Best Code Visualization Tools Shortlist
Here’s my shortlist of the best code visualization tools:
Our one-on-one guidance will help you find the perfect fit.
If you’ve ever inherited a messy codebase, struggled to explain your architecture to a new hire, or hit a wall during debugging because nothing makes sense—code visualization tools were built for you. It’s not just about diagrams—it’s about turning abstract logic into something your team can actually reason about.
Over the past several years, I’ve worked with engineering teams across fast-growing dev orgs and legacy systems alike, helping them evaluate tools that reveal how their code really works. I’ve tested everything from lightweight file mappers to advanced graph-based visualizers, looking for what genuinely improves understanding—not what just looks nice in a presentation.
In this guide, I’ll share the code visualization tools that stood out—tools that help you map complexity, reduce onboarding time, and make debugging and collaboration more intuitive.
Why Trust Our Software Reviews
We’ve been testing and reviewing SaaS development software since 2023. As tech experts ourselves, we know how critical and difficult it is to make the right decision when selecting software. We invest in deep research to help our audience make better software purchasing decisions.
We’ve tested more than 2,000 tools for different SaaS development use cases and written over 1,000 comprehensive software reviews. Learn how we stay transparent & check out our software review methodology.
Best Code Visualization Tools Summary
This comparison chart summarizes pricing details for my top code visualization tools selections to help you find the best one for your budget and business needs.
| Tool | Best For | Trial Info | Price | ||
|---|---|---|---|---|---|
| 1 | Best for storytelling with code | Not available | Free to use | Website | |
| 2 | Best for multi-language analysis | Free plan available + free demo | From $349/year | Website | |
| 3 | Best for developer onboarding | Free demo available | From $20/user/month (billed annually) | Website | |
| 4 | Best for security insights | Free demo available | From $15/user/month (min 5 seats) | Website | |
| 5 | Best for 3D code visualization | Not available | Free to use | Website | |
| 6 | Best for behavioral code analysis | Free trial + demo available | From €18/active author/month (billed annually) | Website | |
| 7 | Best for C++ code analysis | 30-day free trial | From $417/user/year (billed annually) | Website | |
| 8 | Best for large codebases | Free trial available + free demo | From $99/user/month (billed annually) | Website | |
| 9 | Best for code exploration | Not available | Free to use | Website | |
| 10 | Best for detecting anti-patterns | Not available | From $20/user/month (billed annually) | Website | |
| 11 | Best for learning to code | Not available | Free to use | Website |
-

Docker
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.6 -

Pulumi
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.8 -

GitHub Actions
Visit Website
Best Code Visualization Tool Reviews
Below are my detailed summaries of the best code visualization tools that made it onto my shortlist. My reviews offer a detailed look at the key features, pros & cons, integrations, and ideal use cases of each tool to help you find the best one for you.
CodeStory is an AI-powered modification of Visual Studio Code (VSCode) that enhances the coding experience by integrating advanced artificial intelligence into the development process. It allows developers to interact with their code by describing desired changes, which the AI agent then implements, streamlining tasks like editing, searching, debugging, and refactoring within the IDE.
Why I picked CodeStory: It provides code explanations with the surrounding context, auto-generated pull request summaries, and changelogs created with full context. The tool also offers intuitive search capabilities, eliminating concerns about syntax. If your team works with large codebases, this approach can help you manage and understand changes more effectively.
Standout features & integrations:
Features include AI-powered code editing that allows you to implement changes by simply describing them. It generates pull request summaries and changelogs automatically, keeping your documentation up to date.
Integrations include seamless compatibility with Visual Studio Code, allowing you to migrate effortlessly while retaining your favorite extensions, shortcuts, and customizations.
