios and analyze results in real-time to quickly identify and address any potential bottlenecks or performance issues before going live.
The platform also allows users to create custom test scenarios for specific needs and environments, making it easy to tailor tests according to specific requirements.
BugBug is free forever if you don’t use cloud features. You can run an unlimited number of tests in your own browser. Only schedule monitoring and CI/CD integration require a subscription, which starts at $99/month.
TestGrid is a comprehensive platform designed to streamline your web application testing processes. It offers a suite of tools that enable you to perform end-to-end testing, ensuring your applications function seamlessly across various devices and browsers.
One of the standout features of TestGrid is its scriptless test case authoring. This allows your team to create automated tests without writing a single line of code, making it accessible even to members without extensive programming knowledge. This feature accelerates the testing process, enabling you to execute tests more frequently and catch issues early in the development cycle.
Additionally, TestGrid provides access to a cloud-based infrastructure of real devices and browsers. This means you can test your web applications across a wide range of environments without the need to maintain physical devices.
Integrations include Jira, Slack, Microsoft Teams, CircleCI, Azure Pipelines, Travis CI, Bitrise, Selenium IDE, TestComplete, WebDriverIO, Ranorex, and Katalon.
LambdaTest is a cloud-based platform that provides a range of testing services for web and mobile applications, enabling users to conduct both automated and manual testing across multiple browsers and operating systems. It is designed to support continuous testing efforts, offering solutions to developers, testers, and organizations aiming to deliver high-quality applications with consistent user experiences across all platforms.
LambdaTest assists application testing tools by providing a cloud-based platform that enables a range of testing capabilities. It offers online browser testing, allowing users to test web applications across different browsers and operating systems. The platform supports manual and automated testing, as well as real device testing for mobile applications. Users benefit from fast test execution, reduced execution time, increased test coverage, and 24/7 customer support.
