Best Website Accessibility Testing Tools Shortlist
Here’s my shortlist of the best website accessibility testing tools:
Our one-on-one guidance will help you find the perfect fit.
Ensuring your website is accessible isn't just about checking compliance boxes; it's about genuinely providing equal access to all users. But you're probably here because that's easier said than done. Maybe your current approach leaves gaps—uncertain about overlooked issues that could lead to compliance violations, or perhaps the tools you've tried produced overwhelming reports filled with false alarms, making remediation feel impossible.
What you truly need is clarity: tools that clearly identify problems, show you exactly how to fix them, and fit smoothly into your team's existing processes. That's precisely what the best accessibility testing software can offer—helping you confidently detect accessibility issues, prioritize your efforts, and address challenges proactively.
Having spent several years as a technology advisor reviewing and implementing accessibility solutions across diverse industries, I've personally tested dozens of these tools. My aim in this article is to help you quickly zero in on options that truly deliver results, highlighting their unique strengths and practical integration into your everyday workflow.
Why Trust Our Software Reviews
We’ve been testing and reviewing SaaS development software since 2023. As tech experts ourselves, we know how critical and difficult it is to make the right decision when selecting software. We invest in deep research to help our audience make better software purchasing decisions.
We’ve tested more than 2,000 tools for different SaaS development use cases and written over 1,000 comprehensive software reviews. Learn how we stay transparent and check out our software review methodology.
Best Website Accessibility Testing Tools Summary
This comparison chart summarizes pricing details for my top website accessibility testing tool selections to help you find the best one for your budget and business needs.
| Tool | Best For | Trial Info | Price | ||
|---|---|---|---|---|---|
| 1 | Best for team collaboration | Free demo available | Pricing upon request | Website | |
| 2 | Best for enterprise solutions | Free demo available | Pricing upon request | Website | |
| 3 | Best for visually impaired users | Free trial available | From $225/year | Website | |
| 4 | Best for visualizing accessibility issues | Not available | Free to use | Website | |
| 5 | Best for educational institutions | Free demo available | Pricing upon request | Website | |
| 6 | Best for multi-page testing | Free trial + demo available | Pricing upon request | Website | |
| 7 | Best for simulating screen readers | Not available | Free to use | Website | |
| 8 | Best for government compliance | Free demo available | Pricing upon request | Website | |
| 9 | Best for quick compliance checks | Free trial + demo available | From $490/year | Website | |
| 10 | Best for color contrast testing | Free trial + demo available | Pricing upon request | Website |
-

Docker
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.6 -

Pulumi
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.8 -

GitHub Actions
Visit Website
Best Website Accessibility Testing Tool Reviews
Below are my detailed summaries of the best website accessibility testing tools that made it onto my shortlist. My reviews offer a detailed look at the key features, pros & cons, integrations, and ideal use cases of each tool to help you find the best one for you.
QA Wolf is a hybrid platform designed for software quality assurance, catering mainly to software development teams. It automates testing processes, focusing on accessibility and performance testing, which helps teams ensure high-quality software delivery.
Why I picked QA Wolf: This tool differentiates itself with its emphasis on team collaboration. It allows for unlimited parallel test runs, providing quick results to keep your team moving efficiently. Features such as human-verified bug reports and 24-hour test maintenance foster a collaborative environment. Its infrastructure supports extensive test coverage, which is ideal for teams looking to enhance their QA processes without slowing down development.
Standout features & integrations:
Features include the ability to automate end-to-end testing for web applications, achieving 80% test coverage in a short timeframe. The platform's infrastructure supports unlimited parallel test runs, offering rapid pass/fail results. Additionally, QA Wolf emphasizes cost-effectiveness by selling test coverage rather than labor hours.
Integrations include GitHub, GitLab, Bitbucket, Slack, Jira, Linear, Azure DevOps, Trello, monday.com, and Asana.
Pros and cons
Pros:
- Unlimited parallel test runs
- Human-verified bug reports
- Rapid test coverage achievement
Cons:
- May require technical setup
- Limited to specific integrations
The ARC Platform by TPGi is a comprehensive tool designed to enhance digital accessibility for organizations, primarily serving enterprise users. It offers automated monitoring, program management, and a knowledge center to support compliance with accessibility standards.
Why I picked ARC Platform by TPGi: This tool excels in providing enterprise solutions with its robust program management capabilities. The centralized dashboard aids in tracking accessibility analytics effectively, making it suitable for large organizations. Features like automated monitoring and access to a vast repository of resources ensure thorough accessibility management. Its integration capabilities further enhance its utility for enterprise environments.
Standout features & integrations:
Features include automated monitoring that continually checks for accessibility issues, ensuring your site remains compliant over time. The knowledge center provides a wealth of resources, including training and webinars, to support your team's learning. The program management tools help organize and streamline accessibility efforts across large teams.