Pros and cons
Pros:
- Auto-creates pull request summaries and changelogs
- AI-driven code editing simplifies modifications
- Generates contextual explanations for code changes
Cons:
- Dependence on accurate AI interpretations
- Limited to environments compatible with VSCode
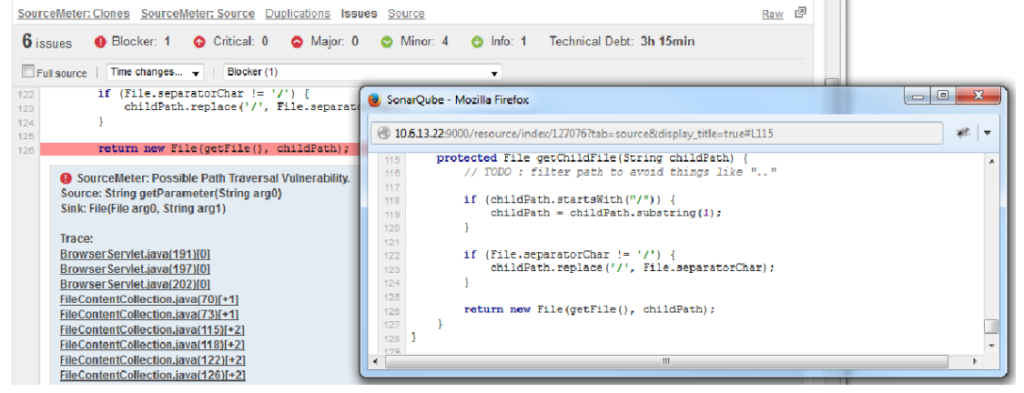
Sourcemeter is a static code analysis tool designed for developers and software teams who work with multiple programming languages. It helps in assessing code quality, identifying code smells, and managing technical debt across different languages.
Why I picked Sourcemeter: It excels in multi-language analysis, supporting languages like Java, C++, Python, and more. Sourcemeter provides detailed metrics and visualizations to help your team understand and improve code quality. It identifies code smells and technical debt, offering actionable insights for code refactoring. This makes it particularly useful for teams working on diverse projects with varied codebases.
Standout features & integrations:
Features include generating detailed code metrics, identifying code smells, and offering visualizations for code quality. Sourcemeter supports multiple languages, providing flexibility for diverse projects. It also offers insights into technical debt, helping your team maintain a clean codebase.
Integrations include Jenkins, SonarQube, Bamboo, Hudson, and TeamCity.
Pros and cons
Pros:
- Offers detailed code metrics
- Supports multiple programming languages
- Identifies code smells
Cons:
- May have a steep learning curve
- Limited to static analysis
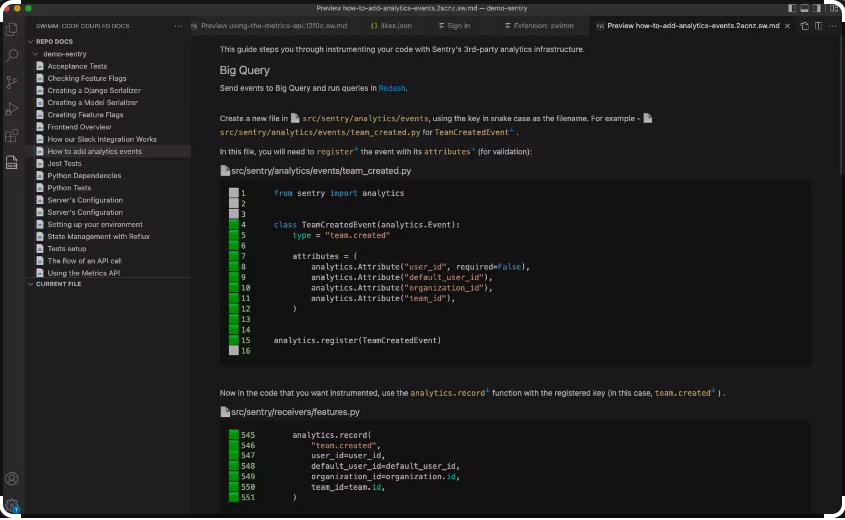
Swimm is a code visualization tool designed to enhance developer onboarding by automating code documentation. It's tailored for development teams looking to improve code comprehension and collaboration. The platform provides tools to create interactive documentation that integrates directly into your codebase.
Why I picked Swimm: It focuses on developer onboarding by offering features like live documentation and code tutorials. Swimm enables your team to create walkthroughs that guide new developers through codebases. The tool supports various programming languages, making it versatile for different projects. Its ability to update documentation automatically as code changes sets it apart.
Standout features & integrations:
Features include code tutorials, live documentation, and auto-updated guides. Swimm allows you to embed explanations directly into your code editor, helping your team understand complex code. It also supports various programming languages, ensuring flexibility in different environments.
Integrations include GitHub, GitLab, Bitbucket, VS Code, JetBrains, and Slack.
Pros and cons
Pros:
- Supports multiple programming languages
- Auto-updates documentation with code changes
- Excellent for onboarding new developers
Cons:
- May require initial setup time
- Limited to certain integrations
Cider is an application security platform designed to provide engineering and security teams with comprehensive visibility into their software development lifecycle. It enables users to identify and remediate security risks across code, CI/CD pipelines, and third-party dependencies.
