Best Low-Code Platform Shortlist
Here’s my shortlist of the best low-code platform:
Our one-on-one guidance will help you find the perfect fit.
The best low-code platforms help teams build and launch applications quickly by reducing the need for manual coding, enabling faster iteration, easier updates, and faster deployment to production. They let developers focus on logic and user experience instead of boilerplate code, and allow non-developers to contribute to building internal tools or customer-facing apps.
Many teams turn to low-code platforms when they’re stuck managing hand-coded legacy apps, dealing with dev backlogs that delay delivery, or trying to move fast without full-time engineering support. If you’ve spent hours hardcoding forms or rebuilding admin dashboards for every use case, you know how much time can be lost on repetitive work.
I’ve tested low-code tools in live projects ranging from internal SaaS operations dashboards to customer onboarding workflows, and evaluated how well they integrate with modern tech stacks and scale with team needs. This guide breaks down the platforms that are easiest to set up, quickest to adapt, and most effective at delivering real results without unnecessary overhead.
Why Trust Our Low-Code Platform Reviews?
We've been testing and reviewing low-code platforms since 2023.
As developers, we know how critical and challenging it is to make the right decision when selecting a platform.
We conduct deep research to help our audience make better platform purchasing decisions. We've tested over 2,000 tools for different IT use cases and written over 1,000 comprehensive software reviews.
We provide expert guidance and resources to CTOs and technical leaders at fast-growing SaaS companies to help them win at work. Learn how we stay transparent & our low-code platform review methodology.
Best Low-Code Platform Summary
| Tool | Best For | Trial Info | Price | ||
|---|---|---|---|---|---|
| 1 | Best for building internal enterprise tools | Free plan available | From $5/user/month + $10/developer/month (billed annually) | Website | |
| 2 | Best for rapid low-code development | Free plan available | From $40/month | Website | |
| 3 | Best case management features | Free plan available | Pricing upon request | Website | |
| 4 | Best for building secure internal apps | Free plan available | From $15/user/month + $49/creator/month | Website | |
| 5 | Best for no-code scalable backend development | Free plan available | From $85/month (billed annually) | Website | |
| 6 | Best for Agile | Free plan available | From $58/user/month (5 seats included, billed annually) | Website | |
| 7 | Best for scalable architecture | 14-day free trial | From $25/user/month | Website | |
| 8 | Best workflow management features | 30-day free trial + demo available | Pricing upon request | Website | |
| 9 | Best customer service | Free plan available | From $100/user/month (billed annually) | Website | |
| 10 | Best for aPaaS management | 30-day free trial | From $500/month | Website |
-

Docker
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.6 -

Pulumi
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.8 -

GitHub Actions
Visit Website