LambdaTest integrates with Zoho Projects, Paymo, GitHub, GitLab, Wrike, Monday.com, ClickUp, Hive, Trello, and Jira.
LambdaTest costs from $15/month. A free trial is also available.
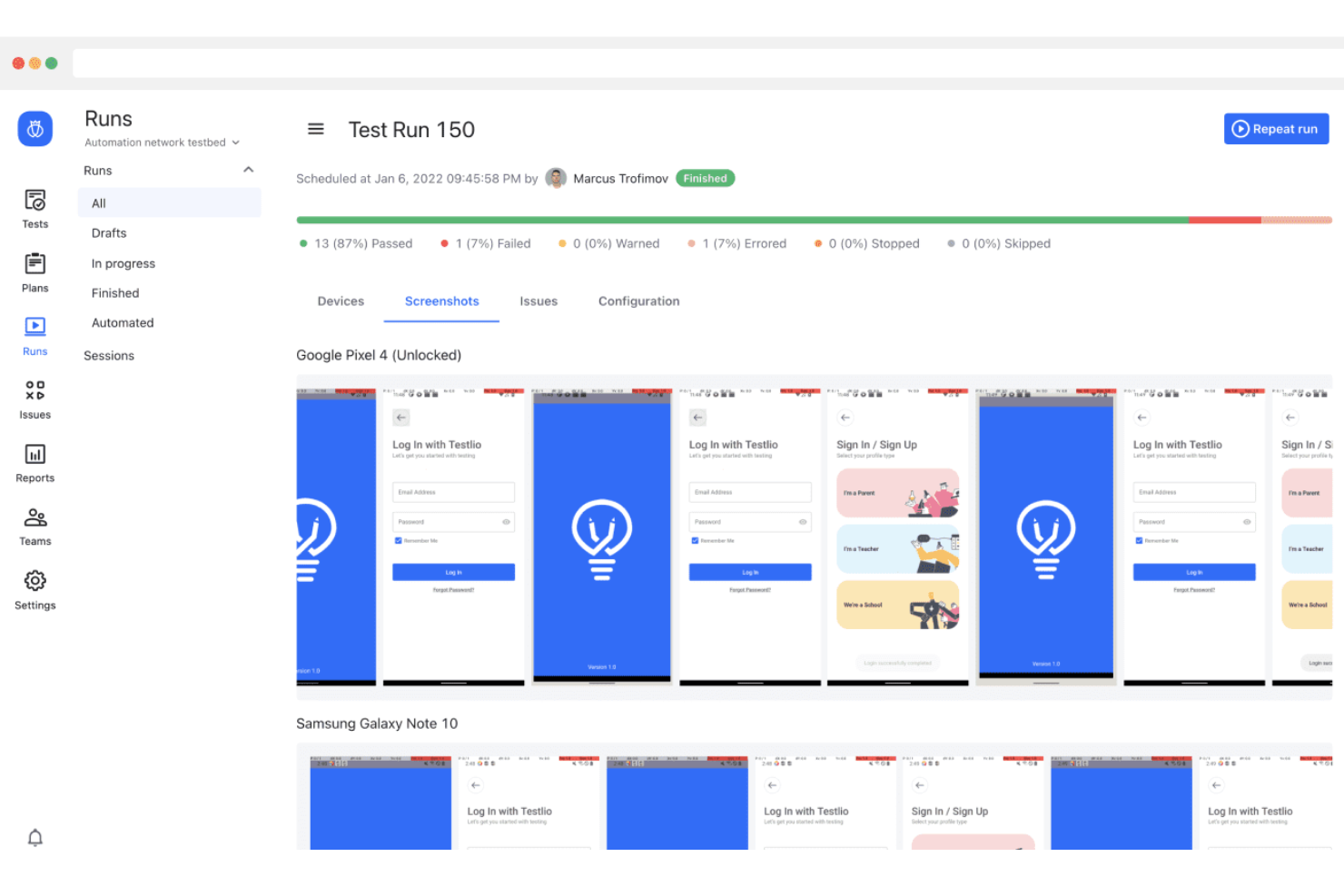
Testlio is a software testing company that provides AI-powered solutions to enhance software quality through automated and manual testing methods. By combining AI-driven tools, a global network of expert testers, and integrated services, Testlio enables teams to deliver high-quality digital products.
One of the standout features of Testlio is its extensive device management capabilities. With access to over 600,000 real devices worldwide, your team can ensure that web applications are tested under real-world conditions, covering a vast array of device and OS combinations. This level of coverage helps identify device-specific issues before they reach your users.
The platform also centralizes all test cases, allowing you to oversee both manual and automated testing activities efficiently. Features like AI-driven test creation and refactoring accelerate the testing process, ensuring faster releases without compromising quality.
Best for real-time performance insights for web application optimization
New Relic is a software analytics product that helps you monitor, troubleshoot, and tune your web applications. It covers everything from real user monitoring to server monitoring, mobile monitoring, and even synthetic monitoring.
The platform includes a feature called APM (Application Performance Monitoring) that lets you see how your app is performing in real-time. You can see things like response time, throughput, error rates, and Apdex score, all in one place. It's also has a feature called Distributed Tracing, which lets you see how requests move through your system.
Key features include backend monitoring, Kubernetes monitoring, mobile monitoring, model performance monitoring, infrastructure monitoring, log management, error tracking, network monitoring, vulnerability management, and browser monitoring.
Integrations include over 500 apps, like AWS, Google Cloud, and Microsoft Azure; CI/CD tools like Jenkins, CircleCI, and Travis CI; communication tools like Slack and PagerDuty; and other monitoring and analytics tools like Grafana, Datadog, and Splunk. It also has an API you can use to build custom integrations.
New Relic costs from $49/user/month and offers a free plan for 1 user and 100 GB/month of data ingest.
