10 Best Static Code Analysis Tools Shortlist
Here's my pick of the 10 best software from the 25 tools reviewed.
Our one-on-one guidance will help you find the perfect fit.
Struggling with bugs and vulnerabilities in your code? Manual code reviews are time-consuming and error-prone. As someone who's navigated the complexities of the software development lifecycle (SDLC), I appreciate the crucial role that Static Application Security Testing (SAST) tools play in achieving software quality.
These tools can meticulously analyze your code base, spot potential coding issues that could lead to buffer overflows or other security risks, and check compliance with coding rules like CERT, MISRA, and CWE. They work across various formats and frameworks and are compatible with numerous operating systems, including Linux, Windows, and MacOS.
Identify and fix errors and vulnerabilities in code to improve quality and security with my picks for the best tools.
What Is A Static Code Analysis Tool?
Static code analysis tools, also known as source code analyzers, serve as a programmer's secret weapon for maintaining high code quality and ensuring the utmost security. These tools are used by software developers, cybersecurity experts, and quality assurance professionals to automatically review the source code before execution.
They aim to detect potential issues, such as errors in syntax, code structure, security vulnerabilities, and other elements that might lead to software bugs or system failures. The objective is to provide programmers with early insights to help mitigate potential problems and improve the quality, efficiency, and security of the software.
Best Static Code Analysis Tools Summary
| Tool | Best For | Trial Info | Price | ||
|---|---|---|---|---|---|
| 1 | Best for comprehensive code vulnerability scanning | Free plan available + free demo | From $350/month | Website | |
| 2 | Best for on-premise deployment | Free demo available | Pricing upon request | Website | |
| 3 | Best for its sophisticated real-time identification of security vulnerabilities | Free trial available | From $15/user/month (billed annually) | Website | |
| 4 | Best for automating code reviews and improving code quality | Not available | From $10/user/month (billed annually) | Website | |
| 5 | Best for its robust security-centric static code analysis | Free demo available | Pricing upon request | Website | |
| 6 | Best for custom rule creation and language-agnostic linting | Not available | Website | ||
| 7 | Best for seamless integration with Visual Studio to enhance productivity | 30-day free trial | From $34.90/user/month | Website | |
| 8 | Best for continuous inspection of code quality and security aspects | Free trial available | From $500/annually | Website | |
| 9 | Best for deep source code analysis to preempt errors | Not available | Website | ||
| 10 | Best for its broad language support and early-stage project analysis | Free trial available | From $5/contributer/month (billed annually) | Website |
-

Docker
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.6 -

Pulumi
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.8 -

GitHub Actions
Visit Website
Best Static Code Analysis Tools Reviews
Aikido Security is a comprehensive DevSecOps platform that provides full coverage from code to cloud, offering vulnerability management and the generation of SBOMs. The tool helps protect applications at runtime by identifying and addressing various security threats such as malware, outdated software, and license risks.
Why I Picked Aikido Security: Its security-focused static application security testing (SAST) offers comprehensive scans of source code for critical code vulnerabilities such as SQL injection, cross-site scripting (XSS), and buffer overflows. Unlike many other SAST tools that generate a plethora of non-security-related issues, Aikido focuses solely on security risks, therefore reducing noise and making it easier for teams to prioritize and address genuine threats.
This targeted approach is further enhanced by custom rule creation, allowing organizations to tailor the scanning process to their specific environment and security policies.
Standout features & integrations:
Aikido Security also offers cloud posture management (CSPM) to detect cloud infrastructure risks across major providers, as well as secrets detection to prevent unauthorized access by checking for leaked and exposed sensitive information like API keys and passwords. Integrations include Amazon Web Services (AWS), Google Cloud, Microsoft Azure Cloud, Drata, Vanta, AWS Elastic Container Registry, Docker Hub, Jira, Asana, and GitHub.
Pros and cons
Pros:
- User-friendly interface
- Provides actionable insights
- Offers a comprehensive dashboard and customizable reports
Cons:
- Only available in English
- Ignores vulnerabilities if no fix is available
New Product Updates from Aikido Security
Aikido Security's Azure Support and Multi-Cloud Search
Aikido Security's update introduced Azure support and multi-cloud search capabilities to its CSPM offering, enhanced by Zen LLM tracking for NodeJS and Python, alongside improved file-type scanning support. For more details, visit the Aikido Changelog.