Overviews Of The 12 Best Low Code Platforms
In the following sections, you’ll find my favorite low-code platforms, along with their strengths, weaknesses, and the reasons I chose them. After the overviews, I’ve included the criteria I considered when making the list.
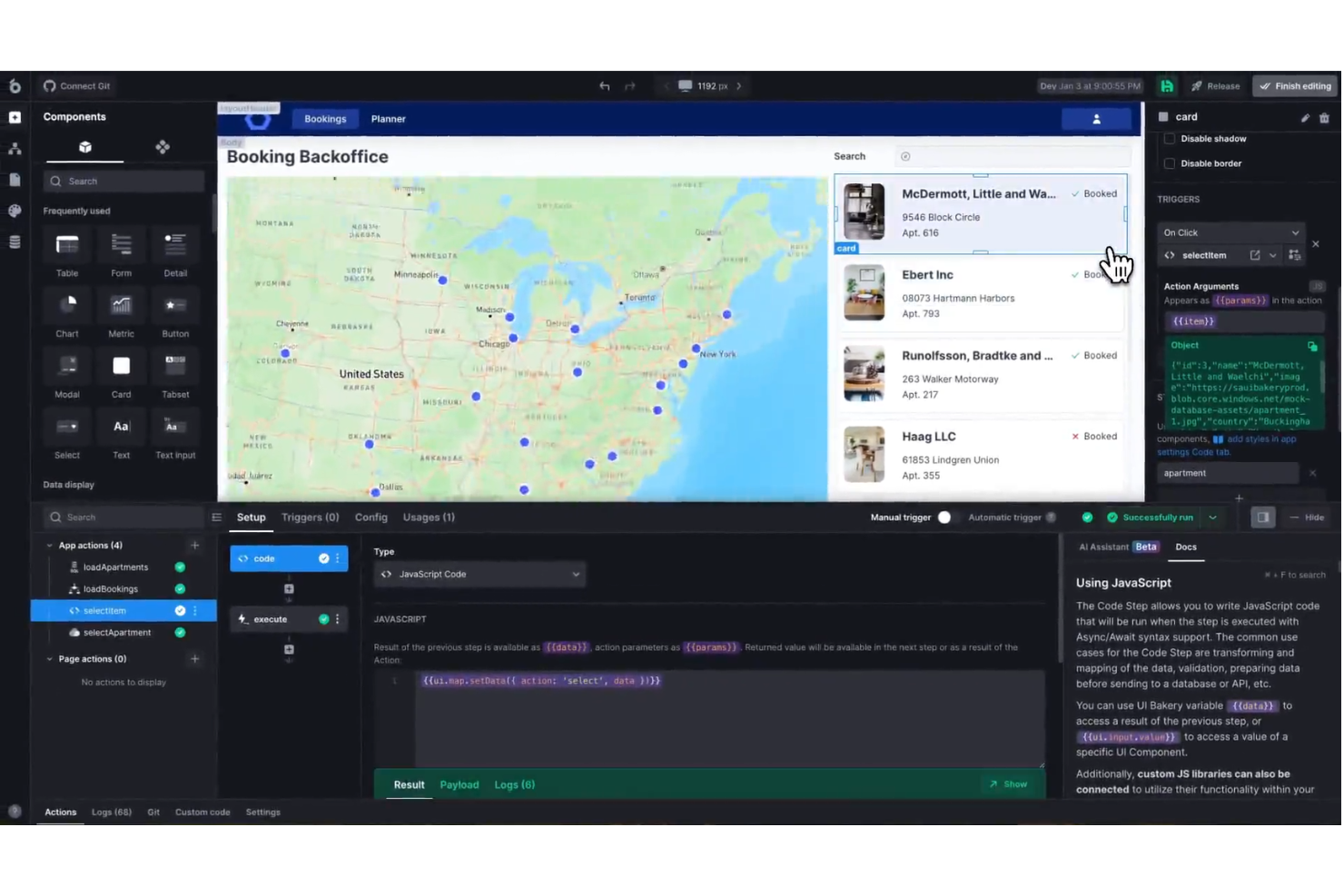
UI Bakery is a low-code platform designed for developers and non-developers to create internal enterprise tools and applications. It enables users to build custom dashboards, automate workflows, and manage data efficiently.
Why I Picked UI Bakery: It has a drag-and-drop interface that simplifies the creation of internal tools, dashboards, and customer portals. With over 75 ready-made components, you can easily assemble applications without needing extensive coding knowledge. The platform's integration capabilities allow connections to popular SQL and NoSQL databases and REST/HTTP APIs, enabling a wide range of applications. UI Bakery also supports workflow automation through webhooks and job scheduling.
UI Bakery Standout Features and Integrations:
Features include the platform's application embedding feature makes it easy to integrate your apps into existing workflows. It also offers AI-driven capabilities that add intelligence to your applications. Additionally, Git version control is integrated into UI Bakery, allowing teams to collaborate on projects effectively by keeping track of changes.
Integrations include AWS S3, Azure Blob Storage, Databricks, DynamoDB, Exasol, Google BigQuery, Google Sheets, Google Spanner, Salesforce, SMTP, HubSpot, and GitHub.
Pros and cons
Pros:
- Easy-to-use drag-and-drop interface
- Suitable for both simple and complex applications
- Ability to add unrestricted custom components
Cons:
- Potential difficulties integrating some third-party tools
- Git version control limited to enterprise plan
New Product Updates from UI Bakery
UI Bakery is now SOC 2 Type I Compliant
UI Bakery has officially achieved SOC 2 Type I compliance, demonstrating that its systems, processes, and controls are thoughtfully designed to meet stringent security, availability, and confidentiality standards. For more details, visit the UI Bakery Blog.
Appsmith is an open-source, low-code development platform that enables developers to create web applications using data sources, widgets, queries, JavaScript, and reactive bindings.
Why I Picked Appsmith: I like that the platform emphasizes rapid application development through its architecture and unique features, such as the ability to describe the desired state of a widget using expressions that reference other entities in the application. It also offers features such as drag-and-drop UI building and git-based version control, allowing developers to build, maintain, and deploy tools faster.
Appsmith Standout Features and Integrations:
Features include code customization to write in-line JavaScript or reusable code blocks, and a built-in IDE-like editor with features such as built-in autocomplete, multi-line editing, debugging, and lining. Appsmith also offers self-hosting and role-based access control.
Integrations include Supabase, MongoDB, MS SQL, Google Cloud Platform, AWS, S3, OpenAI, Salesforce, Jira, and Zendesk.