Why I picked Cider: It features maps out all assets and technologies, helping your team understand relationships and potential vulnerabilities. The platform analyzes your CI/CD systems to identify exploitable risks and provides remediation plans tailored to your environment. It also offers scanner orchestration, allowing you to implement necessary scanners without disrupting existing processes.
Standout features & integrations:
Features include the creation of a 'Technical DNA' of your software engineering ecosystem, providing dynamic visualization of your attack surface. It offers scanner orchestration policies to ensure continuous coverage of your technical stack. Additionally, it allows for the implementation of custom workflows to shift prioritized security risks to their designated owners.
Integrations include GitHub, GitLab, Bitbucket, Jenkins, CircleCI, Travis CI, Azure DevOps, AWS, GCP, and Kubernetes.
Pros and cons
Pros:
- Integrates seamlessly with existing tools
- Provides comprehensive visibility into development lifecycle
- Identifies and remediates security risks effectively
Cons:
- Potential learning curve for new users
- May require time to fully implement
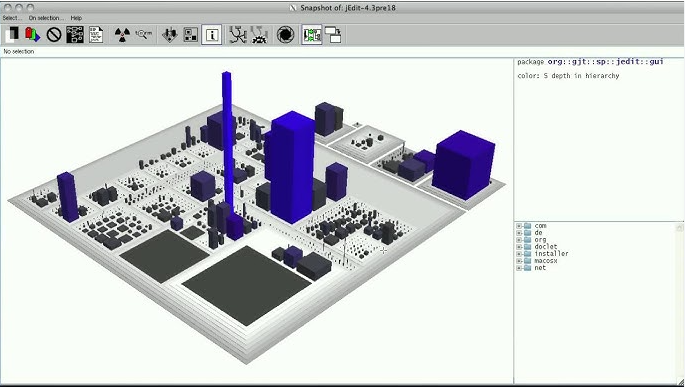
CodeCity is a software visualization environment that represents codebases as interactive 3D cities. It’s built for developers and researchers who want to explore object-oriented software structures more intuitively. The tool transforms software metrics and hierarchies into spatial metaphors, making complex systems easier to grasp.
Why I picked CodeCity: It offers a visual layout that maps code classes as buildings and packages as districts, all in 3D. The height and base size reflect metrics like a number of methods and lines of code. This makes it easier to spot anomalies or complexity at a glance. If your team works with large codebases, this spatial view can help you detect patterns you’d likely miss in text. It’s especially useful when doing architectural reviews or code audits.
Standout features & integrations:
Features include customizable metrics mapping so you can define which software metrics to visualize as building properties. It supports navigation through the city with zoom and pan to explore structures in depth. You can also export and snapshot visualizations for reporting or documentation.
Integrations include Moose, FAMIX, and Smalltalk environments
Pros and cons
Pros:
- Helps spot code complexity fast
- Supports custom metric mapping
- Works well for legacy codebases
Cons:
- Requires Moose for full functionality
- Only supports object-oriented languages
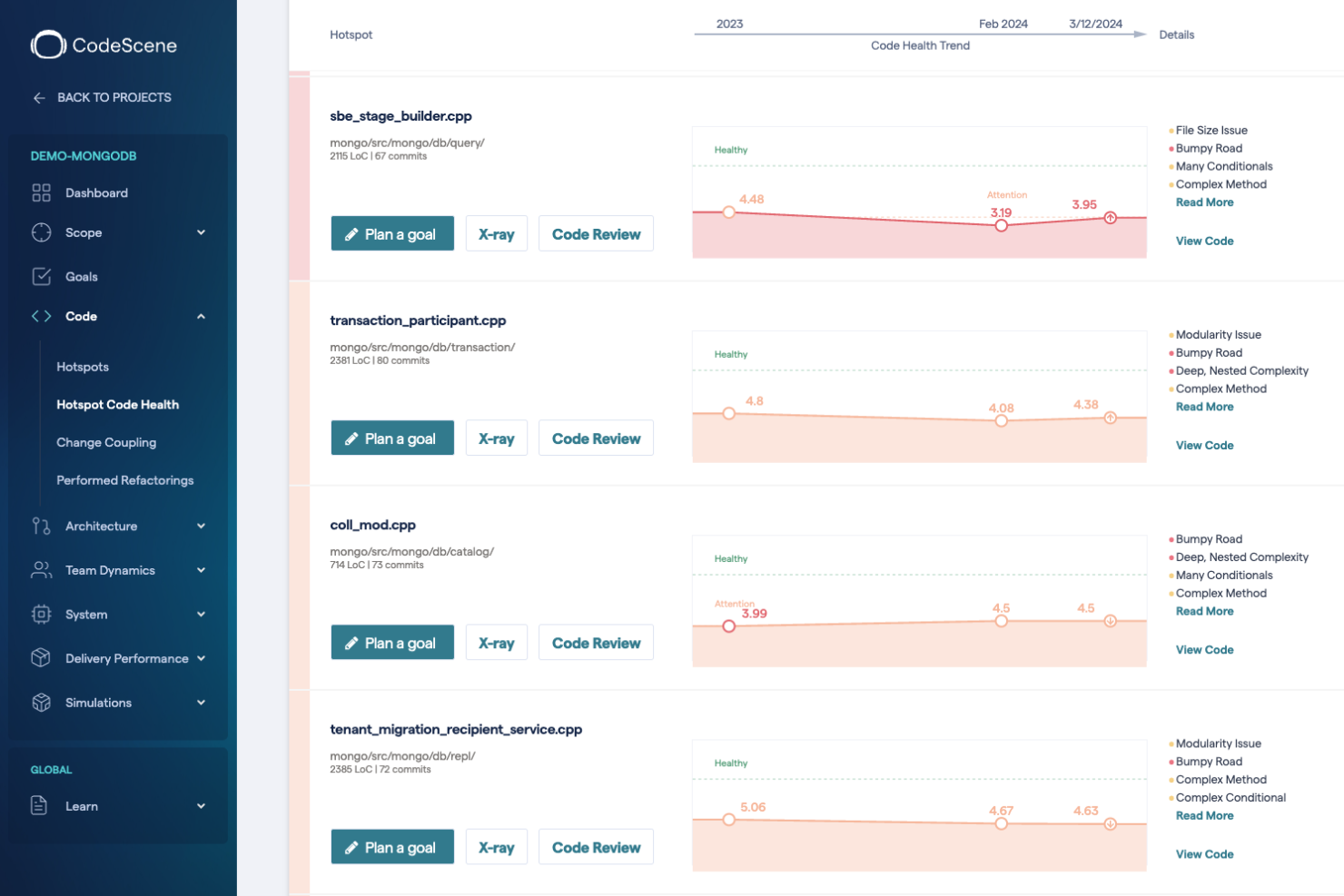
CodeScene is a behavioral code analysis tool aimed at developers and project managers who want to understand the impact of code changes on team productivity and software quality. It offers insights into code complexity, team dynamics, and technical debt.
Why I picked CodeScene: It focuses on behavioral code analysis, providing a unique view of how code changes affect team performance and project outcomes. CodeScene identifies hotspots in your codebase, helping you prioritize refactoring efforts. It also offers predictive analytics that guides your team in managing technical debt. This focus on behavioral metrics helps in making informed decisions about code improvements.
Standout features & integrations:
Features include identifying code hotspots, providing predictive analytics, and offering insights into team dynamics. CodeScene helps you manage technical debt by highlighting areas that need attention. It also supports multiple version control systems, allowing flexibility in different environments.
Integrations include GitHub, GitLab, Bitbucket, Azure DevOps, and Jenkins.
Pros and cons
Pros:
- Supports multiple version control systems
- Identifies code hotspots
- Offers predictive analytics
Cons:
- Requires learning curve
- Complexity in large codebases
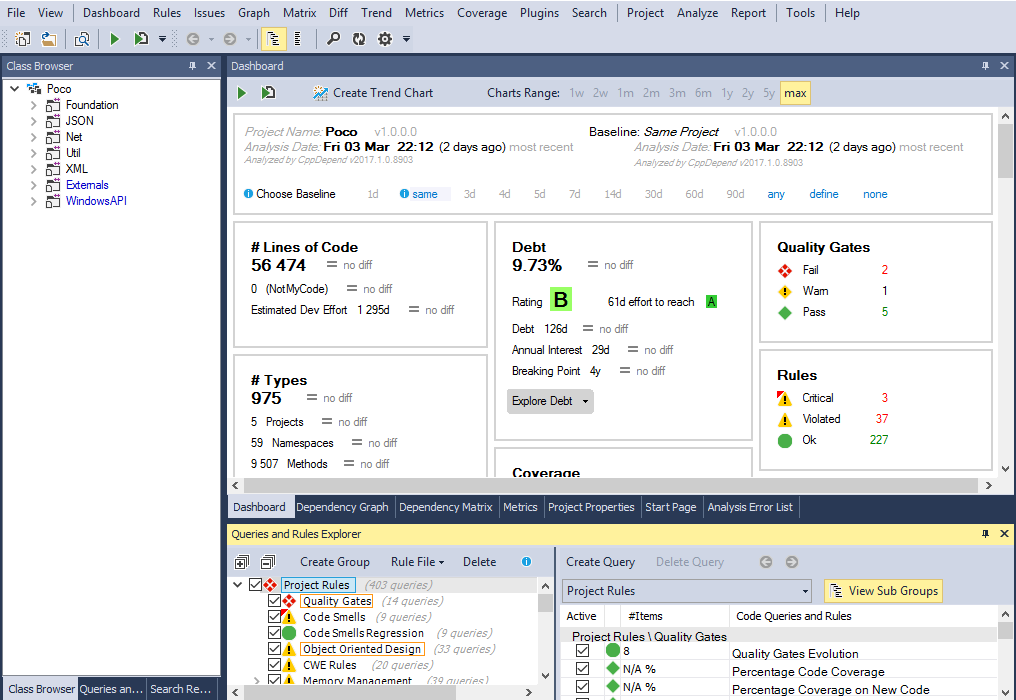
CppDepend is a code analysis tool specifically designed for C++ developers. It provides insights into code quality and architecture, helping teams maintain clean and efficient codebases.