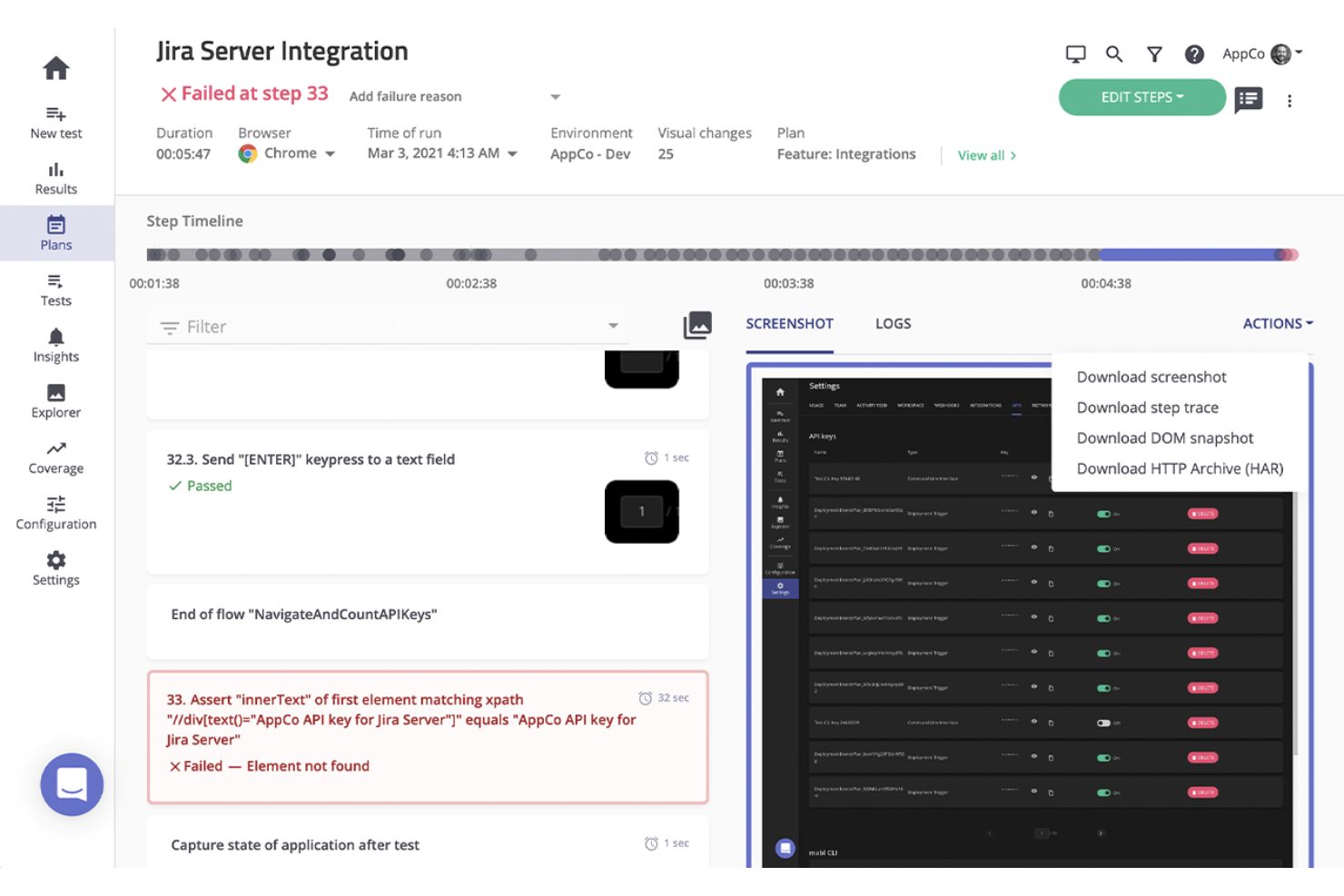
Mabl is a low-code test automation platform that allows you to create and execute test scripts from one platform. The tool doesn’t require the user to know any code, and so allows you to complete software testing using scriptless code by fetching data based on the user’s actions performed.
Mabl provides the possibility of full AI automation testing by testing the end-to-end workflow by using integrated API and UI tests through a single platform. The tool allows you to execute automated API testing using validation of status code responses, headers and body values without interacting with the UI.