Pros and cons
Pros:
- Supports custom JavaScript code
- Intuitive drag-and-drop features
- Open-source for greater flexibility and customization
Cons:
- Potential performance issues with larger datasets
- Limited pre-built templates
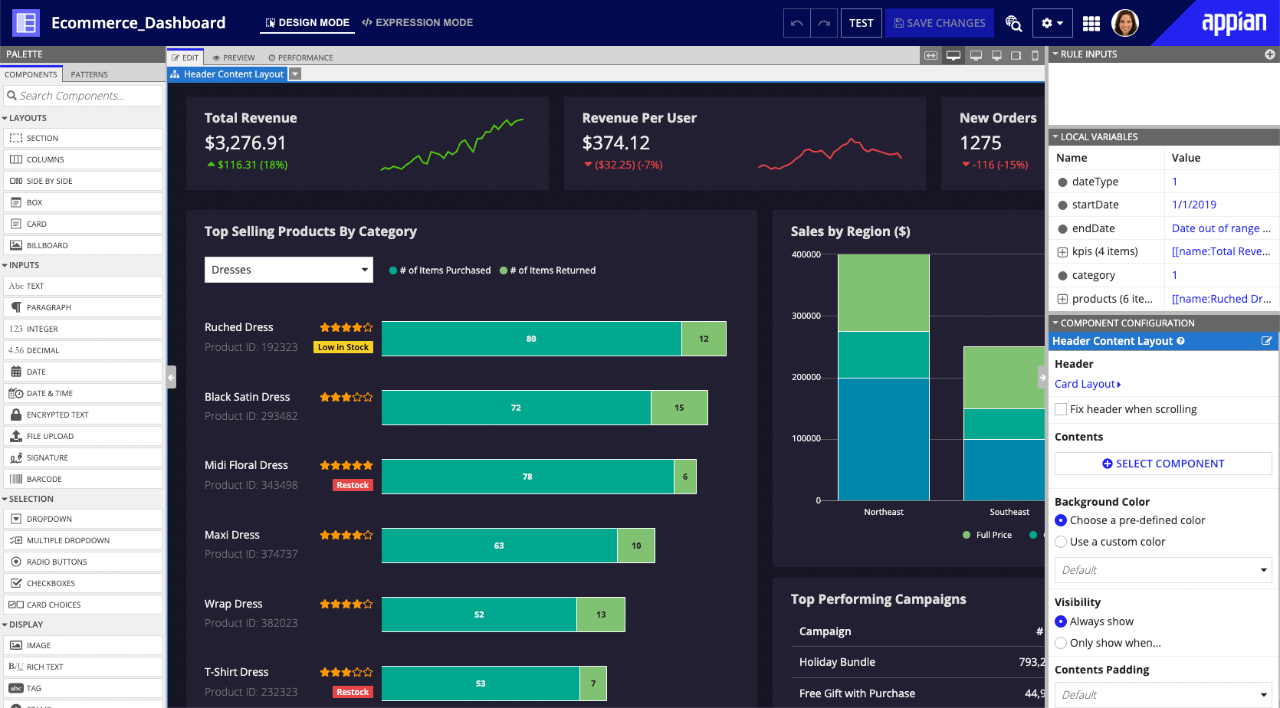
Appian offers end-to-end process automation using low-code development tools that cover areas such as process mining and data fabric.
Why I Picked Appian: During my evaluation, I took note of Appian’s case management features, specifically the exceptions for ad-hoc processes and RPAs. For example, an RPA bot could hand off processes to me, and Appian would generate a full audit trail that I could examine later and use the data to make improvements.
Appian Standout Features and Integrations:
Features that made Appian’s case management capabilities stand out to me include the ability to converge data from multiple sources and still get a decent scope of real-time analytics and reports. The automation features also allow you to manage repetitive tasks on a large scale if you’re doing case management with several stakeholders.
Integrations are pre-built for SAP, AWS, and Salesforce, and there’s an API you can use to connect your own solutions.
Pros and cons
Pros:
- Layered security platform-wide
- Robust case management functionality
- Well-developed process automation features
Cons:
- Limited custom reporting and data visualization capabilities
- Difficult to work with the built-in database systems
Superblocks is a low-code platform designed to accelerate the development of modern internal applications. It allows users to build and deploy apps quickly using drag-and-drop UI components, integrations, version control, and observability tools.
Why I Picked Superblocks: Superblocks has the ability to accelerate development cycles through a combination of drag-and-drop components, extensive integrations with databases and APIs, and Git-based version control. The platform supports a wide range of databases and APIs, including Postgres, MySQL, MongoDB, Snowflake, and Salesforce, among others.
Superblocks Standout Features and Integrations:
Features include a drag-and-drop UI feature that allows users to quickly assemble pixel-perfect user interfaces from a library of over 100 native components. The platform's 1-click deployment feature simplifies the CI/CD process, enabling the safe promotion of changes through various environments. Additionally, Superblocks' observability capabilities allow users to send metrics, traces, and logs to existing observability vendors.