Why I picked CppDepend: It focuses on C++ code analysis, offering features like code metrics and dependency graphs. CppDepend helps you identify code smells and technical debt, enhancing code quality. It also provides custom rules, allowing your team to tailor analysis to fit specific project needs. The tool's ability to visualize code dependencies makes it valuable for understanding complex C++ projects.
Standout features & integrations:
Features include generating code metrics, identifying code smells, and visualizing dependencies. CppDepend allows you to create custom rules to suit your project's requirements. It also provides insights into technical debt, helping you maintain a clean codebase.
Integrations include Visual Studio, Azure DevOps, TeamCity, Jenkins, SonarQube, and NDepend.
Pros and cons
Pros:
- Identifies technical debt
- Detailed C++ code analysis
- Custom rule creation
Cons:
- Initial setup can be complex
- Limited to C++ projects
Understand is a static analysis tool designed for developers working with large codebases. It provides detailed insights into code structure, dependencies, and quality, helping teams manage complex projects efficiently.
Why I picked Understand: It excels in handling large codebases, offering features like code metrics and dependency analysis. It helps you visualize complex code structures, making it easier to identify issues. The tool supports multiple programming languages, providing flexibility for diverse projects. Its ability to generate comprehensive reports aids in maintaining code quality.
Standout features & integrations:
Features include generating detailed code metrics, performing dependency analysis, and visualizing code structures. It supports multiple programming languages, providing flexibility for various projects. It also offers comprehensive reporting, helping your team maintain code quality.
Integrations include Eclipse, Visual Studio, Jenkins, Git, SVN, and Subversion.
Pros and cons
Pros:
- Offers comprehensive reporting
- Supports multiple programming languages
- Handles large codebases efficiently
Cons:
- Not ideal for small projects
- Limited to static analysis
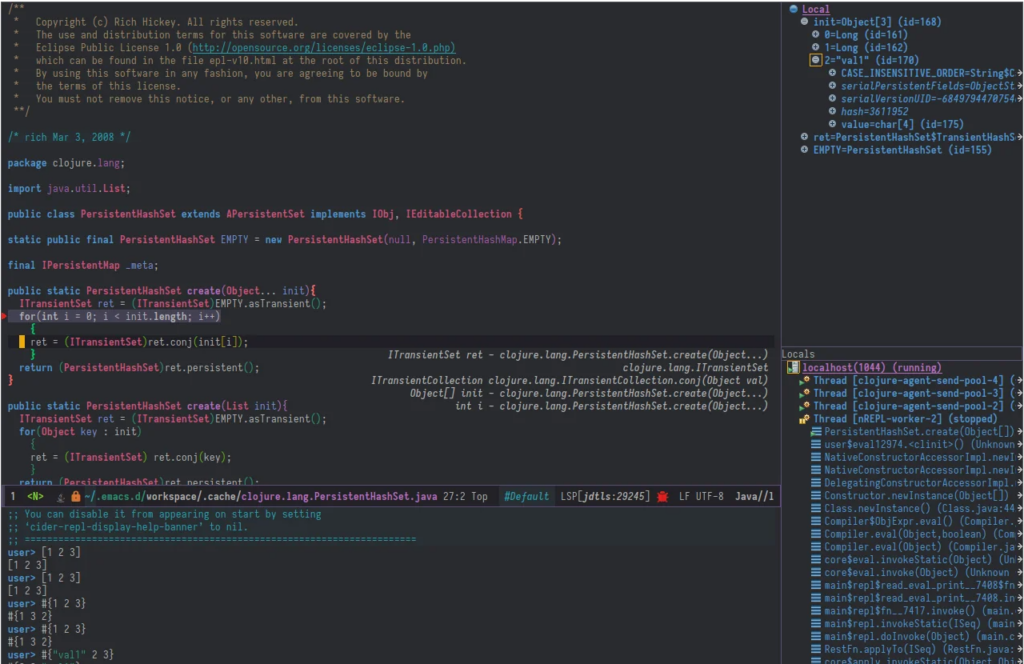
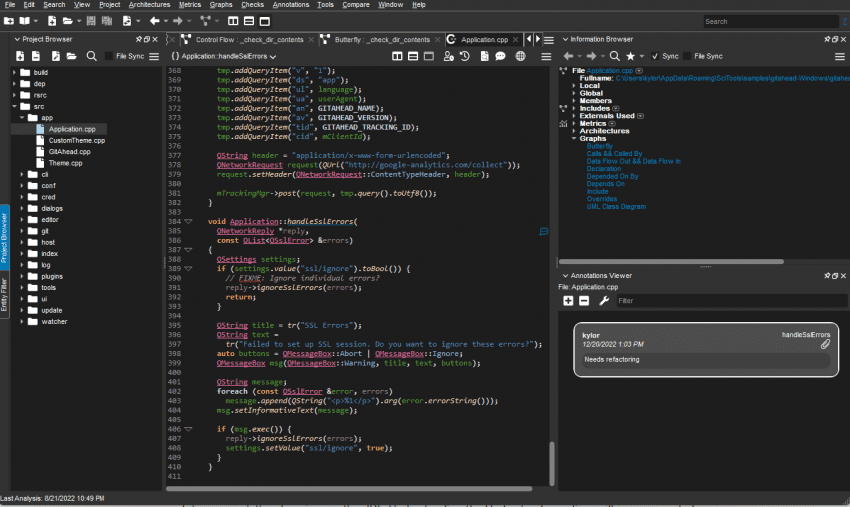