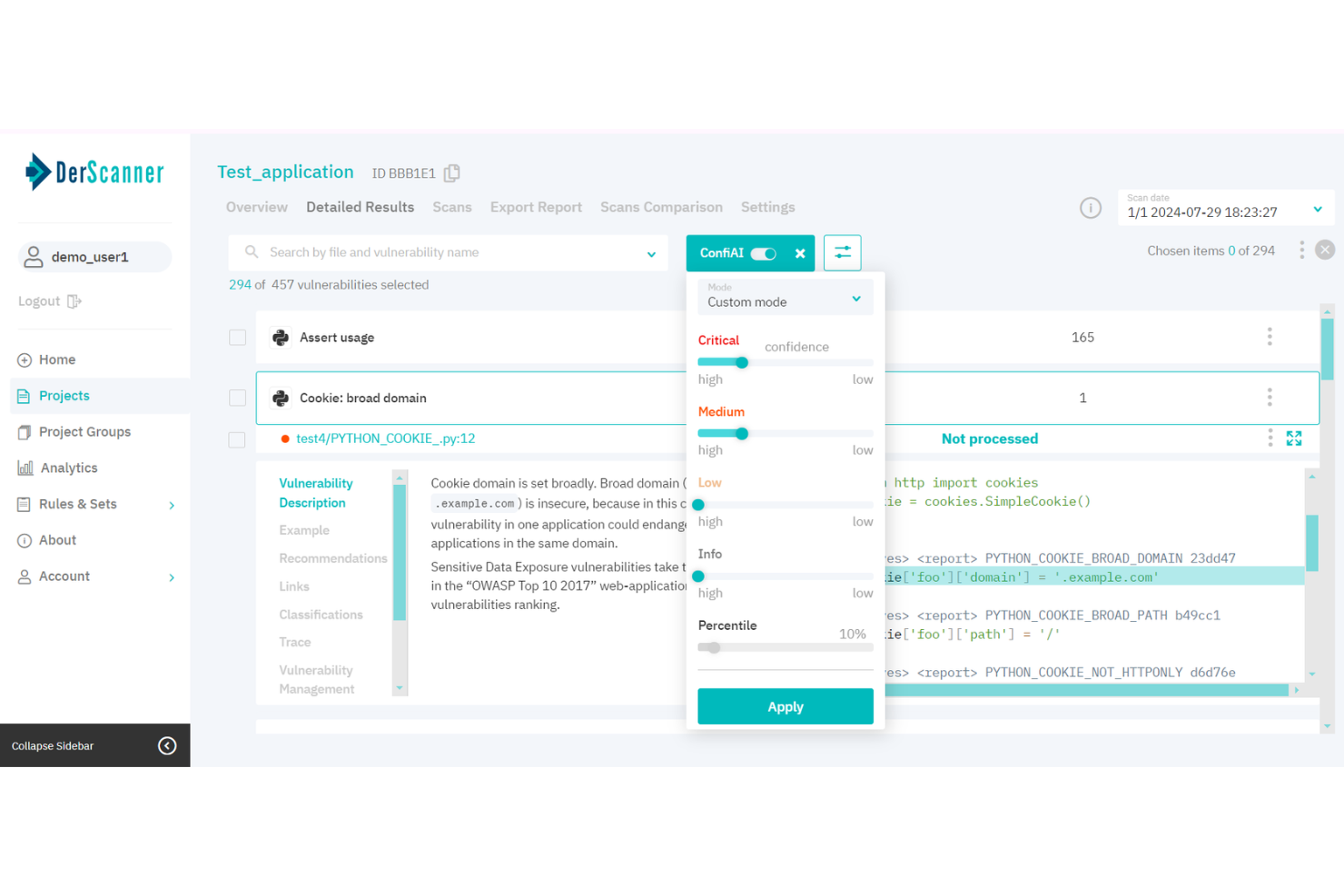
DerScanner is a full-cycle application security testing platform that combines full control and privacy of your deployment with predictable costs through per-scan licenses.
Why I Picked DerScanner: I like that it can scan both source code and binary files. This means you can identify hidden vulnerabilities, even in legacy applications or when you don't have access to the source code. This feature ensures that no security issues go unnoticed, giving you confidence in your application's safety.
Another benefit is DerScanner's Confi AI engine, which reduces false positives. By filtering out irrelevant alerts, your team can focus on fixing real issues instead of wasting time on non-existent problems.
