Best Visual Regression Testing Tool Shortlist
Here’s my shortlist of the best visual regression testing tools:
Our one-on-one guidance will help you find the perfect fit.
The best visual regression testing tools catch unintended UI changes, detect layout shifts, and flag inconsistent elements before they reach production. They help ensure design accuracy and prevent bugs from slipping through when stylesheets change or components get updated.
Teams often struggle with CSS conflicts introduced by new commits, layout issues that only appear on certain screen sizes, or minor UI regressions that functional tests miss. These issues waste time in QA and lead to frustrating back-and-forth between dev and design teams.
I’ve tested visual regression tools across CI pipelines, staging environments, and production releases, focusing on accuracy, performance, and usability in fast-paced workflows.
You’ll see which tools reduce noise, surface meaningful differences, and give your team a reliable way to protect visual quality as your codebase evolves.
Why Trust Our Software Reviews
We’ve been testing and reviewing SaaS development software since 2023. As tech experts ourselves, we know how critical and difficult it is to make the right decision when selecting software. We invest in deep research to help our audience make better software purchasing decisions.
We’ve tested more than 2,000 tools for different SaaS development use cases and written over 1,000 comprehensive software reviews. Learn how we stay transparent & check out our software review methodology.
Best Visual Regression Testing Tool Summary
This comparison chart summarizes pricing details for my top visual regression testing tool selections to help you find the best one for your budget and business needs.
| Tool | Best For | Trial Info | Price | ||
|---|---|---|---|---|---|
| 1 | Best for AI-driven testing | Free trial available + free demo | Pricing upon request | Website | |
| 2 | Best for team collaboration | Free demo available | Pricing upon request | Website | |
| 3 | Best for cross-browser testing | Free plan available | From $25/month (billed annually) | Website | |
| 4 | Best for cloud-based testing | Free plan available + free demo | From $15/user/month (billed annually) | Website | |
