12 Best Bootstrap Alternatives
After rigorous evaluation, I've curated a list of the 12 best Bootstrap alternatives that address your web design challenges head-on.
- Tachyons - Best for minimalistic designs and smaller file sizes
- Bulkit - Best for startups looking for pre-made components
- Pure.css - Best for streamlined performance with its tiny footprint
- Vuetify - Best for building rich single-page applications with Vue.js
- SPECTRE.CSS - Best for modern and flexible designs in lightweight packages
- UIkit - Best for its intuitive and expansive component library
- UI KIT - Best for achieving sleek aesthetics in web and mobile design
- Bulma - Best for its powerful CSS framework based on Flexbox
- Semantic UI - Best for user-friendly designs with its human-friendly HTML
- Tailwind CSS - Best for custom designs with its low-level utility classes
- MUI - Best for material design and integration with popular frameworks
- Foundation - Best for responsive design with its mobile-first approach
As someone who has extensively worked with Bootstrap alternatives, I understand the allure of a framework that offers a plethora of plugins, templates, and intuitive class names, along with the efficiency of CSS3 in building web applications. The bootstrap alternatives I am going to discuss offer a responsive front-end framework that maintains compatibility across various browsers and beautifies HTML elements, thus ensuring the maintainability of your source code and enhancing UI elements.
If you've struggled with front-end design's intricacies, dealing with compatibility issues across different browsers and devices, or maintaining the quality of your source code, this tool is designed to alleviate these pain points. I recommend giving these Bootstrap alternatives a try - you might just find the solution you've been seeking.
What Is a Bootstrap Alternative?
Bootstrap alternatives are a suite of different tools and frameworks that web developers and designers employ for creating dynamic, responsive websites and applications. These tools, like Bootstrap itself, offer pre-written code for different elements of a website - from typography and buttons to navigation bars and image carousels - but each has its unique features and strengths.
Developers and designers might opt for an alternative to Bootstrap to better align with a specific project's requirements, to use alongside another preferred development framework, or to access unique functionalities offered by that particular alternative. Ultimately, these alternatives aim to simplify the process of web design, speeding up development time and facilitating the creation of professional, clean, and user-friendly web interfaces.
One crucial aspect of these alternatives is their incorporation of breakpoints for creating responsive designs, catering to various mobile devices, and their streamlined dropdown features built on HTML5. The most immediate benefit you'll notice with these tools is their time efficiency. With well-structured templates and plugins at your disposal, you'll be able to focus on more important aspects of your project instead of getting stuck in the minutiae.
Overviews of the 12 Best Bootstrap Alternatives
1. Tachyons - Best for minimalistic designs and smaller file sizes

Tachyons is a functional CSS framework that aims to make styling web pages easier and faster. It leverages the concept of small, reusable classes to craft precise designs with reduced CSS file sizes.
Why I Picked Tachyons:
I chose Tachyons for its unique approach to CSS. It stands out due to its minimalistic design methodology and commitment to smaller file sizes. This makes it best for projects that require streamlined performance and a clean aesthetic.
Standout Features & Integrations:
Tachyons offers a wealth of CSS classes that allow you to fine-tune your web design without bloating your style sheets. This functional CSS framework also plays well with JavaScript, providing a significant advantage when creating interactive components. Tachyons doesn't officially support integrations but, due to its simplicity, can work alongside any frontend JavaScript framework.
Pricing:
Tachyons is an open-source project and thus, available for free.
Pros:
- Encourages a modular and scalable approach to CSS.
- Allows precise design with smaller file sizes.
- Works well with frontend JavaScript frameworks.
Cons:
- Might have a steep learning curve for beginners.
- Less suitable for large-scale projects without strong CSS architecture.
- No official integration support.
2. Bulkit - Best for startups looking for pre-made components

Bulkit is a Bootstrap alternative that offers a wide array of ready-to-use components, crafted especially for startups. With a robust and modular design, Bulkit makes it simpler and quicker to build and iterate on websites and applications.