Standout features & integrations:
Other features include on-premise deployment and dynamic application security testing (DAST) that tests live web applications from an attacker's perspective, providing insights into potential real-world threats. Software composition analysis (SCA) secures dependencies and supply chains, helping your team manage open-source vulnerabilities effectively. It also offers mobile application security testing.
Some integrations include Jira, GitLab CI, Jenkins, Azure DevOps, TeamCity, SonarQube, GitHub, Bitbucket, and SVN.
Pros and cons
Pros:
- Features for reducing alert fatigue
- Supports a range of programming languages
- Effective vulnerability detection
Cons:
- Configuration process can be complex
- Limited users on lower-tier plans
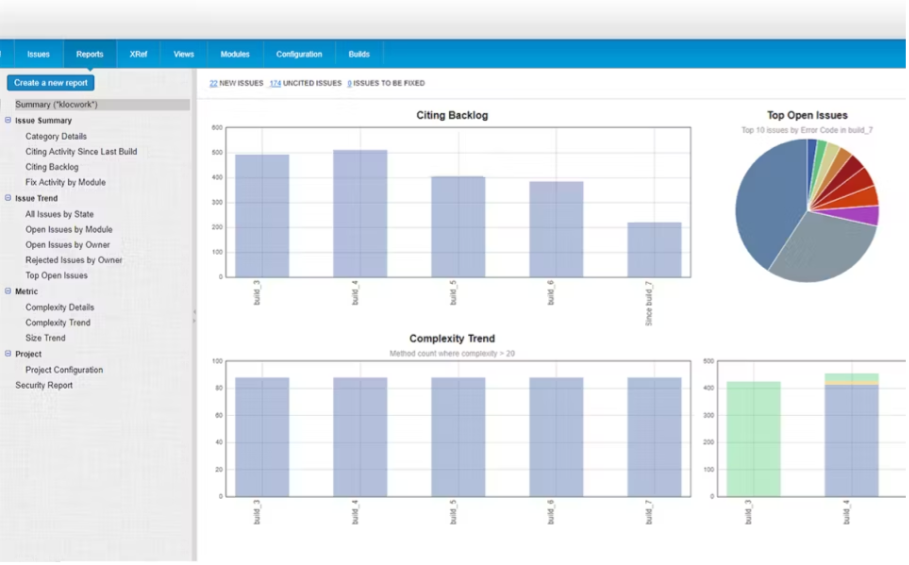
Klocwork
Best for its sophisticated real-time identification of security vulnerabilities
Klocwork, a product by Perforce, provides extensive static code analysis. It's renowned for its capacity to detect security vulnerabilities in real time, ensuring a high level of code security. This strength in real-time analysis is why I believe Klocwork is best for identifying security issues swiftly and efficiently.
Why I Picked Klocwork: In the realm of static code analysis tools, Klocwork sets itself apart through its impressive capability for real-time analysis. This feature, which I have evaluated and compared with other tools, helps in identifying security issues as they emerge.
This unique and crucial trait led me to select Klocwork as the optimal choice for developers prioritizing immediate security vulnerability detection.
Standout features & integrations:
Klocwork shines with features such as smartRank, which prioritizes and ranks identified issues, and the Code Review Center, which facilitates collaborative code review. It seamlessly integrates with popular IDEs, CI/CD tools, and source control tools, providing a smooth and integrated experience.
Pros and cons
Pros:
- Facilitates collaborative code review
- Prioritizes and ranks issues, aiding in issue management
- Offers real-time identification of security vulnerabilities
Cons:
- Can have a steep learning curve for new users
- May be overkill for smaller projects or teams
- Pricing information is not readily available
Codiga is a powerful static code analysis tool geared towards the automation of code reviews and boosting overall code quality. Its main selling point is the automation feature that streamlines the code review process, making it ideal for teams aiming to optimize their code quality in a more efficient way.
Why I Picked Codiga: In the realm of automated code review, Codiga stands out, which is why I've picked it for this list. Upon comparison with others, it's clear that Codiga's automation feature is robust and reliable, making it a handy tool for teams seeking to maximize their efficiency in reviewing code.
I believe Codiga is the best option for teams that want to automate code reviews, as it provides extensive, clear feedback to help developers improve their code quality.
Standout features & integrations:
Codiga offers impressive features like detailed code reviews, code complexity metrics, and technical debt estimates, which help developers get a better handle on their code. Additionally, it has great integrations with platforms like GitHub, GitLab, and Bitbucket, making it an accessible and versatile tool for most developers.