Mabl offers customized pricing on request. The tool also offers a free trial.
Other Web Application Testing Tools
- Katalon Studio
For end-to-end automated testing
- Reflect
For easy to use AI-assisted regression testing
- Autify
AI-driven test automation built on Playwright
- testRigor
For converting existing manual test cases into automated tests
- Test Collab
For centralized test management
- Tricentis
Provides both UI and API automation
- Testpad
Provides a feature for guest testers, which is beneficial to smaller businesses
- Xamarin.UITest
Strong cross-platform capabilities
- Rainforest QA
Unified no-code QA platform with 5 hours of free testing per month
- Selenium
For using multiple programming languages
- Appium
For mobile application testing
- TestRail
Comprehensive solution for Agile teams
- Zephyr Scale
Automates integration to help teams increase their scale
- Owlity
For autonomous test creation
- TestProject
Cloud-based automation test platform that helps software teams build and execute automated tests
- Tricentis NeoLoad
Automated testing tool geared towards performance testing
- Tricentis qTest
Scalable test management and analytics solution designed to centralize testing efforts
- QF-Test
Java, Web and Android test automation tool with automated GUI testing
- Cerberus Testing
Open source test automation platform with scalable parallel test execution
- Qsome
Software testing platform for digital, ERP and mobile applications
Related Web Application Testing Tool Reviews
If you still haven't found what you're looking for here, check out these tools closely related to web application testing tools that we've tested and evaluated.
- Test Management Tools
- CI/CD Tools
- Incident Management Software
- Code Review Tools
- Issue Tracking Software
- Bug Tracking Software
Selection Criteria For Web Application Testing Tools
Selecting the right web application testing tools is a critical process that significantly impacts the quality and efficiency of software testing. Through my personal experience and thorough research into these tools, I've developed a comprehensive approach to evaluate their effectiveness based on specific functionality and use cases. This evaluation framework is designed to ensure that the chosen tools meet the diverse needs of software development teams, addressing common pain points and optimizing the execution of software tests.
Core Web Application Testing Tools Functionality: 25% of total weighting score
To be considered for inclusion on my list of the best web application testing tools, the solution had to support the ability to fulfill common use cases:
- Efficient automation of repetitive testing tasks.
- Ensuring application compatibility across multiple browsers and devices.
- Integration with development and deployment workflows for continuous testing.
- Providing actionable insights through comprehensive test reports.
- Supporting scalable testing needs as projects and applications grow.
Additional Standout Features: 25% of total weighting score
When exploring standout features, I consider:
- Advanced AI and machine learning for intelligent test creation and optimization.
- Real-time collaboration features for team-based testing efforts.
- Cloud-based testing environments for enhanced accessibility and scalability.
- Innovative debugging tools for faster issue resolution.
- Support for testing modern web technologies like single-page applications (SPAs) and progressive web apps (PWAs).
Usability: 10% of total weighting score
Key usability aspects include:
- An intuitive interface that facilitates easy navigation and test management.
- Minimal setup time, allowing teams to quickly begin testing.
- Customizable dashboards that present relevant information at a glance.
- Comprehensive documentation and in-app guides to support user learning.
Onboarding: 10% of total weighting score
Effective onboarding strategies are marked by:
- Availability of detailed training materials, such as online courses and video tutorials.
- Easy-to-follow setup procedures with example projects and templates.
- Responsive customer support during the initial setup and integration phase.
- Interactive product tours that highlight key features and functionalities.
Customer Support: 10% of total weighting score
I evaluate customer support based on:
- The promptness and effectiveness of the support team's responses.
- The availability of multiple support channels, including live chat, email, and phone.
- The presence of a comprehensive knowledge base or FAQ section for self-service troubleshooting.
- Regular updates and communication from the provider regarding new features and improvements.
Value For Money: 10% of total weighting score
Value assessments involve:
- A clear understanding of pricing relative to the features and capabilities offered.
- Flexible pricing plans that cater to teams of different sizes and requirements.
- Demonstrable ROI through time savings and efficiency gains in the testing process.