Why I Picked Bulkit:
I selected Bulkit for its rich collection of pre-made components which can significantly accelerate the development process. Bulkit stands out because it specifically caters to the needs of startups, which often need to rapidly prototype and launch web interfaces. Therefore, it's best for startups looking for pre-made components that can be tweaked to match their brand identity.
Standout Features & Integrations:
Bulkit boasts over 170 pre-designed components, more than 40 CSS animations, and a range of layout options, making it a one-stop solution for startup design needs. The components are designed with modern aesthetics in mind and are easy to customize.
While Bulkit doesn't provide specific integrations, its wide array of components makes it a versatile fit for various tech stacks.
Pricing:
Pricing for Bulkit starts from $39 for a single-use license (one-time payment).
Pros:
- Offers a vast selection of pre-made components.
- Prioritizes startup needs with its design and utility.
- Provides a variety of layout options and CSS animations.
Cons:
- Not as well-suited for larger, enterprise-level projects.
- Lack of specific integrations may limit some use cases.
- The pricing structure may not be ideal for developers needing multiple licenses.
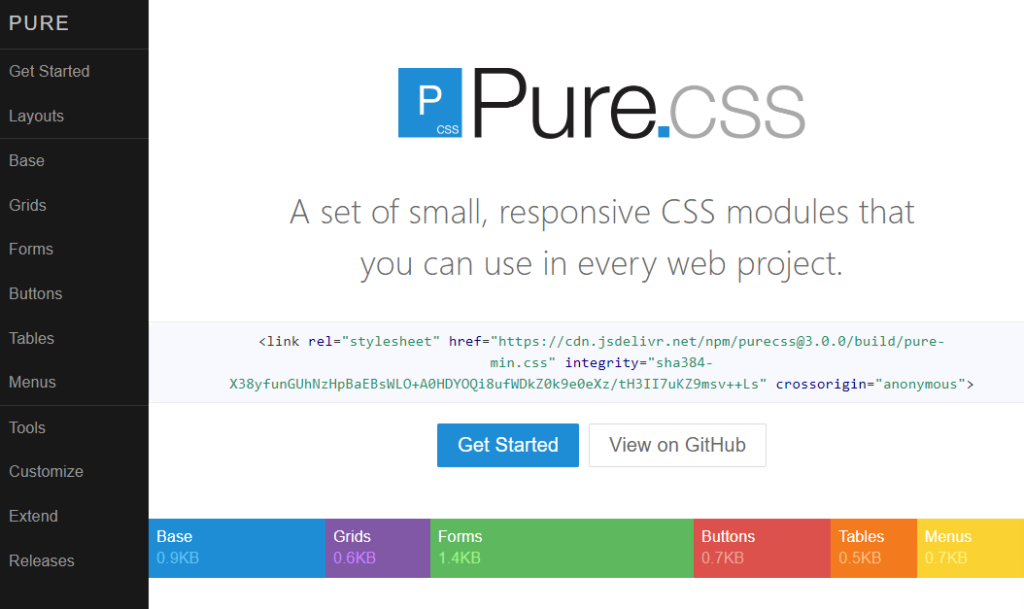
3. Pure.css - Best for streamlined performance with its tiny footprint

Pure.css is a minimalist CSS framework that focuses on efficiency. It provides the essential styles that most projects need, without the bulk and complexity that sometimes come with other frameworks.
Why I Picked Pure.css:
Pure.css caught my attention due to its simplicity and its emphasis on performance. This lean framework stands apart from others due to its minimalist footprint, making it ideal for projects where high performance and quick load times are crucial.
Thus, I determined that it's best for achieving streamlined performance without sacrificing the essential styles that a website needs.