Pros and cons
Pros:
- Seamless integration with popular platforms like GitHub, GitLab, and Bitbucket
- Offers code complexity metrics and technical debt estimates
- Automated and detailed code reviews
Cons:
- May take time to configure and customize to suit specific needs
- Can be expensive for larger teams
- Free version has limited features
Checkmarx is a widely-used tool for static code analysis with a strong emphasis on detecting and mitigating security vulnerabilities.
This tool specializes in identifying potential security breaches within your code before they become an issue in production, making it an indispensable asset for security-conscious organizations.
Why I Picked Checkmarx: I selected Checkmarx for its top-tier security-centric static code analysis. When comparing different tools, Checkmarx stood out due to its rigorous scanning capabilities and its deep focus on security. The tool is not only capable of identifying potential security issues but also provides detailed insight into how to resolve them.
I hold the opinion that Checkmarx is best for organizations that prioritize security as it helps to identify and mitigate potential security breaches early in the development lifecycle.
Standout features & integrations:
Checkmarx provides thorough code scanning capabilities, catching potential security breaches before they become vulnerabilities in production. The tool's ability to provide actionable recommendations to mitigate risks is particularly valuable.
Moreover, Checkmarx offers integrations with popular development tools like JIRA, Jenkins, and GitHub, allowing teams to incorporate security checks seamlessly into their development workflow.
Pros and cons
Pros:
- Integrates well with popular development tools
- Offers actionable recommendations for risk mitigation
- Exceptional at detecting security vulnerabilities
Cons:
- May generate false positives that require manual review
- Can have a steep learning curve for new users
- Higher cost compared to some alternatives
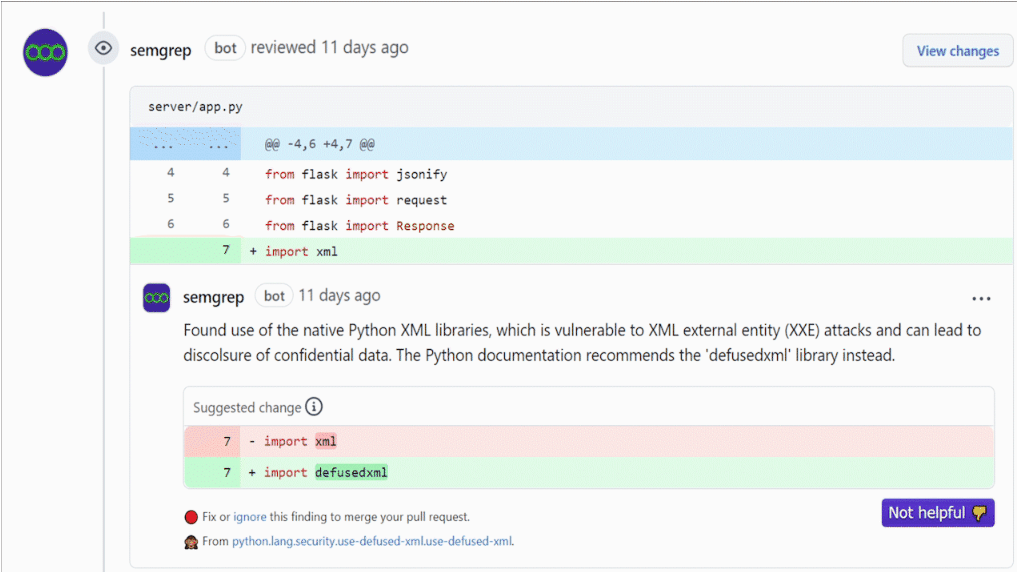
Semgrep is a versatile open-source tool that supports static analysis of code for bug hunting and enforcing coding standards.
Notably, it allows users to define custom rules and performs language-agnostic linting, making it best suited for teams working with multiple languages and those who need specific checks beyond the standard linting rules.
Why I Picked Semgrep: I selected Semgrep for its flexibility in accommodating custom rules and its language-agnostic approach to linting. Many tools do a good job with pre-defined rules, but Semgrep stands apart with its custom rule creation, which allows teams to enforce specific coding standards unique to their project.
Moreover, its language-agnostic nature ensures broad applicability across different codebases. These characteristics make it best for custom rule creation and language-agnostic linting.