| 5 | Best for real-time monitoring | Free plan + demo available | Pricing upon request | Website | |
| 6 | Best for AI-generated visual tests | 14-day free trial | From $212/month | Website | |
| 7 | Best for mobile app testing | Free trial available + free demo | From $83/month | Website | |
| 8 | Best for physical device testing | Free trial + free demo available | Pricing upon request | Website | |
| 9 | Best for open-source projects | Not available | Free to use | Website | |
| 10 | Best for CSS regression testing | Not available | Free to use | Website |
-

Docker
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.6 -

Pulumi
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.8 -

GitHub Actions
Visit Website
Best Visual Regression Testing Tool Reviews
Below are my detailed summaries of the best visual regression testing tool that made it onto my shortlist. My reviews offer a detailed look at the key features, pros & cons, integrations, and ideal use cases of each tool to help you find the best one for you.
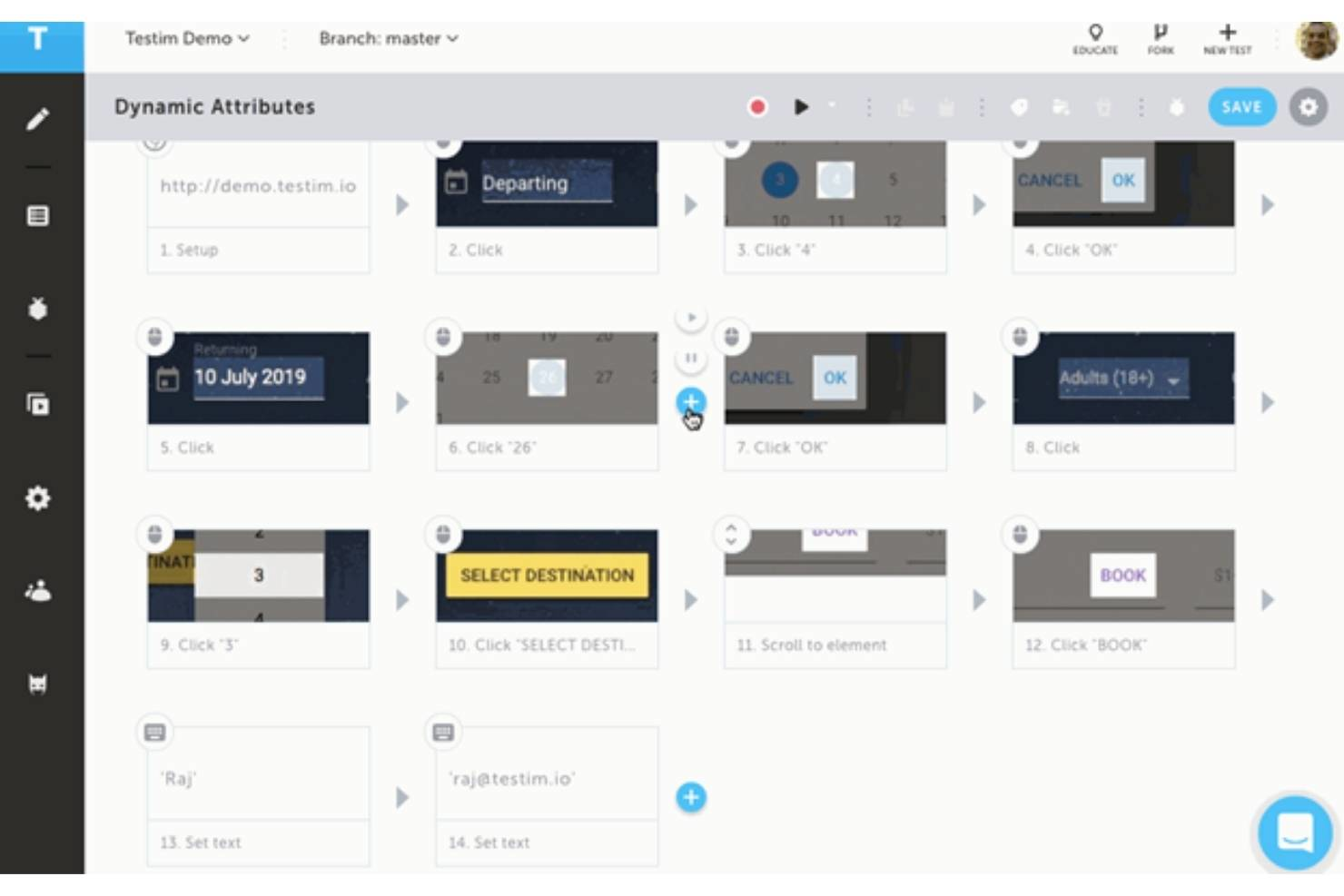
Tricentis Testim is an AI-powered test automation tool tailored for web, mobile, and Salesforce applications. It's designed for QA teams and developers looking to enhance their testing efficiency and accuracy. The tool focuses on low-code test authoring and efficient test management.
Why I picked Tricentis Testim: It uses AI-driven features like self-healing locators, which adapt to changes in the application, reducing maintenance efforts. Testim Copilot, leveraging generative AI, speeds up test creation and debugging. These features align with its USP of being best for AI-driven testing. Additionally, Testim Mobile supports a wide range of mobile app testing, making it versatile for different application types.
Standout features & integrations:
Features include low-code test authoring that simplifies the creation of automated tests, self-healing AI locators that adapt to changes in the UI, and Testim Copilot for faster test creation and debugging.
Integrations include Jira, Trello, GitHub, Slack, email, and any webhook-enabled service, enabling seamless collaboration and communication within your development workflow.