Integrations include ARC-WebDriver, ARC-Playwright, JAWS Inspect, Color Contrast Checker, Slack, Jira, Confluence, Trello, GitHub, and Bitbucket.
Pros and cons
Pros:
- Centralized analytics dashboard
- Strong enterprise focus
- Automated monitoring tools
Cons:
- Limited customization options
- Focused on large enterprises
JAWS is a screen reader software designed for visually impaired individuals, providing them access to digital content through speech output. It helps users navigate web pages, documents, and applications, enhancing their digital experience and independence.
Why I picked JAWS: Known for its extensive features tailored for visually impaired users, JAWS offers customizable voice options, Braille display compatibility, and robust keyboard shortcuts. These features facilitate seamless navigation for users who rely on auditory feedback. The tool supports a wide range of applications, ensuring accessibility across different digital platforms. Its adaptability to individual needs makes it a preferred choice for users seeking a personalized experience.
Standout features & integrations:
Features include customizable voice settings that allow you to adjust speech rates and voice types. The tool supports a variety of Braille displays, ensuring that tactile feedback is available for those who need it. JAWS also offers scriptability, letting you create custom scripts to enhance the user experience on specific applications.
Integrations include Microsoft Office, Google Docs, Adobe Reader, Internet Explorer, Mozilla Firefox, Google Chrome, Microsoft Edge, Skype, Zoom, and Lotus Notes.
Pros and cons
Pros:
- Wide application compatibility
- Extensive scriptability options
- Supports multiple Braille displays
Cons:
- Limited to specific operating systems
- High learning curve
Tota11y is an accessibility visualization tool designed for web developers and designers who need to identify and address accessibility issues on their websites. It provides a clear, visual representation of potential accessibility problems, helping teams improve their site's user experience.
Why I picked Tota11y: This tool excels at visualizing accessibility issues, making it easier for you and your team to spot and fix problems. It overlays your site with visual markers that highlight areas needing attention. This immediate feedback helps you understand the context of each issue. Tota11y also provides detailed explanations and suggestions, ensuring you know how to tackle each problem effectively.
Standout features & integrations:
Features include an interactive interface that lets you see exactly where accessibility issues occur. The tool provides detailed explanations for each issue, helping you understand why they matter. It also offers practical suggestions for fixing these issues, making it a handy tool for developers looking to enhance their site's accessibility.
Integrations include GitHub, GitLab, Bitbucket, Slack, Jira, Trello, Asana, Microsoft Teams, and Confluence.
Pros and cons
Pros:
- Visual issue identification
- Interactive interface
- Detailed explanations for issues
Cons:
- Requires manual review
- Basic for advanced users
Pope Tech is a web accessibility tool designed for educational institutions, providing insights into accessibility issues on websites. It serves web developers and administrators by performing scans and offering reports to enhance web accessibility.
Why I picked Pope Tech: This tool is tailored to meet the needs of educational institutions, with features that address specific compliance requirements. It offers detailed scanning capabilities to identify accessibility issues across multiple pages. Reports are easy to understand, making them useful for non-technical staff. The tool's focus on educational environments ensures it meets the unique needs of schools and universities.
Standout features & integrations:
Features include the ability to scan entire websites, providing comprehensive insights into accessibility issues. The tool generates detailed reports that are easy for non-technical users to understand. It also offers training resources to help your team stay updated on accessibility standards.
Integrations include Canvas, Blackboard, Moodle, WordPress, Drupal, Joomla, Liferay, SharePoint, Cascade CMS, and TerminalFour.
Pros and cons
Pros:
- Detailed, easy-to-read reports
- Comprehensive multi-page scans
- Tailored for educational needs
Cons:
- Initial learning curve
- Requires regular updates
SortSite is a comprehensive website testing tool aimed at web developers and quality assurance teams. It performs multi-page scans to identify accessibility, usability, and SEO issues, ensuring your site meets industry standards.
Why I picked SortSite: This tool is ideal for multi-page testing, offering extensive scanning capabilities across entire websites. It identifies a wide range of issues, from accessibility to SEO, providing a holistic view of your site's health. Detailed reports help you quickly understand and address problems. Its focus on multi-page analysis makes it a valuable tool for teams managing large websites.
Standout features & integrations:
Features include automated scanning that checks your entire site for compliance with accessibility and SEO standards. The tool provides detailed reports that break down issues into actionable items, helping your team prioritize fixes. It also offers a user-friendly interface that makes it easy to navigate and understand the results.
Integrations include GitHub, GitLab, Bitbucket, Jira, Confluence, Slack, Microsoft Teams, Trello, Asana, and Basecamp.