Integrations include MongoDB, Snowflake, Postgres, MySQL, Google BigQuery, Amazon S3, Google Sheets, Salesforce, Databricks, GitHub, Slack, and Google Drive.
Pros and cons
Pros:
- Supports many integrations
- Helps speed up the development process
- Intuitive and user-friendly platform
Cons:
- Limited in advanced customizations
- Potential need for better documentation and enhanced reporting features
Xano is a no-code backend platform designed to help developers build scalable, secure applications.
Why I Picked Xano: I like that it includes a no-code API builder, flexible database options with no record limits, and scalable server infrastructure. The platform's ability to connect seamlessly with various front-end tools and frameworks, coupled with its extensive automation and workflow capabilities, makes it a powerful choice for building robust applications.
Xano Standout Features and Integrations:
Features include a database management system that supports both relational and non-relational data, an intuitive visual API builder that simplifies complex API creation, and built-in data transformation tools that enable real-time data processing and manipulation. Additionally, Xano offers advanced security features, including automated backups and encryption, to ensure data integrity and protection.
Integrations include Airtable, Google Cloud Platform, AWS, Azure, Redis, Lambda functions, GraphQL, RESTful APIs, and various other API-based services.
Pros and cons
Pros:
- No-code API builder
- Visual interface that simplifies complicated logic
- Designed to handle increased traffic and load
Cons:
- Geographical limitations on most plans except enterprise
- Limited storage
Mendix is a low-code development platform aimed at businesses, providing solutions such as enterprise application development, workflow automation, and modernization for legacy systems.
Why I Picked Mendix: Much of the copy on Mendix’s website talks about its support for Agile frameworks, and I found that the Epics feature delivers on this promise. Epics is a built-in project management tool that allows you to organize teams using Scrum or Kanban. It comes with customizable workflows that include backlog, refinement, to-do, in-progress, testing, and done sections.
Mendix Standout Features and Integrations:
Features include a suite of tools for collaborative development. I also liked that it was built on an extensible and open platform that allowed me to integrate the tools I already used in my Agile workflows.
Integrations include Microsoft Azure and Teams, AWS, Salesforce, Google Cloud, and IBM Cloud.
Pros and cons
Pros:
- Open platform supports custom solutions
- Allows for truly Agile development
- Built-in project management features
Cons:
- Prone to performance slowdown
- Not cost-effective for smaller teams
Studio Creatio is a no-code platform that enables users to build applications and automate workflows without the need for extensive coding knowledge. It is recognized for its user-friendly interface and robust design tools.
Why I Picked Studio Creatio: The has a no-code designer which allows users to create and modify different views, pages, data models, and workflows, all within a centralized workspace. It operates on a drag-and-drop functionality, perfect for those with little coding knowledge. It also provides visual modeling tools, integration capabilities, and a scalable architecture.