Standout features & integrations:
Semgrep's ability to create custom linting rules is a crucial feature that brings adaptability to various projects. Additionally, its capacity to work with different languages helps ensure coding consistency across multi-language projects.
As for integrations, Semgrep provides plugins for popular code editors like VS Code, and it easily integrates with GitHub, providing automated PR comments for detected issues.
Pros and cons
Pros:
- Integrates well with code editors and version control platforms
- Operates effectively across different programming languages
- Supports custom rule creation for personalized linting
Cons:
- Might take time to fine-tune to avoid false positives
- Costly for small teams if premium features are needed
- Can be complex to configure custom rules
ReSharper is a renowned static code analysis tool that works within the Visual Studio environment to boost developer productivity. With ReSharper, code inspection, refactoring, and navigation become more efficient, making it the perfect tool for developers using Visual Studio.
Why I Picked ReSharper: I chose ReSharper because of its deep integration with Visual Studio and its power to significantly improve developer productivity. It stood out due to its capability to analyze code right within the IDE, making it convenient and easy for developers to refactor and navigate their codebases.
I believe ReSharper is best for developers using Visual Studio as it enhances productivity by offering advanced code navigation and on-the-fly code quality analysis.
Standout features & integrations:
ReSharper shines with features like on-the-fly code quality analysis, advanced code navigation, and extensive intelligent refactoring. It also has deep integration with Visual Studio, allowing developers to run analysis without having to leave their coding environment.
Pros and cons
Pros:
- On-the-fly code quality analysis
- Provides advanced code navigation and intelligent refactoring
- Deep integration with Visual Studio
Cons:
- High learning curve for new users
- Can slow down Visual Studio for large codebases
- Mostly beneficial for developers using Visual Studio
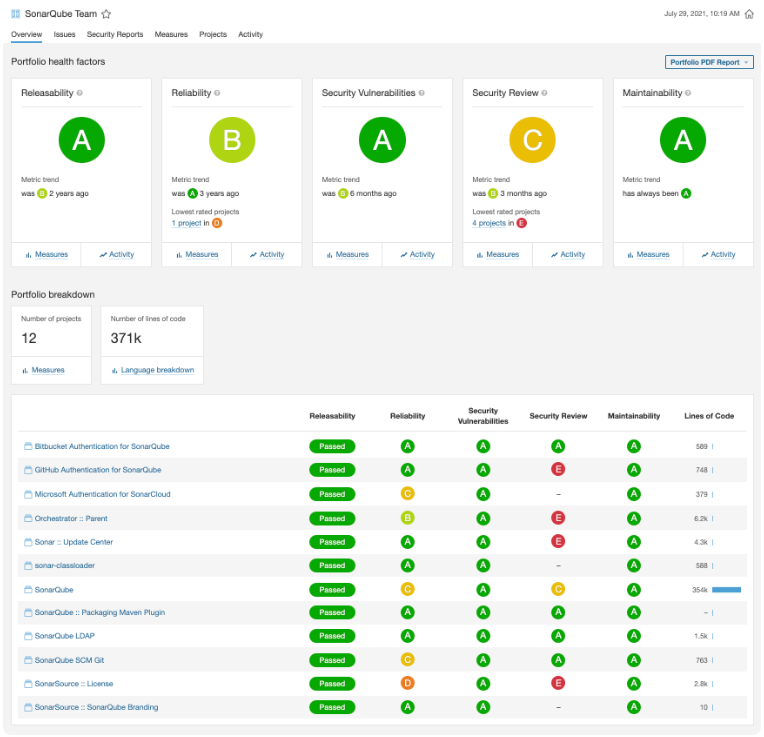
SonarQube is a prominent tool that offers continuous inspection of code quality to perform automatic reviews with static analysis of code to detect bugs, code smells, and security vulnerabilities. The rationale behind SonarQube being best for continuous inspection of code quality and security aspects lies in its robust ability to perform regular checks and provide immediate feedback.
Why I Picked SonarQube: I picked SonarQube for this list owing to its strong continuous code inspection capabilities. It's not just the breadth of languages SonarQube supports, but its specific focus on ongoing code quality and security examination that sets it apart.
I believe SonarQube is the best tool for continuous inspection of code quality and security aspects due to its seamless integration with the development lifecycle and its detailed and regular code analyses.