Sourcetrail is a code visualization tool aimed at developers seeking to explore and understand complex codebases. It serves programmers working with multiple languages and frameworks, offering insights into code structure and dependencies.
Why I picked Sourcetrail: It excels in code exploration by providing a visual representation of code dependencies and structures. Sourcetrail supports multiple programming languages like JavaScript, Python, and C++. Its interactive user interface allows you to navigate through codebases efficiently. The tool also highlights relationships between code elements, making it easier for your team to understand complex systems.
Standout features & integrations:
Features include visualizing code dependencies, interactive code navigation, and support for various programming languages. The tool highlights relationships between code elements, helping your team understand complex systems. Sourcetrail's interface is designed to make code exploration intuitive and efficient.
Integrations include compatibility with JavaScript, Python, Java, C++, C#, and Ruby.
Pros and cons
Pros:
- Interactive code navigation
- Visualizes code dependencies
- Supports multiple programming languages
Cons:
- May require learning time
- Limited customization options
Embold is a software analytics platform that leverages AI to provide deep and actionable insights into your code quality. It scrutinizes your code across multiple dimensions, offering suggestions for improvement, which is why it's ideal for AI-assisted code quality analysis.
Why I Picked Embold: It stood out due to its advanced application of AI in code analysis. This unique feature enables Embold to analyze and assess code quality more thoroughly than traditional methods, providing more nuanced and actionable feedback. As a result, I have determined that Embold is the best tool for AI-assisted code quality analysis.
Standout Features & Integrations:
Features include anti-pattern detection, design issues, and code duplication checks. Its most significant feature, however, is its AI-powered predictive analytics, which can identify potential issues before they cause problems.
Integrations include GitHub, Bitbucket, GitLab, and Jira.