Pros and cons
Pros:
- Self-healing locators
- Low-code interface
- AI-driven test creation
Cons:
- High resource usage
- Some features may be complex
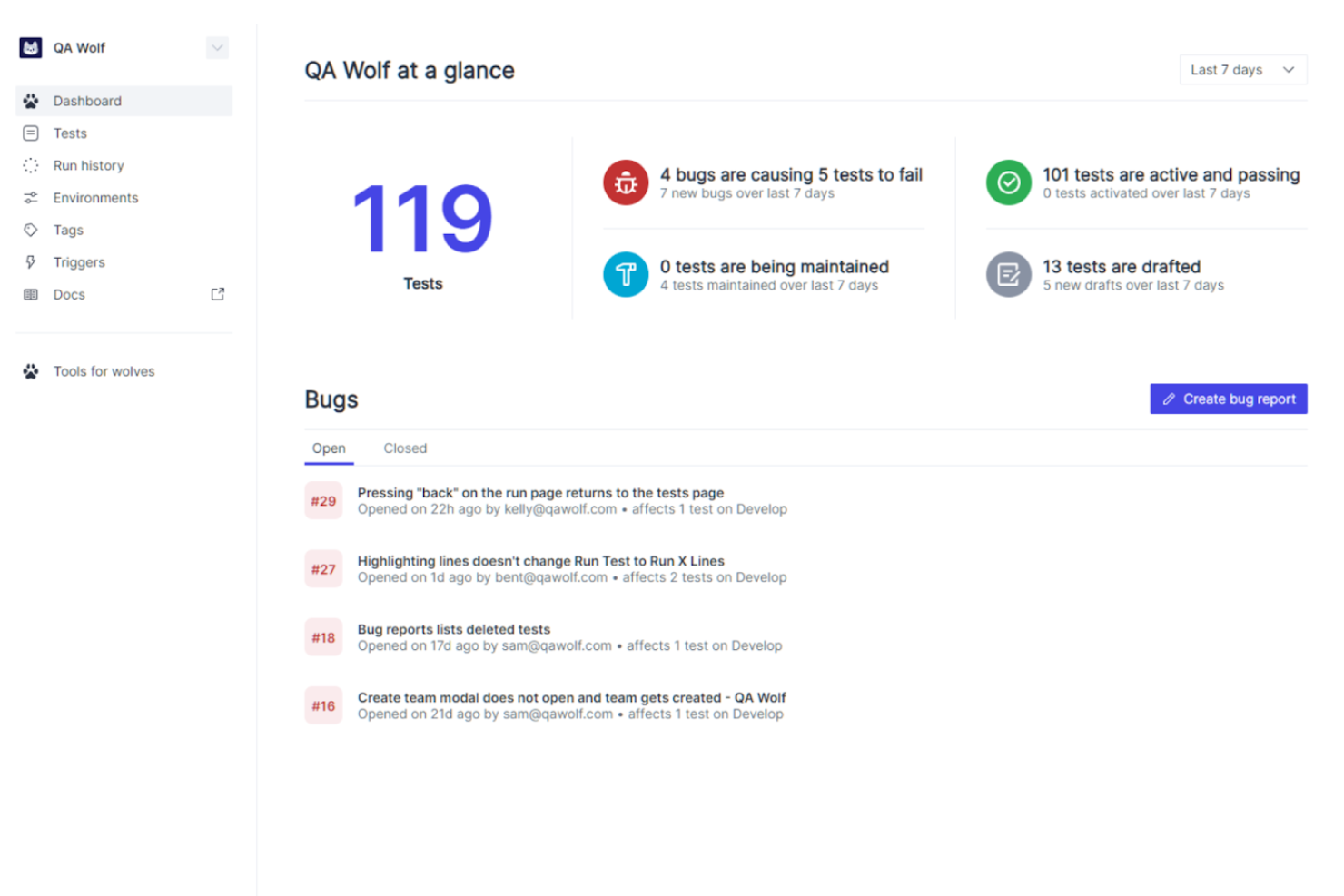
QA Wolf is a hybrid platform and service designed to help software teams ship better software faster by taking quality assurance completely off their plate. It delivers 80% automated end-to-end test coverage for web and mobile apps in weeks, not years.
Why I picked QA Wolf: Managing QA in-house can be time-consuming and divert your team's focus from core development tasks. QA Wolf handles the entire QA process, including test creation, infrastructure, and maintenance, allowing your team to concentrate on delivering features. It offers unlimited parallel test runs, providing pass/fail results within minutes, which supports continuous deployment. Additionally, QA Wolf integrates seamlessly with your existing workflows, including CI/CD pipelines and issue trackers, enhancing team collaboration.
Standout features & integrations:
Features include comprehensive test coverage within four months, unlimited parallel test executions, and 24/5 test maintenance and bug reporting.
Integrations include GitHub, Slack, and Jira.