Standout Features & Integrations:
Pure.css offers a set of small, responsive CSS modules that you can use in every project. These include grids, menus, buttons, tables, and other essential components. Despite its minimalistic design, Pure.css works well with other libraries such as Normalize.css, and can be used alongside any JavaScript library or framework.
Pricing:
Pure.css is an open-source project and is free to use.
Pros:
- Focuses on streamlined performance and quick load times.
- Provides essential CSS modules for most projects.
- Can be used alongside other libraries and JavaScript frameworks.
Cons:
- Might be too minimalistic for complex web projects.
- Not as feature-rich as some other CSS frameworks.
- Requires a good understanding of CSS for customization.
4. Vuetify - Best for building rich single-page applications with Vue.js

Vuetify is a Vue UI library with beautifully handcrafted Material components. No design skills required — everything you need to create amazing applications is at your fingertips.
Why I Picked Vuetify:
I chose Vuetify because it's specifically designed to work with Vue.js, one of the fastest-growing JavaScript frameworks. The tool's extensive library of pre-made components, coupled with its adherence to Google's Material Design specifications, makes it stand out. This makes Vuetify ideal for creating rich single-page applications using Vue.js.
Standout Features & Integrations:
Vuetify comes with over 80 components, from simple buttons and inputs to beautiful dialogs, navigation drawers, and cards. Additionally, it offers a range of themes and layout options, allowing you to style your application to your heart's content. Its integration with Vue.js means it works seamlessly with other Vue.js tools and libraries.
Pricing:
Vuetify is open-source and free to use, but they also offer a premium subscription that starts from $5/user/month (billed annually), providing access to exclusive components and priority support.
Pros:
- Extensive library of Material Design components.
- Ideal for Vue.js projects.
- Offers a wide range of themes and layout options.
Cons:
- Specific to Vue.js, not suitable for projects using other frameworks.
- Learning curve for developers unfamiliar with Vue.js or Material Design.
- Some advanced components and support only available in the premium version.
5. SPECTRE.CSS - Best for modern and flexible designs in lightweight packages

SPECTRE.CSS is a lightweight, responsive, and modern CSS framework. The framework provides basic styles for typography and elements, flexbox-based responsive layout system, pure CSS components, and utilities with best-practice coding and consistent design language.
Why I Picked SPECTRE.CSS:
I selected SPECTRE.CSS for its dedication to creating modern, flexible designs without excess weight. The balance it strikes between lightweight design and flexible components sets it apart. These elements make SPECTRE.CSS ideal for those wanting modern and flexible designs in lightweight packages.
Standout Features & Integrations:
SPECTRE.CSS offers a range of utilities for layout, typography, and interface components like buttons, forms, and cards. It's built with flexbox, providing responsive layouts and components. Though SPECTRE.CSS doesn't explicitly integrate with other tools, it's designed with modularity in mind, making it compatible with many modern web development tools and workflows.
Pricing:
SPECTRE.CSS is open source and completely free, making it accessible for projects of any size and budget.
Pros:
- Lightweight and fast due to minimalistic design.
- Modern, flexbox-based responsive layout system.
- Variety of pure CSS components.
Cons:
- Not as comprehensive as larger CSS frameworks.
- Less community support and fewer resources compared to more popular frameworks.
- Lacks JavaScript components, relying solely on CSS.
6. UIkit - Best for its intuitive and expansive component library

UIkit is a lightweight, modular front-end framework that helps web developers build fast and powerful web interfaces. It's known for its extensive and easy-to-use component library, enabling developers to create beautiful, consistent, and functional user interfaces with minimal effort.
Why I Picked UIkit:
I picked UIkit for this list due to its emphasis on an expansive and intuitive component library. The wide range of components it offers, coupled with its user-friendly design, differentiates UIkit from many other front-end frameworks. These strengths make it a great choice for developers in need of an intuitive and expansive component library.
Standout Features & Integrations:
UIkit includes an extensive collection of HTML, CSS, and JS components, all easy to use and customizable. Features include a responsive grid system, navigation components, form elements, and more. Though UIkit does not offer explicit integrations, its modular nature means it can be easily incorporated into many different web development workflows and tools.