Standout features & integrations:
SonarQube features include detecting tricky issues such as null-pointers dereference, SQL injection, and more, thereby helping to maintain the quality and security of code. It also provides a detailed issue description to understand the problems better and fix them effectively.
Integrations-wise, SonarQube seamlessly combines with popular CI/CD tools like Jenkins, Azure DevOps, and more, while also integrating with major version control systems and programming languages.
Pros and cons
Pros:
- Comprehensive integration with CI/CD tools and VCS platforms
- Supports a wide range of programming languages
- Effective continuous inspection for code quality and security
Cons:
- Reporting and dashboard customization could be improved
- Initial setup and configuration can be time-consuming
- Some advanced features are only available in paid versions
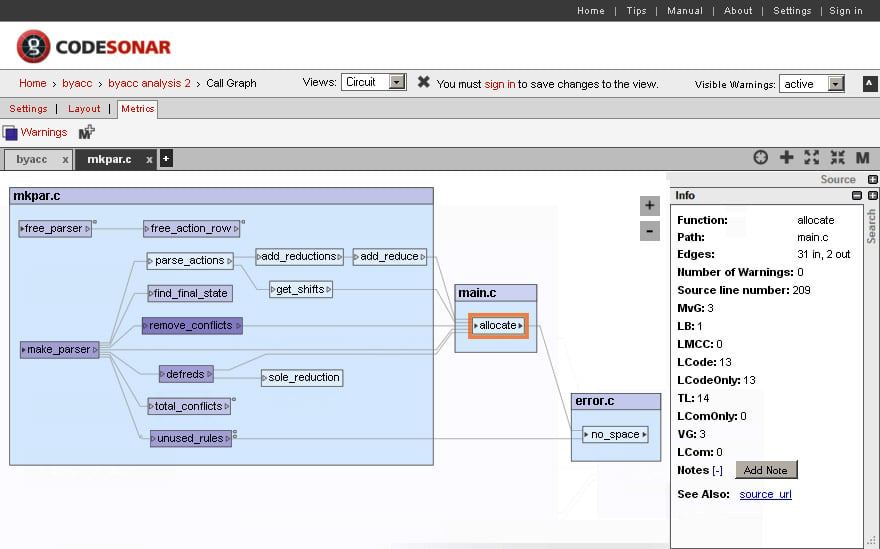
Why I Picked CodeSonar: CodeSonar, developed by GrammaTech, is one of the premier tools I chose for static code analysis. It's specifically engineered to perform deep, thorough source code analysis.
The rationale behind picking CodeSonar as the best for preempting errors stems from its ability to examine and trace every execution path and variable state, effectively catching potential problems early on in the development cycle.
Standout features & integrations:
CodeSonar boasts features like advanced static analysis, taint analysis, and concurrency error detection. It excels in identifying bugs, security vulnerabilities, and compliance issues. Moreover, it integrates well with most IDEs, making it a versatile choice for developers.
Pros and cons
Pros:
- Effective for large codebase analysis
- Provides precise alerts, reducing false positives
- Exceptional at tracing potential errors due to deep source code analysis
Cons:
- Setup and customization might take some time
- The learning curve could be steep for beginners
- Pricing is not transparent and might not suit smaller businesses
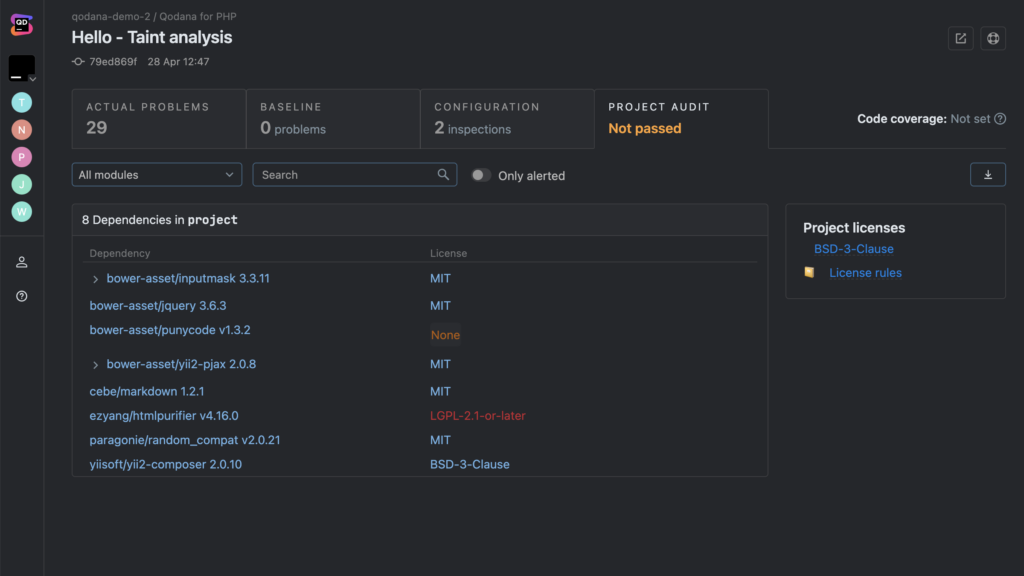
Qodana is a multi-language static code analysis tool developed by JetBrains. It offers a comprehensive approach to the analysis of codebases with its broad language support and the capacity to be used early in the project's lifecycle.