Pros and cons
Pros:
- Handles complex workflows
- Open-source code ownership
- Dedicated QA team manages tests
Cons:
- Initial setup requires coordination
- May not suit teams preferring in-house QA
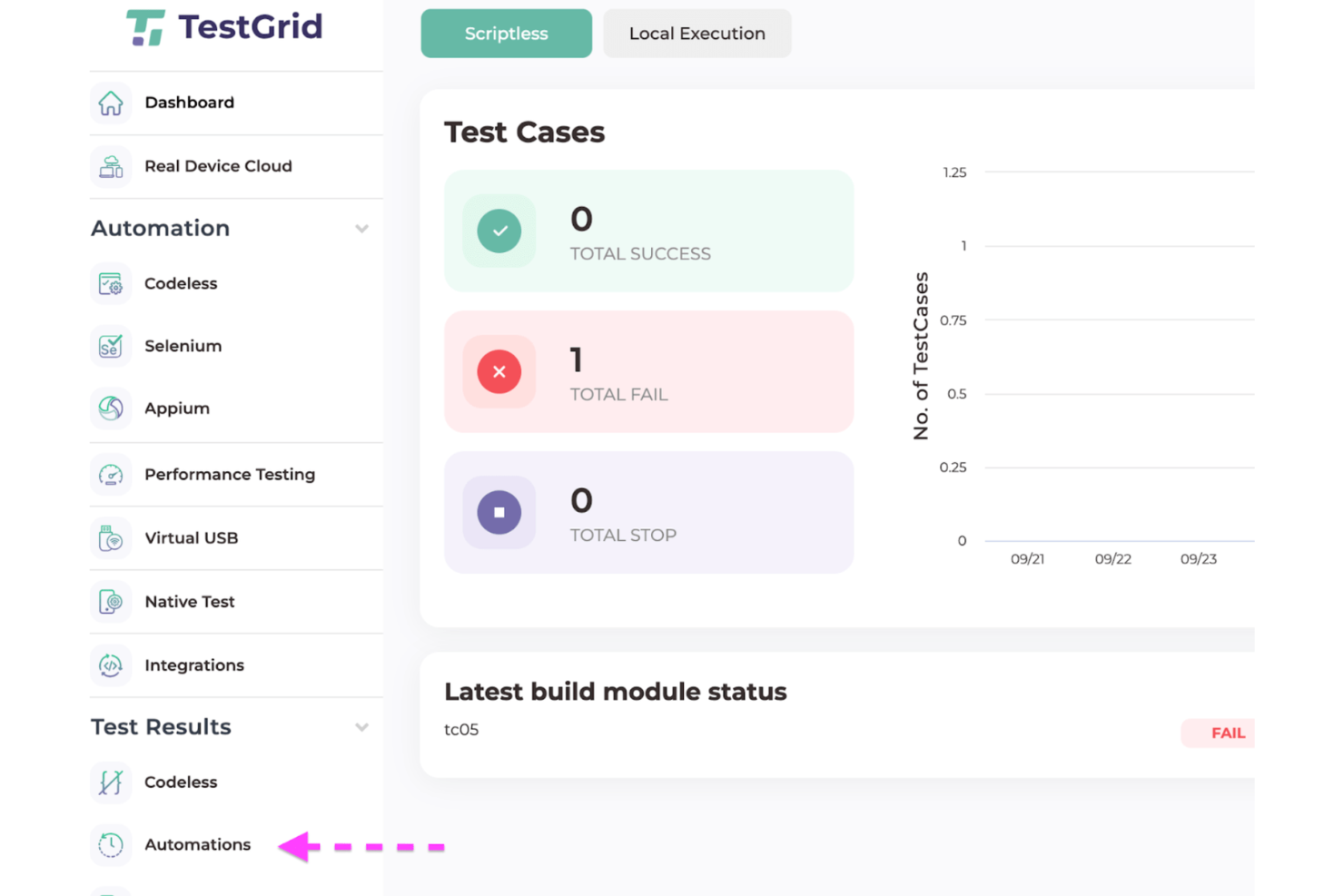
TestGrid is an automated testing platform catering to QA teams and developers who need reliable cross-browser testing. It performs functions such as visual testing, mobile app automation, and performance testing, providing value through its AI-powered testing solutions.
Why I picked TestGrid: It excels in cross-browser testing, providing pixel-perfect accuracy across different devices and browsers. Codeless automation allows your team to execute tests quickly without writing code. Real device testing ensures that your applications perform well on actual hardware. IoT testing capabilities add another layer of versatility to its offering.
Standout features & integrations:
Features include codeless automation, which speeds up test creation, real device testing that enhances accuracy, and IoT testing for broader application scenarios.
Integrations include Jira, Jenkins, Slack, GitHub, GitLab, Azure DevOps, CircleCI, Travis CI, Bamboo, and Bitbucket.
Pros and cons
Pros:
- Supports IoT testing
- Real device testing
- Codeless automation
Cons:
- Complex for beginners
- Potential for high resource usage
LambdaTest is a cloud-based testing platform designed for developers and QA teams to perform cross-browser and visual regression testing. It provides a scalable and reliable environment for testing applications across different browsers and operating systems.