Pricing:
UIkit is an open-source framework, making it free for developers to use in their projects.
Pros:
- Provides an extensive and intuitive component library.
- Highly modular and customizable, allowing for a wide range of applications.
- Free and open-source, making it accessible to everyone.
Cons:
- Documentation could be more comprehensive.
- Community and support are smaller compared to larger frameworks.
- Requires understanding of advanced concepts for full customization.
7. UI KIT - Best for achieving sleek aesthetics in web and mobile design

UI KIT is a front-end development framework that is particularly suitable for building modern, sleek web app and mobile designs. Known for its clean aesthetics and design-forward approach, UI KIT has positioned itself as a go-to tool for developers focusing on the look and feel of their applications.
Why I Picked UI KIT:
I selected UI KIT for this list because it provides a strong solution for achieving sleek aesthetics in web and mobile design. The comprehensive, design-forward approach is what distinguishes it from other tools.
I decided that UI KIT is best for developers seeking to build applications with a sleek, modern aesthetic, given its robust suite of design components and straightforward implementation.
Standout Features & Integrations:
UI KIT provides an extensive library of modern and aesthetically pleasing components that can be readily used in web and mobile projects. The available elements are easily customizable, ensuring developers can create a unique look that matches their vision.
While UI KIT does not come with pre-set integrations, its straightforward design allows developers to easily integrate it into their workflow with other development tools.
Pricing:
UI KIT offers a free version with limited components. More comprehensive packages with additional components and features are available "from $69/user" (billed annually).
Pros:
- Offers a range of sleek and modern design components.
- Provides a high degree of customizability.
- Easy integration into existing development workflows.
Cons:
- The free version is quite limited in its offerings.
- More comprehensive packages can be expensive.
- The learning curve might be steep for beginners.
8. Bulma - Best for its powerful CSS framework based on Flexbox

Bulma is a free, open-source CSS framework that offers a powerful layout engine based on Flexbox. It allows developers to create responsive layouts with ease, making it a perfect choice for those looking to leverage the power of Flexbox in their designs.
Why I Picked Bulma:
I chose Bulma for its efficient use of Flexbox, a layout model that allows a responsive design with minimal effort. This efficiency sets Bulma apart from many other CSS frameworks. In my judgment, Bulma stands out as the best choice for developers seeking a powerful, Flexbox-based CSS framework for creating flexible and intuitive web designs.
Standout Features & Integrations:
Bulma provides numerous UI components that are ready to use and easy to customize, which can significantly speed up the development process. The framework is also modular, allowing developers to import only the features they need.
While Bulma itself does not directly offer integrations, its widespread use means it can easily fit into various development environments, working seamlessly with JavaScript frameworks like Vue.js or React.
Pricing:
Bulma is an open-source project, and as such, it is completely free to use.
Pros:
- Provides a powerful layout engine based on Flexbox.
- Offers numerous customizable UI components.
- As an open-source project, it is completely free to use.
Cons:
- Lacks direct integrations with other tools.
- Might require a learning curve for developers new to Flexbox.
- No official support or guaranteed updates, as it's an open-source project.
9. Semantic UI - Best for user-friendly designs with its human-friendly HTML

Semantic UI is a development framework that helps create beautiful, responsive layouts using human-friendly HTML. Its focus on an intuitive, user-friendly design makes it a great choice for those who value accessibility and ease of use in their designs.
Why I Picked Semantic UI:
I chose Semantic UI because of its intuitive and accessible approach to design. Its use of human-friendly HTML sets it apart from many other frameworks, making it a more natural choice for developers prioritizing user-friendly designs. From my perspective, Semantic UI is the best tool for creating websites and applications that are easy for both developers and end users to understand.