These key attributes make Qodana particularly useful for diverse projects and early-stage analysis, helping to identify and mitigate issues before they grow into larger problems.
Why I Picked Qodana: The choice of Qodana is underpinned by its versatility and proactive approach. What sets it apart is its broad language support, allowing for the examination of codebases in various languages, making it versatile for multi-language projects. Furthermore, its ability to conduct early-stage project analysis helps teams identify and resolve potential issues at the initial stages.
These characteristics position Qodana as an excellent tool for teams working on diverse projects and those who want to maintain quality from the start.
Standout features & integrations:
Qodana boasts a set of features that accommodate many languages, including Java, Python, JavaScript, and more, making it applicable to a wide range of projects. Another notable feature is its early-stage project analysis, which helps identify potential issues from the get-go.
Regarding integrations, Qodana smoothly integrates with Docker, which simplifies deployment and execution in various environments.
Pros and cons
Pros:
- Docker integration eases deployment and execution
- Enables early-stage project analysis, promoting proactive issue resolution
- Broad language support caters to diverse projects
Cons:
- Lacks integration with some common version control systems
- Docker requirement might introduce additional complexities
- Can be less cost-effective for individual developers or small teams
Other Static Code Analysis Tools
Below is a list of additional static code analysis tools that I shortlisted, but did not make it to the top 10. Definitely worth checking them out.
- Coverity
For its power to handle complex codebases and detect hard-to-find bugs
- SonarCloud
For cloud-based analysis of open-source projects
- Fortify Static Code Analyzer
For identifying security breaches in large codebases
- Codacy
Good for automated code review and quality analysis
- DeepSource
Good for continuous code quality tracking and reporting
- OWASP Dependency-Check
Good for identifying project dependencies with known vulnerabilities
- Veracode Continuous Software Security Platform
Good for end-to-end application security management
- CodeScan
Good for Salesforce code quality and security analysis
- CodeQL
Good for deep semantic code analysis across multiple languages
- ReSharper C++
Good for productivity enhancement for C++ developers
- Clang Static Analyzer
Good for C, C++, and Objective-C code analysis
- FindBugs
Good for spotting bugs in Java code
- HCL AppScan 360º
Good for comprehensive vulnerability management
- ESLint
Good for JavaScript code quality and pattern checking
- FusionReactor APM
Good for real-time performance monitoring
More Code Analysis Tools Reviews
Selection Criteria For Static Code Analysis Tools
In my extensive experience of researching and testing numerous static code analysis tools, I've discovered that the most effective tools aren't simply the ones with the most features. They are the ones that excel in certain key criteria. These criteria, which I've evaluated in the tools recommended here, are the core functionality, key features, and usability.
Core Functionality
When evaluating the core functionality, I looked for tools that:
- Enable comprehensive detection of coding flaws or vulnerabilities.
- Can work with multiple programming languages.
- Allow continuous analysis and reporting.
- Provide options for customization based on project requirements.
Key Features
In the realm of static code analysis tools, certain features stand out as particularly valuable. I aimed to find tools that offer:
- Automated Fixes: Some advanced automated code review tools can automatically fix certain detected issues, greatly speeding up the maintenance process.
- Deep Code Learning: This allows the tool to understand the semantics and syntax of your code better, leading to more accurate results.
- Integration Capabilities: A good tool should be able to seamlessly integrate with your existing development tools and environment.
- Detailed Reporting: It's essential to have comprehensive reports that not only highlight the issues but also suggest ways to fix them.