Why I picked LambdaTest: Its cloud-based infrastructure allows you to test on a wide range of browsers and devices without the need for physical hardware. Real-time testing lets your team quickly identify and fix issues. Automated screenshot testing ensures visual consistency across different platforms. The platform's scalability makes it ideal for teams of all sizes, aligning perfectly with its USP for cloud-based testing.
Standout features & integrations:
Features include real-time testing, which allows for instant issue identification, automated screenshot testing that checks visual consistency, and parallel testing to speed up execution times.
Integrations include Jira, Slack, CircleCI, GitHub, GitLab, Bitbucket, Azure DevOps, Asana, Trello, and Jenkins.
Pros and cons
Pros:
- Real-time testing capabilities
- Scalable testing environment
- Extensive browser coverage
Cons:
- Initial setup complexity
- May need configuration tweaks
New Relic is an observability platform tailored for developers and IT teams to monitor their entire tech stack. It provides real-time insights and end-to-end monitoring, making it valuable for ensuring application performance and reliability.
Why I picked New Relic: It excels in real-time monitoring, offering over 780 integrations that provide comprehensive visibility across applications and infrastructure. The platform's pre-built dashboards deliver actionable insights quickly. Its pay-as-you-go pricing model allows for flexibility and scalability. Users benefit from a seamless setup that connects telemetry data efficiently to gain immediate insights.
Standout features & integrations:
Features include real-time monitoring that ensures quick issue detection, pre-built dashboards for instant insights, and a wide range of integrations to cover various tech environments.
Integrations include Apache, Java, MySQL, .NET, Node.js, PHP, Python, and Ruby.
Pros and cons
Pros:
- Actionable dashboard insights
- Quick setup process
- Extensive integration options
Cons:
- Limited offline capabilities
- Can be resource-intensive
Reflect is a no-code test automation platform built for fast, AI-driven visual regression testing. Instead of relying on brittle CSS selectors or manual scripting, Reflect uses natural language prompts and generative AI to turn your instructions into complete tests. It also auto-detects UI regressions, helping you maintain visual consistency without extra setup or manual checks.
Why I picked Reflect: You can create and maintain automated tests without touching a line of code. I picked Reflect because it eliminates two of the biggest pain points in visual regression testing: selector flakiness and test maintenance. The AI engine adapts automatically to UI changes, so you're not stuck fixing broken tests after every deployment. I also liked how it lets you test API and UI actions in the same flow, giving you more complete coverage with less effort.
Standout features & integrations:
Features include visual approval workflows to manage test updates, cross-browser regression comparisons, and text validations with built-in retries to handle dynamic content. Reflect also supports email and SMS testing for flows like 2FA.
Integrations include GitHub, Slack, JIRA, GitLab, CircleCI, Bitbucket, Jenkins, Trello, and test case management tools.
Pros and cons
Pros:
- Comprehensive CI/CD integration
- AI-powered test maintenance
- No-code test creation
Cons:
- Could offer more customization options for test configurations
- Limitations to mobile app testing
Kobiton is a mobile device testing platform designed for developers and QA teams to ensure app quality across various devices. It offers real device testing and visual testing capabilities, which are crucial for maintaining app performance and user experience.
Why I picked Kobiton: It specializes in mobile app testing with real devices, providing accurate results that emulate user interactions. The platform supports automated testing, allowing your team to run tests efficiently. With Kobiton, you can access a wide range of devices, ensuring your app works well across different models. Its visual testing feature helps identify UI anomalies, making it a strong choice for mobile-focused teams.
Standout features & integrations:
Features include automated testing that speeds up the testing process, real device access for accurate results, and visual testing to catch UI inconsistencies.
Integrations include Jira, Figma, JetBrains, Visual Studio, Travis CI, TeamCity, Jenkins, Azure DevOps, XebiaLabs, CircleCI, Bitrise, Buildkite, GitHub Actions, and TestRail.
Pros and cons
Pros:
- Supports automated testing
- Accurate real device testing
- Wide range of device access
Cons:
- Customization options may be limited
- Potential integration challenges with certain tools
Mobot is a device testing platform aimed at QA teams and developers who need to ensure their mobile applications work flawlessly on physical devices. It provides automated testing on real devices, offering critical insights into app performance and user experience.