Standout Features & Integrations:
Semantic UI provides over 3,000 vector icons and over 50 UI components that make it easy for developers to build complex user interfaces. Additionally, the framework supports a variety of third-party libraries, such as jQuery and React, allowing developers to integrate their Semantic UI projects with other technologies they might be using.
Pricing:
Semantic UI is an open-source project, which means it's free for developers to use.
Pros:
- Focuses on human-friendly HTML for intuitive design.
- Provides a vast array of vector icons and UI components.
- Supports integration with third-party libraries like jQuery and React.
Cons:
- As it's less popular than some other frameworks, resources and community support might be limited.
- It might have a learning curve for those used to more traditional HTML frameworks.
- No official support or guaranteed updates, as it's an open-source project.
10. Tailwind CSS - Best for custom designs with its low-level utility classes

Tailwind CSS is a utility-first CSS framework that provides a deep level of customization for developers, allowing them to build unique, bespoke designs with greater ease and precision. Its utilization of low-level utility classes aligns perfectly with the needs of developers who require more fine-tuned control over their design elements.
Why I Picked Tailwind CSS:
I selected Tailwind CSS for its strong emphasis on customization through low-level utility classes. This distinctive feature enables developers to create truly unique designs, standing out from other frameworks where you may end up wrestling with preset designs.
In my judgment, Tailwind CSS is the ideal choice for those who value bespoke design and require granular control over their styles.
Standout Features & Integrations:
Tailwind CSS comes with features such as responsive design, customizability, hover, focus, and active states out of the box. These enable developers to build sophisticated, interactive interfaces with ease. When it comes to integrations, Tailwind CSS can be integrated with popular front-end frameworks like React, Vue, and Angular, enhancing its utility across different project environments.
Pricing:
Tailwind CSS is open-source and free to use. However, they offer a premium product called Tailwind UI, a component library for rapidly building modern UIs, with pricing starting at $249 per developer (billed annually).
Pros:
- Provides an extensive degree of customization with low-level utility classes.
- Works seamlessly with popular front-end frameworks like React, Vue, and Angular.
- Comes with responsive design features out of the box.
Cons:
- Might have a steep learning curve for developers used to traditional CSS or other CSS frameworks.
- Could potentially lead to verbose HTML due to its utility-first nature.
- Tailwind UI, a helpful extension for rapid UI development, comes at an additional cost.
11. MUI - Best for material design and integration with popular frameworks

MUI, previously known as Material-UI, is a React UI framework that adheres to Google's Material Design guidelines. Its comprehensive suite of pre-built components and powerful theming capabilities make it an excellent tool for creating aesthetically pleasing and functional UIs. Its dedication to material design and seamless integration with popular frameworks make it the go-to option for such specific needs.
Why I Picked MUI:
In my assessment, MUI offers the most comprehensive implementation of material design principles in a UI framework, which led me to select it for this list. Its out-of-the-box material design components and rich customization features provide a unique blend of convenience and flexibility.
Given these factors, MUI stands out as the optimal choice for developers looking for a tool that supports the material design and offers excellent integration capabilities with popular frameworks like React.
Standout Features & Integrations:
MUI provides a plethora of pre-designed components adhering to material design, a robust theming solution, and the ability to customize components to a significant extent. Its powerful integration capabilities extend to popular frameworks such as React, Angular, and Vue, making it a versatile tool regardless of the chosen development environment.
Pricing:
MUI is free for its core features, but they offer a Pro version with advanced components and priority support starting from $249 per developer/year (billed annually).
Pros:
- Comprehensive implementation of material design principles.
- Provides a rich set of pre-designed components.
- Seamless integration with popular frameworks like React, Angular, and Vue.
Cons:
- While the core features are free, access to advanced components and priority support requires a Pro subscription.
- The focus on Material Design may not fit every project's aesthetics.
- Might present a steeper learning curve for developers unfamiliar with Material Design or React.