Pros and cons
Pros:
- Wide range of integrations with popular platforms
- Predictive analytics identify issues early
- Uses AI for comprehensive code analysis
Cons:
- Annual billing may not suit all budgets
- The AI-assisted features may require a learning curve
Other Code Visualization Tools
Here are some additional code visualization tools options that didn’t make it onto my shortlist, but are still worth checking out:
- CodeGalaxy
For learning to code
- Gource
For visualizing project history
- GitTrends
For GitHub analytics
- Code Graph
For Visual Studio integration
- CodeViz
For call graph generation
- Polyspace
For static code verification
- Code Maat
For code evolution metrics
- Sourcegraph
For universal code search
- CodeSpace
For remote development
- CodeFlower
For visualizing code structure
- SourceMiner
For code analysis plugins
Code Visualization Tool Selection Criteria
When selecting the best code visualization tools to include in this list, I considered common buyer needs and pain points like understanding complex codebases and improving team collaboration. I also used the following framework to keep my evaluation structured and fair:
Core Functionality (25% of total score)
To be considered for inclusion in this list, each solution had to fulfill these common use cases:
- Visualizing code structure
- Identifying code dependencies
- Analyzing code complexity
- Highlighting code changes
- Supporting multiple programming languages
Additional Standout Features (25% of total score)
To help further narrow down the competition, I also looked for unique features, such as:
- Real-time collaboration tools
- Interactive code walkthroughs
- Customizable visualizations
- Behavioral code analysis tools
- Integration with version control systems
Usability (10% of total score)
To get a sense of the usability of each system, I considered the following:
- Intuitive interface design
- Easy navigation
- Minimal learning curve
- Responsive design
- Customizable user settings
Onboarding (10% of total score)
To evaluate the onboarding experience for each platform, I considered the following:
- Availability of training videos
- Interactive product tours
- Comprehensive documentation
- Access to webinars
- Personalized onboarding support
Customer Support (10% of total score)
To assess each software provider’s customer support services, I considered the following:
- 24/7 support availability
- Multiple support channels
- Response time
- Technical expertise
- Availability of a knowledge base
Value For Money (10% of total score)
To evaluate the value for money of each platform, I considered the following:
- Competitive pricing
- Features offered at each price point
- Availability of free trials
- Scalability of pricing plans
- Cost compared to similar tools
Customer Reviews (10% of total score)
To get a sense of overall customer satisfaction, I considered the following when reading customer reviews:
- Overall satisfaction ratings
- Feedback on usability
- Comments on customer support
- Reports of bugs or issues
- Frequency of updates and improvements
How to Choose Code Visualization Tools
It’s easy to get bogged down in long feature lists and complex pricing structures. To help you stay focused as you work through your unique software selection process, here’s a checklist of factors to keep in mind:
| Factor | What to Consider |
| Scalability | Ensure the tool can grow with your team and handle larger codebases as your projects expand. Look for solutions that offer scalable features and pricing. |
| Integrations | Check if the tool integrates with your existing software like Git or Jenkins. Seamless integration can streamline workflows and boost productivity. |
| Customizability | Consider how much you can tailor the tool to fit your team's specific needs. Customizable dashboards and reports can enhance usability and relevance. |
| Ease of Use | Look for an intuitive interface that minimizes the learning curve. A user-friendly tool can save time and reduce frustration for your team. |
| Budget | Evaluate the cost against your budget. Consider both initial expenses and long-term value, including maintenance and potential upgrades. |
| Security Safeguards | Ensure the tool complies with industry security standards to protect your code and data. Look for features like encryption and access controls. |
| Support | Access to reliable customer support is crucial. Check for 24/7 availability, multiple support channels, and a comprehensive knowledge base. |
| Features | Prioritize features that directly address your team's pain points, like visualizing code dependencies or analyzing complexity. Focus on what adds value. |
Trends in Code Visualization Tools
In my research, I sourced countless product updates, press releases, and release logs from different code visualization tool vendors. Here are some of the emerging trends I’m keeping an eye on:
- Real-time Collaboration: Teams want to work together in real-time, even when apart. Tools are adding features that let multiple users view and edit visualizations simultaneously, enhancing teamwork. Some vendors now offer live collaboration features that reflect changes instantly.
- Behavioral Analytics: Understanding how code changes impact team dynamics is gaining traction. Tools are integrating analytics that show how coding patterns affect productivity and quality. This trend helps managers make informed decisions about team processes.
- 3D Visualization: More tools are offering 3D views of codebases to give a clearer picture of complex structures. This trend is becoming popular for its ability to simplify the understanding of large codebases. Vendors are using 3D graphics to depict code relationships in an engaging way.
- Technical Debt Management: Managing technical debt is crucial for long-term success. Tools are adding features to identify, track, and prioritize technical debt, helping teams focus on what matters. This trend is especially useful for maintaining code quality over time.
- Enhanced Security Features: With increasing cyber threats, security is a top priority. Tools are incorporating features that analyze code for vulnerabilities and ensure compliance with security standards. This trend is vital for businesses looking to protect their intellectual property.
What Are Code Visualization Tools?
Code visualization tools are software solutions that transform complex code structures into visual formats like graphs and charts. Software developers, project managers, and IT professionals generally use these tools to better understand and manage codebases.