Studio Creatio Standout Features and Integrations:
Features that made Studio Creatio stand out include AI and machine learning functions, security configurations, application lifecycle management, and analytics and reporting, aiming to empower both technical and non-technical users.
Integrations include Chat Master, PandaDoc, SharePoint, Jira, Calendly, Zoom, Shopify, Asterisk, Microsoft Teams, Zapier, Quickbooks, SAP BusinessOne, and more.
Pros and cons
Pros:
- Drag-and-drop interface
- Supports a wide range of industries
- Workflow automation
Cons:
- Potential learning curve for those unfamiliar with no-code development
- UI could be improved
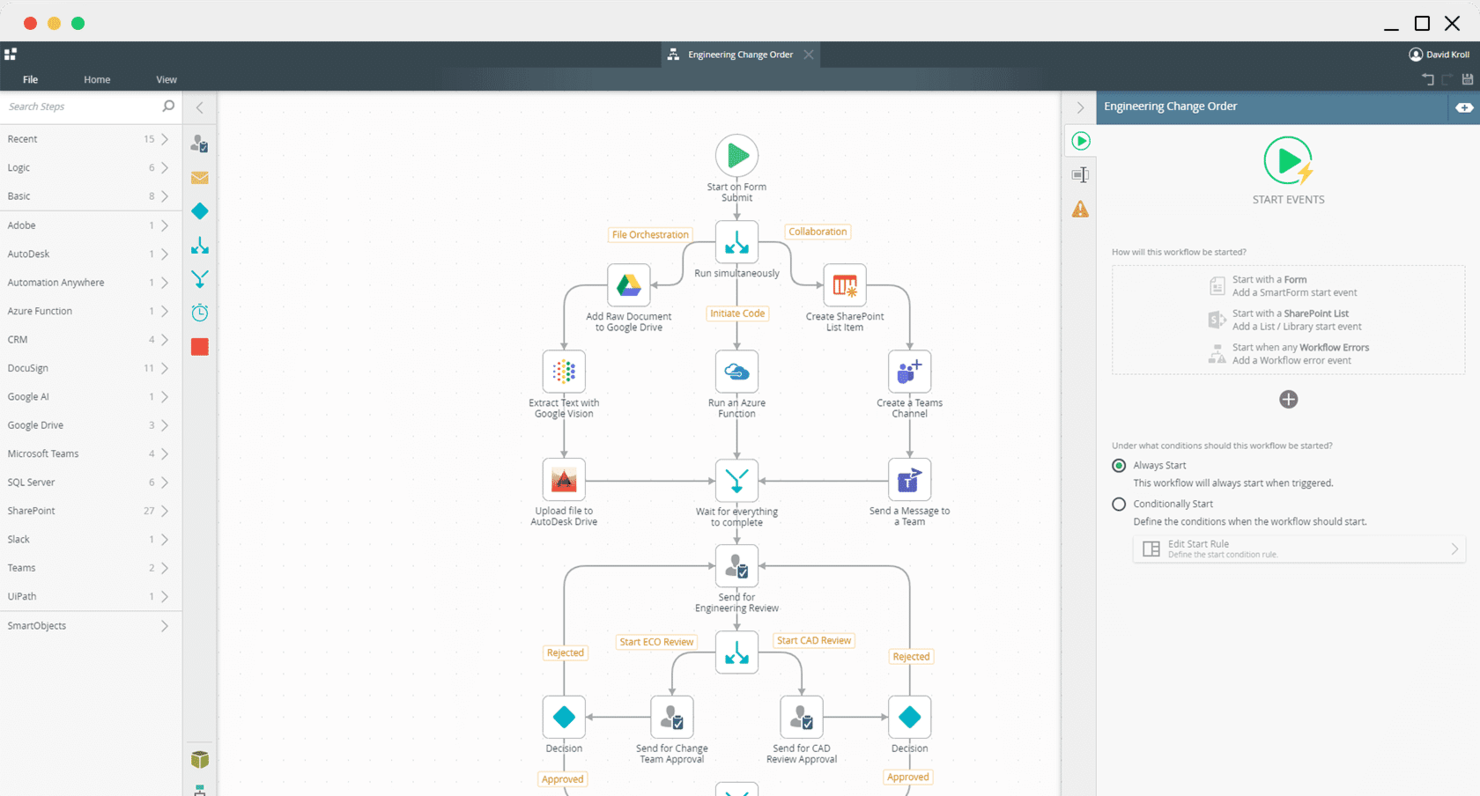
Nintex offers low-code process automation tools using a drag-and-drop builder and pre-built templates.
Why I Picked Nintex: Nintex’s process automation features, available in the Nintex Automation Cloud platform, proved useful for managing complex workflows. It was comprehensive, covering processes across communication, records, and content systems at scale.
Nintex Standout Features and Integrations:
Features that I kept going back to for workflow management include the integrated process mapping function that laid out all my existing workflows and allowed me to make changes with the full scope in front of me.
I was also able to use the built-in robotic process automation (RPA) features to automate repetitive tasks such as document generation and e-signatures, reducing bottlenecks in my workflows.
Integrations are pre-built for Azure AD Groups, Amazon S3, Google Translate, Openweather, Accuweather, Outlook, Slack, Smartsheet, Signiflow, and Bacon Ipsum.
Pros and cons
Pros:
- Comprehensive onboarding process
- Robust automation features
- Support team is often responsive
Cons:
- Expensive
- Steep learning curve
Caspio is a low-code development platform whose primary focus is on database applications for businesses, and the company has placed a premium on customer support in more ways than one.
Why I Picked Caspio: During the entire time I was testing Caspio, there was always someone an arm’s length away for help, whether that was customer service or tech consultants. The company has several customer service lines, including local numbers for its biggest markets: the Americas, Asia-Pacific, and Europe. If you don’t feel confident when working with low-code platforms, the assistance might just be worth the asking price.
Caspio Standout Features and Integrations:
Features that made me feel comfortable working with Caspio’s (admittedly complex) platform include the comprehensive onboarding process, where they assigned me an expert team that I collaborated directly with, as well as consistent feedback, a training program, and coaching. You also get access to project consultation sessions where experts can help you flesh out your ideas before getting started, including writing a full proposal for your project.
Integrations are available through Zapier for thousands of solutions, including Gmail, Mailchimp, Google Calendar and Sheets, Unbounce, Wufoo, Twilio, Calendly, Quickbooks, and MySQL.