12. Foundation - Best for responsive design with its mobile-first approach

Foundation is a versatile front-end framework developed with a mobile-first philosophy. It provides an array of responsive design features, making it a valuable asset in creating websites that look and function well across a wide range of devices.
Its commitment to responsive design and a mobile-first approach positions it as a top choice for developers targeting mobile and desktop users alike.
Why I Picked Foundation:
The reason I picked Foundation for this list is its strong emphasis on creating responsive designs, a feature that many developers value in the era of mobile browsing. This framework differentiates itself with an ingrained mobile-first approach, ensuring that applications look great on smaller screens without sacrificing functionality or aesthetics on larger ones.
Foundation, in my judgment, is best suited for projects where responsive design is a top priority.
Standout Features & Integrations:
Foundation offers a vast collection of responsive design tools, including a flexible grid system, mobile navigation, and media queries for different devices. Furthermore, it integrates well with technologies such as Sass and AngularJS, facilitating a more efficient development process.
Pricing:
Foundation is an open-source project and is available for free.
Pros:
- Strong emphasis on mobile-first, responsive design.
- Integration with popular technologies like Sass and AngularJS.
- Comprehensive set of design components and utilities.
Cons:
- The learning curve might be steep for beginners.
- The abundance of features may be overkill for simple projects.
- Although it's open-source, it does not have a community as large as some other frameworks, potentially affecting the speed of resolving issues and enhancing features.
Other Bootstrap Alternative Tools
Below is a list of additional bootstrap alternative tools that I shortlisted, but did not make it to the top 12. Definitely worth checking them out.
- Quasar - Good for building responsive SPA, SSR, PWA, Mobile Apps, and Electron Apps, using same codebase
- Blueprint - Good for creating complex web interfaces with reusable components
- Chakra UI - Good for accessibility with its out-of-the-box, fully accessible components
- Materialize - Good for implementing Material Design with minimal effort
- Metro UI - Good for creating modern and responsive web interfaces
- Wing - Good for minimalists with its lightweight and flexible framework
- Picnic CSS - Good for those seeking a lightweight, yet beautiful CSS library
- Basscss - Good for utility-first design approach with speedy load times
- Skeleton - Good for smaller projects with its simple and light CSS boilerplate
- Pure CSS - Good for working with small responsive modules for design scalability
Selection Criteria
Over the years, I've evaluated dozens of front-end development tools, and have tested each of these personally. While all offer the core functionalities you'd expect, the distinguishing factors come down to specific features, usability, and the needs of your specific project. In this case, I was really looking for responsive design capabilities, intuitive usage, and comprehensive integration options, among other criteria.
Core Functionality
When it comes to choosing a front-end development tool, these are some core functionalities that you should be able to perform:
- Design and prototype user interfaces.
- Build and customize layouts quickly and efficiently.
- Create responsive designs that work across various devices and screens.
- Integrate with other tools and technologies for full-stack development.
Key Features
Each front-end tool brings unique features to the table. When doing your research, consider the following:
- Component Library: Look for a comprehensive and customizable component library to speed up development.
- Integration Options: Seamless integration with popular JavaScript frameworks such as React, Vue, or Angular can be a game-changer.
- Design Consistency: Tools that enforce consistent design rules can help maintain visual coherence across projects.
- Accessibility Support: Building accessible applications should be a priority, and tools that support this out-of-the-box provide added value.
Usability
The usability of front-end development tools extends beyond just a clean user interface. Consider these factors:
- Learning Curve: Consider how easy it is to learn and master the tool. Documentation, community support, and available learning resources are key.
- Customization: The tool should offer flexibility and customization options to cater to unique project requirements.
- Developer Experience: A good tool should boost developer productivity with efficient error handling, debugging support, and a comfortable development environment.
- Community and Support: Tools backed by active communities and responsive support teams can save countless hours troubleshooting or finding workarounds for issues.
People Also Ask (FAQs)
What are the benefits of using Bootstrap alternatives?