Features like real-time collaboration, behavioral analytics, and 3D visualization help with enhancing team collaboration, understanding coding patterns, and simplifying large codebases. Overall, these tools provide significant value by making code more accessible and manageable for teams.
Features of Code Visualization Tools
When selecting code visualization tools, keep an eye out for the following key features:
- Real-time collaboration: Allows multiple users to view and edit visualizations simultaneously, enhancing team collaboration.
- Behavioral analytics: Provides insights into how coding patterns affect team productivity and software quality.
- 3D visualization: Offers a clearer picture of complex code structures, making large codebases easier to understand.
- Technical debt management: Identifies and prioritizes technical debt, helping teams maintain code quality over time.
- Security analysis: Analyzes code for vulnerabilities and ensures compliance with security standards to protect intellectual property.
- Code dependency mapping: Visualizes dependencies within the code, aiding in the understanding of code relationships.
- Customizable dashboards: Allows users to tailor visualizations and reports to fit their specific needs and preferences.
- Interactive code walkthroughs: Guides users through codebases with interactive tutorials, enhancing onboarding and learning.
- Version control integration: Seamlessly integrates with version control systems like Git to track changes and manage code history.
- Comprehensive reporting: Generates detailed reports on code metrics and quality, supporting informed decision-making.
Benefits of Code Visualization Tools
Implementing code visualization tools provides several benefits for your team and your business. Here are a few you can look forward to:
- Improved understanding: Visualizing code structures and dependencies makes it easier for your team to grasp complex codebases.
- Enhanced collaboration: Real-time collaboration features allow team members to work together more effectively, even when remote.
- Reduced technical debt: Tools that identify and manage technical debt help maintain code quality and prevent future issues.
- Increased security: Analyzing code for vulnerabilities ensures your software meets security standards, protecting your business.
- Better decision-making: Comprehensive reporting and behavioral analytics provide insights that support informed decisions on code improvements.
- Efficient onboarding: Interactive code walkthroughs and tutorials accelerate the onboarding process for new team members.
- Time savings: Automating code analysis and visualization tasks frees up your team to focus on development and innovation.
Costs and Pricing of Code Visualization Tools
Selecting code visualization tools requires an understanding of the various pricing models and plans available. Costs vary based on features, team size, add-ons, and more. The table below summarizes common plans, their average prices, and typical features included in code visualization tools solutions:
Plan Comparison Table for Code Visualization Tools
| Plan Type | Average Price | Common Features |
| Free Plan | $0 | Basic visualization, limited storage, and community support. |
| Personal Plan | $5-$25/user/month | Advanced visualization options, personal dashboards, and email support. |
| Business Plan | $30-$75/user/month | Team collaboration tools, technical support, and integration with version control. |
| Enterprise Plan | $100-$200/user/month | Customizable solutions, dedicated account manager, and enhanced security features. |
Code Visualization Tools: FAQs
Here are some answers to common questions about code visualization tools:
How do you visualize code structure?
Visualizing code structure involves creating diagrams that map relationships and dependencies within your code. These tools can generate class diagrams, flowcharts, or dependency graphs to help you understand how different parts of your codebase interact. Once integrated with profiling tools, this process helps in maintaining consistency with your system’s architecture.
How does real-time collaboration work in these tools?
Real-time collaboration allows multiple team members to view and edit code visualizations simultaneously. This feature is useful for remote teams, enabling them to work together effectively regardless of location. It ensures everyone sees updates immediately, which enhances teamwork and productivity.
What are the security features in code visualization tools?
Security features in these tools often include code analysis for vulnerabilities and compliance with industry standards. They help ensure your code is secure by identifying potential risks and providing solutions. This is crucial for protecting your intellectual property and maintaining trust with clients.
How do code visualization tools help manage technical debt?
These tools identify areas of your code that may lead to technical debt, such as code smells or high complexity. By highlighting these issues, they help prioritize refactoring efforts. This proactive approach aids in maintaining code quality and preventing future problems.
Can these tools integrate with version control systems?
Yes, many code visualization tools integrate with popular version control systems like Git, SVN, and Mercurial. This integration allows seamless tracking of code changes and history, which is essential for managing large projects and collaborating with team members.
What kind of support can I expect from vendors?
Support varies by vendor, but you can typically expect access to documentation, tutorials, and customer service via multiple channels. Some offer 24/7 support, live chat, and dedicated account managers to assist with any issues or questions you might have.
What's Next?
Boost your SaaS growth and leadership skills.
Subscribe to our newsletter for the latest insights from CTOs and aspiring tech leaders.
We'll help you scale smarter and lead stronger with guides, resources, and strategies from top experts!