Pros and cons
Pros:
- No pay-per-user plans, making it cost-effective as you scale
- Comprehensive onboarding process
- Reliable customer support
Cons:
- Support is expensive
- Steep learning curve
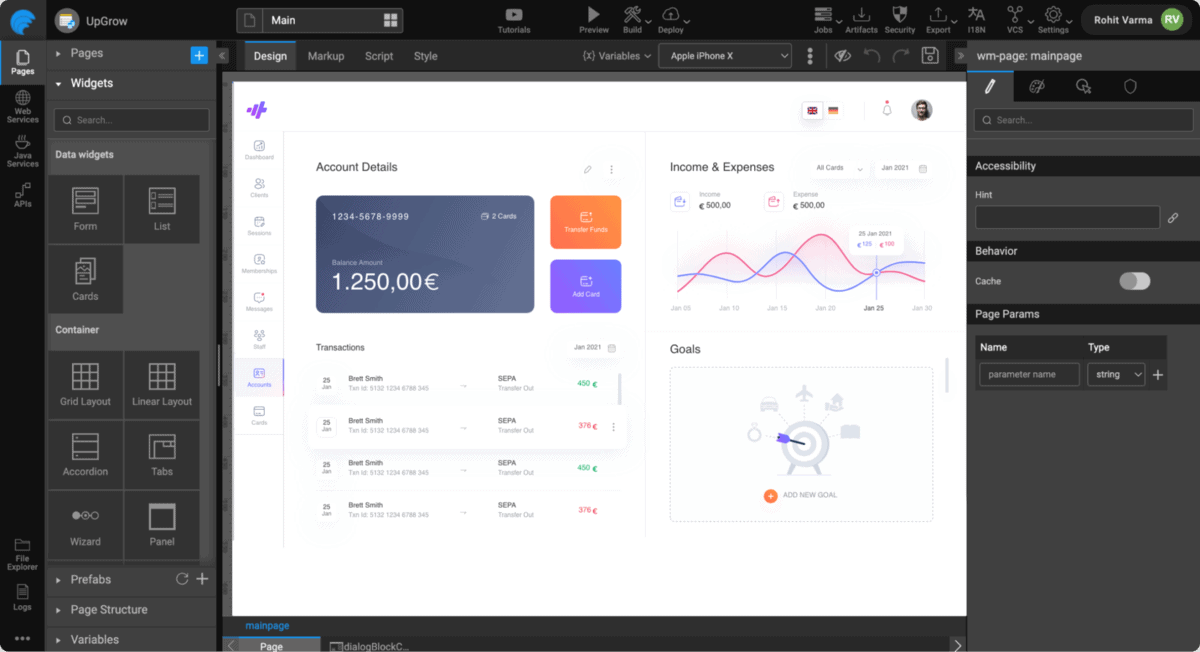
Wavemaker offers a low-code platform for enterprise applications. Its main clientele looks to be financial institutions, but I’ve found there’s something for a lot of other groups.
Why I Picked Wavemaker: I chose Wavemaker because of its Application Platform as a Service (aPaaS) features, specifically how many tools it gave me to manage deployments both off and on-premises. Whenever I deployed an app, it automatically provisioned the environment with dependencies, databases, and several other services I needed to keep it running.
Wavemaker Standout Features and Integrations:
Features include the system-wide cloud-native design that gave me the peace of mind of knowing that my deployments were more likely to retain ideal levels of fault tolerance, scalability, resilience, and availability. My deployments also had security compliance built into them for standards such as SAML and SSL encryption.
Integrations are pre-built for GitHub, Sharepoint, Google Calendar, Quickbase, Bitbucket, and Yammer.
Pros and cons
Pros:
- Easily navigable interface for beginners
- Supports React for mobile front-end development
- No vendor lock-in
Cons:
- Not cost-effective for small businesses
- Desktop version is no longer available
Other Options
Here are a couple of low-code platforms that didn’t make the main list but that I still believe warrant a look:
- Reflect
For AI-driven test automation
- Salesforce Lightning
For Salesforce CRM integration
- Jotform Apps
User input collection features
- Apps Script
For beginners
- Power Apps
For enterprise applications
- Pega
For DevOps
- Rierino
For enterprise microservice scalability
- m-Power
For development over existing databases
- Kissflow Workflow
Flexibility features
- Kintone
For automating field sales
Selection Criteria For Low-Code Platforms
Choosing the right low-code platform involves analyzing its features. You must ensure they meet your business requirements and address common challenges. My approach involves hands-on testing and in-depth research to identify which functions matter most.
Here’s how I break down my evaluation criteria:
Core Low-Code Platform Functionality: 25% of total weighting score
Low-code platforms can include drag-and-drop interfaces, visual modeling, and component reusability. Other features may consist of cross-platform support and integration. They also include scalability, security, testing, analytics, and rapid prototyping. The solution had to support everyday use cases to be on my list of the best low-code platforms.