Using alternatives to Bootstrap can offer several benefits:
- Customizability: Many alternatives provide more flexibility in terms of customization, allowing developers to tailor the framework to their unique needs.
- Unique Design: Bootstrap is used widely, and as a result, many websites tend to look similar. Alternatives can provide unique designs and components to make your website stand out.
- Performance: Some Bootstrap alternatives are lightweight and can offer better performance in terms of load times and efficiency.
- Ease of Use: Depending on your familiarity with different technologies, you might find some alternatives easier to use and integrate into your existing tech stack.
- Rich Features: Some alternatives come packed with features and utilities that Bootstrap doesn't provide out of the box, such as advanced form validation, extensive component libraries, or in-built accessibility support.
How much do these Bootstrap alternatives cost?
The cost of Bootstrap alternatives can vary significantly based on the product and its features.
What are the pricing models for these Bootstrap alternatives?
Most Bootstrap alternatives come with an open-source license, meaning they are free to use. However, some offer premium versions or commercial licenses for extended features or enterprise use.
What is the typical range of pricing for these Bootstrap alternatives?
Most Bootstrap alternatives are open-source and free to use. However, for commercial licenses or premium versions, prices can range anywhere from $20 to several hundred dollars per year, depending on the complexity and feature set of the tool.
What are the cheapest and most expensive Bootstrap alternatives?
Most Bootstrap alternatives are free for basic use, including Bulma, Foundation, and Semantic UI. However, for commercial use or access to advanced features, tools like Kendo UI and Sencha Ext JS can cost several hundred dollars per year.
Are there any free Bootstrap alternatives?
Yes, many Bootstrap alternatives are open-source and free to use. Some of the notable ones include Bulma, Foundation, Semantic UI, Tailwind CSS, and Material UI. These offer robust features and extensive component libraries without any initial cost.
How do I choose the best Bootstrap alternative for my project?
Choosing the best Bootstrap alternative depends on your specific needs, tech stack, and the complexity of your project. Evaluate the tool based on its ease of use, learning curve, integration capabilities, customization options, and the richness of its component library. Also, consider the size and activity of its community, as this can be a good indicator of the tool's continued development and support.
Can I switch from Bootstrap to an alternative halfway through a project?
Switching to an alternative from Bootstrap in the middle of a project can be challenging and time-consuming as it might involve rewriting some or all of your front-end code. It's typically recommended to choose your front-end framework before starting a project. However, if necessary, with careful planning and refactoring, a switch can be accomplished.
More Developer Software Reviews
- Website Development Software
- App Development Software
- Mobile App Development Software
- Cloud Development Platforms
- DevOps Monitoring Tools
Summary
Wrapping up, navigating the realm of Bootstrap alternatives might appear daunting, but with the right knowledge, the choice becomes much clearer. Focusing on user needs and project requirements ensures you select a framework that propels your design goals.
Here are three key takeaways from this guide:
- Alignment with Project Goals: Each tool has unique strengths. Some, like Semantic UI, excel in creating user-friendly designs, while others like Tailwind CSS are stellar for custom designs. Choose a framework that aligns with your project's objectives and the user experience you aim to deliver.
- Consider the Learning Curve: Ease of learning and implementation varies among these tools. For instance, Foundation offers an easy transition for those accustomed to Bootstrap due to its similar syntax. Evaluate how quickly you or your team can adopt the tool.
- Balance Functionality and Performance: High functionality might come with the cost of performance. For example, MUI is exceptional for material design, but it might be heavier compared to lighter frameworks like Skeleton. Strive for a balance between the functionality you need and the performance you can afford to sacrifice.
What Do You Think?
Lastly, I appreciate your input. If you've come across a Bootstrap alternative that you believe should be on this list, please let us know. I’m always eager to explore new tools and share valuable insights with my readers. Your contributions can make this guide more comprehensive and beneficial for everyone in my community.