Why I picked Mobot: It focuses on physical device testing, which is essential for catching device-specific issues that simulators might miss. The platform's robots automate interactions with mobile apps, ensuring consistency and accuracy. You can test on a variety of devices, which helps validate app behavior across different hardware. Mobot's approach provides reliable testing results that reflect real-world usage, aligning with its USP.
Standout features & integrations:
Features include automated physical device testing, which ensures accuracy, the ability to test across multiple devices for broad coverage, and detailed reporting to help your team understand test outcomes.
Integrations include Jira, Slack, GitHub, GitLab, Bitbucket, Azure DevOps, Asana, Trello, and Jenkins.
Pros and cons
Pros:
- Broad device coverage
- Automated interaction testing
- Real device testing
Cons:
- Potential integration challenges
- Resource-intensive for large test suites
Wraith is an open-source visual regression testing tool designed for developers who need to track visual changes in web applications. It captures screenshots of web pages and highlights differences to ensure visual consistency.
Why I picked Wraith: It provides an open-source solution for visual regression testing, making it accessible for teams with limited budgets. You can configure it to capture screenshots at different viewport sizes, which helps you ensure responsiveness. Wraith runs on top of existing web infrastructure, minimizing the need for additional resources. Its ability to highlight visual changes makes it a reliable tool for maintaining design integrity.
Standout features & integrations:
Features include configurable screenshot capture for different viewports, the ability to highlight visual differences between screenshots, and customization options for running on existing infrastructure.
Integrations include PhantomJS, ImageMagick, and can be used with other testing frameworks and tools.
Pros and cons
Pros:
- Highlights visual changes
- Configurable viewport sizes
- Open-source and cost-effective
Cons:
- Potential learning curve
- Less support compared to paid tools
WebdriverCSS is a plugin for WebdriverIO that enables automatic visual regression testing by capturing and comparing screenshots of specified elements within your web application. It's designed for developers and testers who need to ensure consistent visual presentation across different versions of their applications.
Why I picked WebdriverCSS: With WebdriverCSS, you can define specific areas of your application to monitor for visual consistency, allowing you to catch unintended changes early. It integrates seamlessly with WebdriverIO, enhancing your existing end-to-end tests with visual validation capabilities. The plugin supports configuration options like setting mismatch tolerance levels and specifying screen widths for responsive design testing. Additionally, WebdriverCSS utilizes GraphicsMagick for image processing, ensuring accurate and efficient screenshot comparisons.
Standout features & integrations:
Features include the ability to define specific areas of your application for visual consistency checks, automated screenshot capturing during end-to-end tests, and image diff generation upon detecting visual discrepancies.
Integrations include WebdriverIO.
Pros and cons
Pros:
- Configurable mismatch tolerance settings
- Allows element-specific screenshot testing
- Integrates with WebdriverIO
Cons:
- Not compatible with WebdriverIO v3.0 and above
- No longer actively maintained
Other Visual Regression Testing Tools
Here are some additional visual regression testing tool options that didn’t make it onto my shortlist, but are still worth checking out:
- PhantomCSS
For visual testing automation
- Percy
For team collaboration
- Owlity
For autonomous test generation
- Argos
For GitHub integration
- Testlio
For global testing networks
- Autify
For user-friendly interface
- testRigor
For plain English test writing
- Gemini
For CSS testing
- Leapwork
For no-code automation
- Rainforest QA
For on-demand testing
- Applitools
For AI-driven visual testing
Visual Regression Testing Tool Selection Criteria
When selecting the best visual regression testing tool to include in this list, I considered common buyer needs and pain points like identifying UI inconsistencies and ensuring cross-browser testing and compatibility. I also used the following framework to keep my evaluation structured and fair:
Core Functionality (25% of total score)
To be considered for inclusion in this list, each solution had to fulfill these common use cases:
- Detect visual changes across versions
- Ensure cross-browser compatibility
- Automate visual testing workflows
- Integrate with CI/CD pipelines
- Provide detailed visual reports
Additional Standout Features (25% of total score)
To help further narrow down the competition, I also looked for unique features, such as:
- AI-driven visual analysis
- Codeless test creation
- Real-time collaboration tools
- Parallel test execution
- Customizable test environments
Usability (10% of total score)
To get a sense of the usability of each system, I considered the following:
- Intuitive user interface
- Easy navigation and workflow
- Minimal learning curve
- Clear and concise documentation
- Responsive design for various devices
Onboarding (10% of total score)