- Streamlining complex app development processes.
- Integrating with existing IT infrastructure.
- Modifying applications in response to changing business needs.
- Ensuring applications are accessible on many device types.
- Providing robust data security and compliance tools.
Additional Standout Features: 25% of total weighting score
- Identifying platforms that incorporate advanced AI capabilities for more innovative automation and decision-making.
- Recognizing platforms that offer unique collaborative tools for real-time co-development.
- Evaluating the presence of security features such as biometric access controls.
- Testing platforms that support blockchain technology for enhanced data verification processes.
- Look for platforms that allow more customization. They should have extensive APIs and SDKs for a more tailored solution.
Usability: 10% of total weighting score
- Valuing intuitive design that reduces learning curves and increases productivity.
- Looking for a responsive interface that performs well on both mobile and desktop.
- Appreciating clear, logical navigation paths that enhance user experience.
Onboarding: 10% of total weighting score
- Assessing the availability of comprehensive resources such as video tutorials and start-up guides.
- Checking for interactive elements like product tours and chatbots helps to ease learning.
- We are evaluating how sound support materials help new users. The goal is to maximize their platform potential.
Customer Support: 10% of total weighting score
- Comparing the availability and responsiveness of support teams across different platforms.
- Dedicated support that helps troubleshoot and optimize usage.
- Prioritizing platforms with proactive support and regular updates.
Value For Money: 10% of total weighting score
- Analyzing the cost relative to the features and scalability offered.
- Considering the financial impact of deployment and maintenance over time.
- Evaluating flexible pricing models that accommodate growth and changing needs.
Customer Reviews: 10% of total weighting score
- Reviewing feedback for insights on reliability, user satisfaction, and vendor responsiveness.
- Monitoring recurring themes in feedback that highlight strengths or weaknesses.
- Noting customer sentiment as a measure of product success and acceptance.
These criteria will guide you to a low-code platform that meets your specifications and aligns with your strategic business objectives. Careful selection ensures your chosen low-code platform supports fast, efficient, and secure app development.
How to Choose a Low-Code Platform
With so many low-code development platforms, deciding the best fit for your needs can be challenging.
As you're shortlisting, trialing, and selecting a low-code platform, consider the following:
- What problem are you trying to solve - Start by defining the void that a low-code platform needs to fill. This will help you focus on the low-code platform's must-have features and functionalities.
- Who will need to use it - Understanding who will use the platform will guide your decision on many fronts, from the number of licenses to the complexity of training required. Will it just be the developers, or will the whole organization need access? When that's clear, it's worth considering other factors, such as prioritizing ease of use for all or speed for your low-code platform power users.
- What other tools does it need to work with - Evaluate your existing arsenal. Clarify what tools you're replacing and what tools are staying. Decide if tools will be integrated or consider replacing multiple tools with one consolidated low-code platform.
- What outcomes are important - Consider the result that the platform needs to deliver to be a success. Whether it's speeding up delivery, cutting costs, or improving user experience, set clear goals. Think about what success looks like and how you'll measure it. You could compare low-code platform features until you're blue in the face, but you could be wasting a lot of valuable time if you aren't thinking about the outcomes.
- How it would work within your organization - Consider the low-code platform selection alongside your existing workflows and methods. Test what's working well and the areas causing issues. Remember, every business is different. Please don't assume that because a platform is popular, it'll work in your organization.
Trends in Low-Code Platforms
In 2025, the landscape of low-code platforms is evolving. Developers and companies are pushing the boundaries of what they can achieve with minimal coding. The need to speed up digital transformation, simplify development, and empower non-technical users to build complex solutions is driving this surge. I reviewed recent product updates, press releases, and release logs and noticed some popular low-code platform trends.
- Integration with AI and Machine Learning: Many low-code and no code app builders are adding AI features. These automate complex parts of app development, like writing code and performing predictive analytics. This trend reflects the growing need to incorporate intelligent decision-making within applications.
- Blockchain Integration: Adding blockchain technology is becoming more common. This lets users develop apps with better security and data integrity within a low-code environment.
- Real-time Collaboration Tools: Some platforms allow remote teams to collaborate in real-time. This reflects the ongoing need for tools that support distributed workforce models.
Understanding the clear trends in today's low-code platforms is not just beneficial, it's crucial. These platforms strive to make app development faster, more accessible, and more integrated with advanced tech. This knowledge empowers you to choose a platform that meets your current needs and prepares you for the future. It also serves as a roadmap for investing in tools that will give you a competitive edge.
What is a Low-Code Platform?
Low code platforms are tools that let you build software applications with minimal hand-coding by using visual interfaces and pre-built components. These tools are used by developers who want to speed up delivery and by non-technical teams that need to create internal apps or workflows without relying on engineering.