Usability
For usability, I looked beyond just a 'good UI'. I was looking for:
- Intuitive Interfaces: For a static code analysis tool, a clear, organized layout that classifies and presents issues based on severity or type is crucial. This capability and other code visualization tools allow developers to quickly understand and prioritize issues.
- Efficient Onboarding: The tool should offer resources such as guides, tutorials, or even a learning library for users to understand how to effectively use it.
- Quality Customer Support: Prompt and effective customer support is essential, particularly for resolving technical issues or understanding advanced features.
- Role-based Access: This is especially useful for larger teams where different roles need to access the tool but with varying levels of permission. The configuration of such access should be simple and straightforward.
People Also Ask
What are the benefits of using static code analysis tools?
Static code analysis tools offer several benefits that make them an indispensable part of the software development process. Here are five key benefits:
- Bug Detection: They can detect bugs, errors, and vulnerabilities in code that may not be immediately evident to developers.
- Code Quality Improvement: By pointing out areas of improvement, these tools can help elevate the overall quality of code.
- Reduced Debugging Time: By finding bugs early in the development cycle, these tools can significantly reduce the time spent on debugging later.
- Better Code Comprehension: For large codebases, these tools provide a quick and systematic way to understand the code structure, dependencies, and potential problem areas.
- Regulatory Compliance: Some tools can also check if your code is compliant with certain coding standards and regulations, which is vital in some industries.
How much do static code analysis tools cost?
The pricing for static code analysis tools can greatly vary, depending on the complexity of the tool, the size of your team, the number of codebases you’re analyzing, and other factors. Most providers offer a tiered pricing model that starts with a basic package offering limited features and goes up to more advanced packages that include premium features like more in-depth analysis, more integrations, dedicated support, and others.
What are the typical pricing models for static code analysis tools?
Most static code analysis tools either charge per user or per line of code analyzed. Some also have a freemium model where basic functionality is provided for free, and more advanced features come at a cost. Others offer a free trial period, after which you’ll need to pay to continue using the service.
What is the typical range of pricing for static code analysis tools?
Pricing for these tools can range anywhere from a few dollars per user per month to several hundred dollars per user per month for enterprise-level solutions. Some tools offer discounts for annual payments, and others might have a one-time setup fee in addition to the monthly cost.
What are the cheapest and most expensive static code analysis tools?
Among the tools listed here, the most affordable option is ESLint, which is an open-source tool and free to use. The most expensive ones are usually comprehensive tools like SonarQube and Veracode, which can cost several hundred dollars per month, depending on the size of your team and the scale of your projects.
Are there any free options for static code analysis tools?
Yes, there are several free options available. Tools like ESLint, FindBugs, and OWASP Dependency-Check are open-source and free to use. However, it’s important to note that these free options may not offer the same level of analysis or features as paid tools. Additionally, they may require more manual setup and configuration.
Key Takeaways
Selecting the best static code analysis tool requires understanding the unique needs of your development team and aligning those with the functionalities offered by different tools. Some tools are designed for simplicity and ease of use, while others are equipped to handle more complex, large-scale projects with advanced analytical capabilities.
- Define Your Requirements: Start by identifying what you need from a static code analysis tool. Consider the size of your codebase, the language it's written in, and your team's experience with code analysis tools. Think about your goals, whether they are improving code quality, reducing bugs, or meeting specific industry regulations.
- Balance Functionality with Usability: Each static code analysis tool comes with its own set of functionalities. While more features may seem better, they may also add complexity to the tool. It's crucial to find a tool that provides the features you need while still being user-friendly and easy to integrate into your development process.
- Consider Pricing: Pricing varies significantly between different tools, so it's essential to consider your budget. Keep in mind that pricing models also vary, with some tools charging per user or per line of code analyzed. While there are free options available, they may not offer the same level of analysis or features as paid tools.
Choosing the right static and software composition analysis tools can make a significant impact on your development process, code quality, and ultimately, the success of your software project.
Join For More Insights
These tools bring visibility to quality issues, help prevent coding errors that could creep into different stages of the SDLC, and prove to be an essential part of your code review process. They facilitate seamless integration into your workflow, offering features like API support for languages including PHP, TypeScript, and Swift, compatibility with IDEs like Eclipse, and the capacity to provide feedback right within your pull request.
Trust me, once you start using these tools, you'll wonder how you managed without them.
Subscribe to The QA Lead's newsletter for more tool recommendations.