To evaluate the onboarding experience for each platform, I considered the following:
- Availability of training videos
- Access to interactive product tours
- Comprehensive onboarding templates
- Supportive chatbots and live assistance
- Regularly scheduled webinars
Customer Support (10% of total score)
To assess each software provider’s customer support services, I considered the following:
- Availability of 24/7 support
- Access to a dedicated account manager
- Comprehensive knowledge base
- Fast response times
- Multi-channel support options
Value For Money (10% of total score)
To evaluate the value for money of each platform, I considered the following:
- Competitive pricing structures
- Transparent pricing models
- Availability of free trials
- Flexible subscription plans
- Discounts for long-term commitments
Customer Reviews (10% of total score)
To get a sense of overall customer satisfaction, I considered the following when reading customer reviews:
- Overall satisfaction ratings
- Feedback on feature effectiveness
- Comments on customer support quality
- User experiences with deployment
- Comparisons to other tools in the market
How to Choose Visual Regression Testing Tools
It’s easy to get bogged down in long feature lists and complex pricing structures. To help you stay focused as you work through your unique software selection process, here’s a checklist of factors to keep in mind:
| Factor | What to Consider |
| Scalability | Ensure the tool can grow with your team. Look for options that support increased user numbers and larger test volumes without compromising performance. |
| Integrations | Check that the tool integrates with your existing tech stack, like CI/CD pipelines, version control systems, and other development tools. |
| Customizability | Look for tools that let you tailor features and workflows to suit your specific testing needs and processes. |
| Ease of Use | Consider how intuitive the tool is for all users. An easy setup with clear documentation can save your team time and frustration. |
| Budget | Evaluate pricing against your budget. Look for transparent pricing and consider the total cost of ownership, including any hidden fees. |
| Security Safeguards | Ensure the tool has robust security measures, like data encryption, to protect sensitive information and comply with regulations. |
| Support | Consider the level of customer support available. Look for 24/7 support and a dedicated account manager for personalized assistance. |
| Performance | Evaluate how quickly and accurately the tool can execute tests to ensure it meets your team's speed and reliability needs. |
Trends in Visual Regression Testing Tools
In my research, I sourced countless product updates, press releases, and release logs from different visual regression testing tool vendors. Here are some of the emerging trends I’m keeping an eye on:
- AI-Driven Insights: Vendors are increasingly using AI to provide actionable insights from visual regression tests. This helps teams quickly identify and prioritize critical issues, improving decision-making. Applitools is a great example, leveraging AI to enhance visual testing accuracy.
- Real-Time Collaboration: More tools are enabling real-time collaboration features, allowing teams to work together on visual testing results. This trend is about improving communication and speeding up the feedback loop. Percy offers features that facilitate team collaboration during the testing process.
- Visual Testing for Accessibility: Ensuring accessibility compliance is becoming vital. Tools are starting to integrate features that check visual elements for accessibility standards, helping teams create inclusive applications. Some vendors are introducing accessibility checks alongside visual tests.
- Cloud-Native Solutions: As businesses move to the cloud, visual regression tools are increasingly cloud-native, offering better scalability and flexibility. This trend allows teams to run tests in scalable environments without hardware constraints, as seen in LambdaTest's offerings.
- Visual Testing as a Service (VTaaS): There's a shift towards providing visual testing as a service, reducing the need for in-house test infrastructure. This model offers flexibility and cost savings, with vendors like Rainforest QA offering on-demand visual testing services.
What Is a Visual Regression Testing Tool?
A visual regression testing tool is software that automates the process of checking for visual changes in an application's UI after updates or code changes. Developers, QA teams, and designers generally use these tools to ensure that visual elements remain consistent across different versions.
Features like AI-driven insights, real-time collaboration, and accessibility checks help with identifying issues quickly, improving team communication, and ensuring compliance with standards. These code visualization tools provide significant value by saving time, reducing manual errors, and maintaining a high-quality user experience.
Features of Visual Regression Testing Tools
When selecting a visual regression testing tool, keep an eye out for the following key features:
- AI-driven insights: This feature uses artificial intelligence to identify and prioritize visual discrepancies, helping teams focus on critical issues quickly.
- Real-time collaboration: Enables team members to work together on testing results, improving communication and speeding up the feedback loop.