- Free trials or demo versions to evaluate the tool's effectiveness before making a purchase.
Customer Reviews: 10% of total weighting score
In considering customer reviews, I look for:
- Overall satisfaction with the tool's performance, usability, and support.
- Feedback on how the tool has improved testing efficiency and software quality.
- Experiences with onboarding, integration, and daily use.
- Constructive criticism and how the tool's developers respond to user feedback.
By applying these criteria meticulously, I aim to identify web application testing tools that not only meet the foundational requirements for automating and managing web tests but also offer advanced features, usability, and support that significantly benefit software development teams. This approach ensures that the selected tools enhance testing efficiency, contribute to the delivery of high-quality web applications, and align with the specific needs and challenges faced by today's software buyers.
How to Choose Web Application Testing Tools
With so many different web application testing tools available, it can be challenging to make decisions on what tools are going to be the best fit for your needs.
As you're shortlisting, trialing, and selecting web application testing tools, consider:
- What problem are you trying to solve - Start by identifying the web application testing tool feature gap you're trying to fill to clarify the features and functionality the tool needs to provide.
- Who will need to use it - To evaluate cost and requirements, consider who'll be using the software and how many licenses you'll need. You'll need to evaluate if it'll just be the QA software testers or the whole organization that will require access. When that's clear, it's worth considering if you're prioritizing ease of use for all or speed for your web application testing tool power users.
- What other tools it needs to work with - Clarify what tools you're replacing, what tools are staying, and the tools you'll need to integrate with, such as other testing tools, automation tools, or bug tracking software. You'll need to decide if the tools will need to integrate together or if you can replace multiple tools with one consolidated web application testing tools.
- What outcomes are important - Consider the result that the software needs to deliver to be considered a success. Consider what capability you want to gain or what you want to improve and how you will be measuring success. For example, an outcome could be the ability to get greater visibility into performance. You could compare web application testing tool features until you’re blue in the face but if you aren’t thinking about the outcomes you want to drive, you could be wasting a lot of valuable time.
- How it would work within your organization - Consider the software selection alongside your workflows and delivery methodology. Evaluate what's working well, and the areas that are causing issues that need to be addressed. Remember every business is different — don’t assume that because a tool is popular that it'll work in your organization.
Trends In Web Application Testing Tools
Insights garnered from recent product updates, press releases, and release logs of leading web application testing tools reveal key trends and advancements in this space. These developments are not just reshaping the tools themselves but are also responding to the evolving needs and challenges faced by QA software testers and development teams. Here's a comprehensive look at the current state and future direction of web application testing tools:
Trends in Web Application Testing Tools and Technology
- Integration with AI and Machine Learning: There's a growing emphasis on leveraging AI and ML to automate test case generation, optimize test execution, and predict potential failure points. This trend addresses the need for more efficient and intelligent testing processes.
- Evidence: Tools introducing AI-driven analytics for identifying problematic areas in web applications, suggesting improvements, and automatically adjusting test parameters for optimal coverage.
- Shift Towards Codeless Automation: The demand for codeless test automation solutions is on the rise, making web application testing more accessible to non-technical team members. This development allows for broader participation in the testing process, enhancing collaboration and efficiency.
- Evidence: The introduction of intuitive, drag-and-drop interfaces and visual programming environments that simplify test creation and maintenance.
- Enhanced Support for Continuous Testing in CI/CD Pipelines: Continuous Integration and Continuous Deployment (CI/CD) are becoming standard practices, and web application testing tools are evolving to support continuous testing more seamlessly. This integration ensures that testing keeps pace with rapid development cycles.
- Evidence: Tools offering advanced plugins and integrations with popular CI/CD platforms, enabling automated test executions as part of the build and deployment processes.
Rapidly Evolving Features
- Cross-Browser and Cross-Platform Testing: As web applications must perform flawlessly across a wide range of browsers and devices, tools are enhancing their capabilities for comprehensive cross-browser and cross-platform testing.