Drag-and-drop builders, reusable templates, and built-in integrations help with skipping repetitive coding, reducing dev backlogs, and launching updates faster. Overall, low code platforms make it easier to turn ideas into working apps without getting bogged down in custom development.
Features of Low-Code Platforms
Low-code platforms provide a versatile set of features that enable users to handle a variety of programming tasks. They make building more complex systems easier for even less tech-savvy professionals.
Here's what to look for when choosing a low-code platform:
- Drag and Drop App Building: This feature lets you design and build an application without writing much code.
- Visual Modeling Tools: Workflow visuals and data models help you better understand and design the application.
- Templates: You can build applications faster using tested and proven pre-built elements.
- Cross-Platform Compatibility: This ensures your applications work across different devices and operating systems.
- Integration Capabilities: Connectivity allows your applications to integrate with existing and third-party systems.
- Scalability: Scalable platforms can handle increasing workloads and user numbers without performance losses.
- Security Features: Robust security protocols protect your applications from unauthorized access and data breaches.
- Automated Testing Tools: Automated testing keeps your apps bug-free and running smoothly.
- Reporting and Analytics: Analytics tools help you track user interactions and system performance to improve decision-making.
- Rapid Prototyping: Creating prototypes speeds up refinement and helps you better meet user needs.
Most low-code platforms have features that can help you build efficient, reliable, and scalable applications. However, it is essential to choose a platform that offers features to meet your specific needs.
Ultimately, an excellent low-code platform should empower your team. It lets them make high-quality applications with less code, fostering innovation.
Benefits of Low-Code Platforms
In my opinion, low-code and no-code development platforms have transformed the landscape of software development. They make coding accessible and streamline the process of creating complex applications.
Here are five primary advantages that low-code platforms bring to your users and organization:
1. Accelerated Development Time: Low-code platforms reduce the time required to build applications. This speed enables you to better respond to market changes and internal demands.
2. Reduced Costs Lower Development Costs: Low-code platforms minimize the need for extensive coding, reducing developers' hours on each project. This efficiency reduces labor costs and moves resources to other critical areas of development.
3. Empowers Business Users: These platforms have user-friendly interfaces that allow non-techies to code. This democratization empowers your employees to innovate more and solve business problems.
4. Enhanced Flexibility: Low-code platforms provide tools for updating and scaling applications easily as business needs evolve. This flexibility ensures that software can grow with the company.
5. Improved IT and Business Collaboration: Low-code platforms simplify the development process, allowing closer collaboration between IT and business units. This collaboration produces outcomes that align more closely with business needs.
Low-code platforms are more than just tools for creating applications. They are strategic enablers that can transform how your organization operates and competes. These low-code platforms provide a robust foundation for digital innovation and operational excellence.
Cost & Pricing for Low-Code Platforms
When exploring low-code platforms, I discovered it's important to understand the available plans and pricing options. These platforms offer a range of plans to suit various needs, from individual developers to large enterprises.
Here’s a breakdown of typical plan types, their average pricing, and the features you can expect with each. This info will help you even if you have little to no experience buying low-code platforms.
Plan Comparison Table for Low-Code Platforms
| Plan Type | Average Price | Common Features |
|---|---|---|
| Free | $0 | Access to basic building tools, community support, limited app deployment capabilities |
| Basic | $10-25/ user/month | Core development features, access to customer support, basic integration capabilities |
| Professional | $50-100/ user/month | Advanced integrations, more deployment options, higher data limits, premium support |
| Enterprise | $250+/ user/month | Full customization, unlimited apps, top-tier security, dedicated account management |
Low-Code Platform FAQs
Here are some answers to common questions about low-code platforms:
Will low-code platforms replace programmers?
How secure are low-code platforms?
How do low-code platforms integrate with existing systems?
What challenges should I expect when implementing a low-code platform at scale?
How can low-code platforms help manage technical debt?
What criteria should I use to evaluate low-code platforms for my enterprise?
Do low-code platforms support DevOps and agile practices?
Final Thoughts
With low-code projected to grow 18.9%, now's a good time to adopt the technology. The low-code platform you build on should be geared toward your goals and available resources. Consider the scope of the app or service and choose one that performs well at that scale.
It's essential to consider your own and/or team's skill levels. However, even with moderate technical proficiency, you can harness the power of a low-code platform to save time and effort. Choose a platform that meets your needs and allows adding custom features.
While no-code platforms simplify frontend design, many apps built without code still depend on backend functionality. In these scenarios, developers often supplement no-code platforms with dedicated MBaaS software to manage databases, authentication, and backend logic. This empowers you to create solutions that align with your business's unique requirements.
Subscribe to The CTO Club's newsletter for more tech insights!