- Accessibility checks: Ensures that visual elements comply with accessibility standards, creating more inclusive applications.
- Cloud-native solutions: Allows for testing in scalable environments without hardware constraints, offering flexibility and scalability.
- Automated screenshot comparisons: Automatically captures and compares screenshots to detect visual changes, reducing the need for manual checks.
- Parallel testing: Speeds up the testing process by running multiple tests simultaneously, saving time and resources.
- Codeless test creation: Simplifies the test creation process, making it accessible to team members without coding skills.
- CI/CD integration: Seamlessly integrates with continuous integration and delivery pipelines, ensuring consistent and automated testing tools.
- Visual review workflow: Streamlines the process of approving or rejecting changes, ensuring only desired updates go live.
- Customizable test environments: Allows teams to tailor testing environments to specific needs, enhancing test accuracy and relevance.
Benefits of Visual Regression Testing Tools
Implementing a visual regression testing tool provides several benefits for your team and your business. Here are a few you can look forward to:
- Time savings: Automated screenshot comparisons and AI-driven insights reduce the time spent on manual checks, allowing your team to focus on more critical tasks.
- Improved accuracy: Cloud-native solutions and parallel testing ensure consistent and precise results across different environments and devices.
- Enhanced collaboration: Real-time collaboration features help your team communicate effectively, speeding up the feedback loop and decision-making process.
- Accessibility compliance: Built-in accessibility checks ensure your applications meet necessary standards, creating a more inclusive user experience.
- Cost efficiency: By integrating with CI/CD pipelines and offering codeless test creation, these tools streamline workflows and reduce the need for extensive technical resources.
- Quality assurance: Visual review workflows and customizable test environments ensure only desired updates go live, maintaining a high-quality user experience.
Costs and Pricing of Visual Regression Testing Tools
Selecting a visual regression testing tool requires an understanding of the various pricing models and plans available. Costs vary based on features, team size, add-ons, and more. The table below summarizes common plans, their average prices, and typical features included in visual regression testing tool solutions:
Plan Comparison Table for Visual Regression Testing Tools
| Plan Type | Average Price | Common Features |
| Free Plan | $0 | Limited test runs, basic reporting, and community support. |
| Personal Plan | $5-$25/user/month | More test runs, basic integrations, and email support. |
| Business Plan | $30-$75/user/month | Unlimited test runs, advanced reporting, priority support, and team collaboration tools. |
| Enterprise Plan | $100+/user/month | Custom integrations, dedicated account manager, enhanced security, and personalized onboarding. |
Visual Regression Testing Tools (FAQs)
Here are some answers to common questions about visual regression testing tool:
What is the purpose of visual regression testing?
Visual regression testing ensures that the visual elements of your application remain consistent after code changes. It verifies the aesthetic accuracy of everything users see and interact with, preventing unexpected visual bugs. This process is essential for maintaining a polished and professional appearance.
How often should regression testing be performed?
You should run regression tests whenever a change is made to the code. For large and complex software systems, automation is crucial to make this feasible. Regular testing helps catch issues early, minimizing the risk of deploying visual bugs to production.
What is the difference between snapshot testing and visual regression testing?
Visual regression testing involves taking screenshots of web pages and comparing them pixel by pixel. Snapshot testing, on the other hand, serializes values and compares them using a diff algorithm. Both methods help ensure consistency but focus on different aspects of testing.
What is the purpose of visual testing?
Visual testing aims to verify that an application’s visual elements, such as colors, images, fonts, and layouts, are displayed correctly across devices and browsers. It ensures a consistent user experience, which is crucial for brand integrity and user satisfaction.
How do visual regression testing tools integrate with CI/CD pipelines?
These tools often come with built-in integrations for popular CI/CD systems like Jenkins, Travis CI, and CircleCI. Integration allows for automated testing as part of the deployment process, ensuring visual checks are performed consistently with every change.
Can visual regression testing tools handle dynamic content?
Yes, many tools are equipped to handle dynamic content by using features like AI-driven insights and customizable test environments. These capabilities help ensure accurate visual comparisons, even when dealing with content that changes frequently.
What's Next?
Boost your SaaS growth and leadership skills.
Subscribe to our newsletter for the latest insights from CTOs and aspiring tech leaders.
We'll help you scale smarter and lead stronger with guides, resources, and strategies from top experts!