- Evidence: Cloud-based testing platforms expanding their device and browser labs, offering testers access to the latest environments for accurate testing.
- Real-Time Collaboration and Reporting: There's an increased focus on features that support real-time collaboration among distributed teams and provide instant access to test results and insights.
- Evidence: Tools incorporating shared workspaces, live dashboards, and instant notification systems to facilitate teamwork and decision-making.
Novel and Unusual Functionality
- Testing for Progressive Web Apps (PWAs) and Single Page Applications (SPAs): With PWAs and SPAs gaining popularity, testing tools are introducing specific functionalities to address the unique challenges posed by these application types.
- Evidence: Features designed to handle the dynamic nature of SPAs and offline capabilities of PWAs, ensuring comprehensive test coverage.
Most Important and In Demand Features
- Scalability and Flexibility: The ability to scale testing efforts up or down based on project needs and to adapt testing strategies flexibly is becoming increasingly important.
- Evidence: Scalable cloud-based solutions that allow teams to adjust their testing resources based on demand.
Features Becoming Less Important
- Manual Test Case Management: As automation and AI take center stage, the emphasis on manual test case creation and management is diminishing. Teams are looking for solutions that minimize manual efforts and maximize efficiency.
- Evidence: A decline in the use of standalone test case management tools in favor of integrated solutions that offer automated test case generation and maintenance.
The trends in web application testing tools highlight a significant shift towards more intelligent, efficient, and collaborative testing processes. These advancements not only promise to streamline testing workflows but also to enhance the quality and reliability of web applications in an increasingly complex digital landscape. For QA software testers, staying abreast of these trends is crucial for leveraging the latest technologies to optimize testing strategies and contribute to the successful delivery of high-quality software products.
What Are Web Application Testing Tools?
Web application testing tools are software solutions that help developers and QA teams check if a web app works the way it should across different browsers, devices, and conditions. These tools are typically used by software testers, developers, and QA engineers who need to catch bugs early and ensure apps perform well before going live.
Cross-browser testing, load simulation, and automated test scripting help with identifying layout issues, handling user input errors, and spotting performance bottlenecks. These tools make it easier to catch problems before users do and save time during the testing process.
Features of Web Application Testing Tools
As a software expert who has explored a wide range of web application testing tools, I've identified key features that significantly impact their effectiveness in executing software tests. These features not only streamline the testing process but also enhance the quality of the final product, making them essential considerations for any team or individual in the market for web application testing tools.
- Cross-Browser Website Testing Tools: Tests the application across multiple web browsers to ensure consistent user experience. This is critical as it ensures that your web application performs optimally for all users, regardless of their browser choice.
- Automated Test Execution: Allows tests to run automatically without manual intervention. Automation speeds up the testing process and increases its accuracy by eliminating the possibility of human error.
- Integration with CI/CD Pipelines: Seamlessly integrates with continuous integration/continuous deployment tools. This facilitates continuous testing, allowing teams to identify and address issues early in the development cycle.
- Mobile Responsiveness Testing: Evaluates how well a web application adapts to different screen sizes and orientations. Given the prevalence of mobile internet usage, ensuring your application is mobile-friendly is essential for reaching a wider audience.
- Performance Testing: Measures the speed, responsiveness, and stability of the application under a particular workload. Performance testing is crucial for ensuring that your web application can handle high traffic and complex operations without compromising user experience.
- Security Testing: Identifies vulnerabilities within the application that could be exploited by attackers. Security testing helps protect sensitive data and maintains user trust in your application.
- API Testing: Tests the application's API for functionality, reliability, performance, and security. API testing is important for ensuring that different parts of the application communicate effectively and securely.
- Data-Driven Testing: Enables the use of external data sources for test inputs and validation. This feature allows for more comprehensive testing scenarios, improving test coverage and reliability.
- Detailed Reporting and Analytics: Provides comprehensive reports on test outcomes, highlighting successes and areas for improvement. Detailed reporting is indispensable for tracking progress, identifying trends, and making informed decisions about future testing strategies.
- Scalability: Supports scaling test efforts up or down based on project requirements. Scalability ensures that the tool can accommodate projects of varying sizes and complexities without compromising on performance or reliability.
Choosing a web application testing tool with these features ensures a thorough and efficient testing process, leading to the delivery of high-quality web applications. These capabilities address the core challenges of web application testing, from ensuring cross-browser compatibility to integrating with modern development practices like CI/CD. For teams aiming to optimize their testing strategy and enhance the overall quality of their digital products, prioritizing these features in a web application testing tool is essential.
Benefits of Web Application Testing Tools
Web application testing tools offer a suite of functionalities designed to rigorously test web applications under various conditions. These tools not only help in identifying bugs and performance issues but also ensure that the application meets the intended design and functionality criteria. Here are five primary benefits of web application testing tools that underscore their importance for users and organizations:
- Enhanced Quality Assurance: These tools provide comprehensive testing capabilities across different browsers, devices, and operating systems. This thorough testing ensures that the web application works flawlessly for all users, thereby enhancing the overall quality of the product.
- Increased Efficiency: Automated testing features significantly reduce the time and effort required for testing. Automation allows for the execution of repetitive test cases without manual intervention, increasing the efficiency of the testing process and allowing teams to focus on more complex tasks.
- Improved User Experience: By identifying and fixing bugs, performance bottlenecks, and usability issues, web application testing tools help in delivering a smoother and more intuitive user experience. For example, web accessibility testing tools verify that your application is compliant and designed to meet the needs of those with disabilities. A positive user experience is crucial for retaining users and encouraging engagement with the application.
- Risk Mitigation: These tools aid in detecting security vulnerabilities and compliance issues early in the development cycle. Addressing these issues promptly helps in mitigating risks associated with data breaches, legal penalties, and reputational damage.
- Cost Savings: Identifying defects early in the development process reduces the cost of fixing bugs post-release. By ensuring the application is thoroughly tested and bugs are fixed before deployment, organizations can avoid the high costs associated with late-stage bug fixes and unplanned downtime.
Costs & Pricing for Web Application Testing Tools
Web application testing tools come with a range of features designed to meet different testing needs, from small-scale projects to enterprise-level applications. Understanding the different plan options available is crucial for making an informed decision that aligns with your project requirements and budget. Here’s a simplified overview of typical plan options for web application testing tools, aimed at providing clarity for software buyers.
Plan Comparison Table For Web Application Testing Tools
| Plan Type | Average Price | Common Features Included |
|---|---|---|
| Free | $0 | Access to basic testing features, limited test executions, community support |
| Basic | $20 - $100/ month | Basic automation features, some integrations, email support, limited users |
| Professional | $100 - $500/ month | Advanced automation features, broader integration options, priority support, multiple users |
| Enterprise | $500 - $2000+/ month | Full suite of testing features, dedicated account management, unlimited test executions, custom integrations |
When selecting a web application testing tool, consider the scale of your testing needs and the level of support you anticipate requiring. Balancing the comprehensiveness of features against the cost will ensure you choose a plan that offers the best value for your organization, facilitating effective and efficient testing processes.
Web Application Testing Tool Frequently Asked Questions
Here are answers to some common questions about web app testing.
Why should I use web application testing tools?
What are some common types of web application testing?
What's the difference between web and mobile app testing?
Additional Testing Tool Reviews
Here are some additional testing tool reviews you might want to check out:
- Software Testing Tools For QAs
- Mobile Application Testing Tools
- Penetration Testing Tools
- Best End-to-End Testing Tools
- CI/CD Tools
- Defect Tracking Tools
- Usability Testing Tools
- Mobile Testing Tools
- Test Management Tools For Jira
- Test Case Management Software
Conclusion
Application testing, be it automated or manual, ensures that your application has been fully vetted for bugs before delivery to its end user(s). Choosing the right testing platform for your application development can make all the difference to your team, and I hope you have found the one here for you.
Oh, and don’t forget to subscribe to the QAL newsletter for weekly tidbits and announcements.