Pros and cons
Pros:
- Ideal for large websites
- User-friendly interface
- Supports various compliance standards
Cons:
- Limited customization options
- May require technical setup
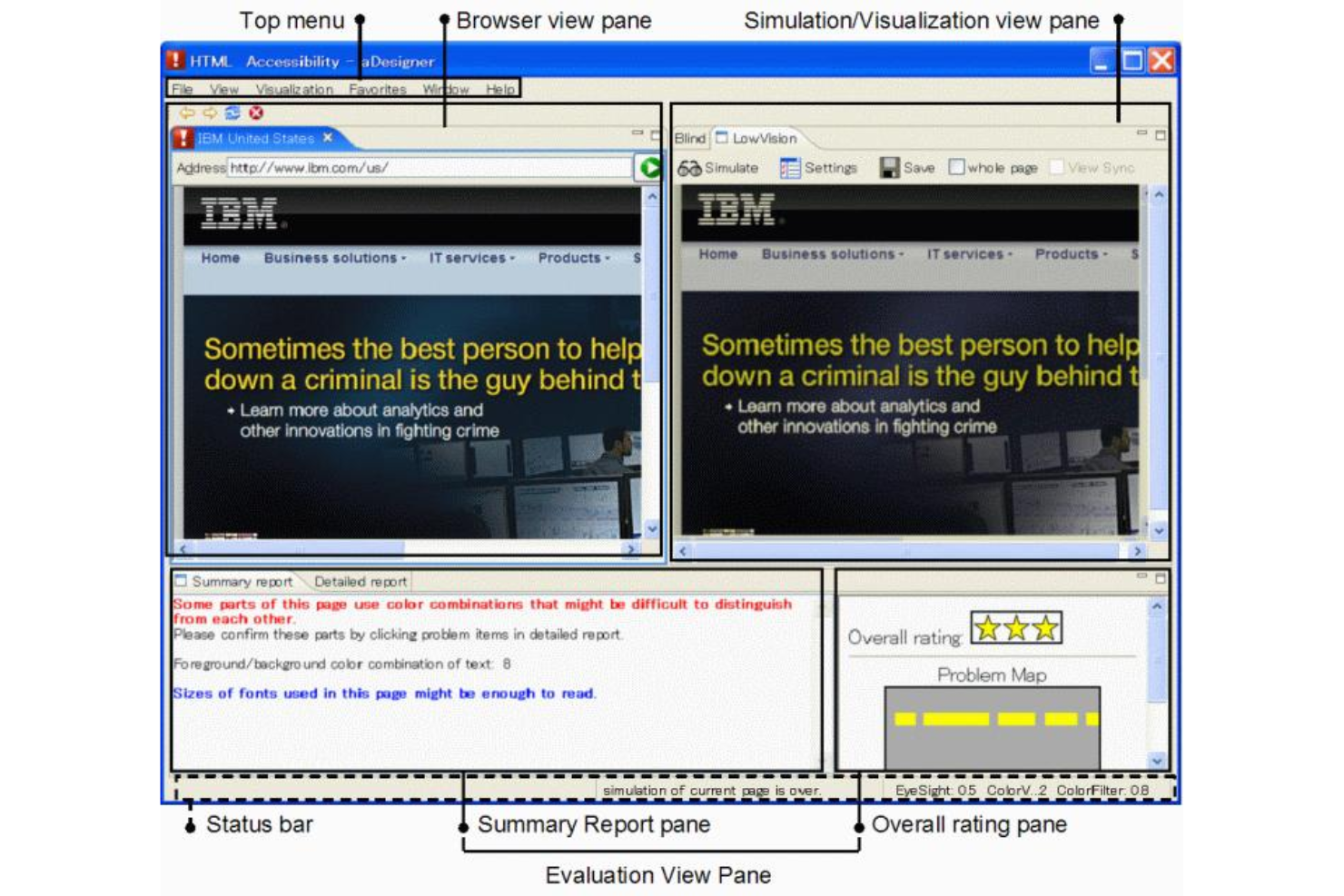
ACTF aDesigner is a tool aimed at developers and accessibility testers, providing simulation capabilities for screen reader users. It helps assess the accessibility of web content by mimicking how it would be read by screen readers, facilitating improvements in user experience for visually impaired users.
Why I picked ACTF aDesigner: This tool is unique in its ability to simulate screen reader output, which is crucial for developers focusing on accessibility. It offers features like visual and auditory checks to ensure content is perceivable. The tool's simulation capabilities extend to both web and Flash content, which makes it versatile. Its focus on screen reader simulation helps teams identify and resolve accessibility issues more effectively.
Standout features & integrations:
Features include page structure visualization, which helps you understand how content is organized. The tool provides auditory and visual checks, ensuring that your content is accessible to screen readers. It also includes features for emulating different user scenarios, offering a comprehensive view of accessibility issues.
Integrations include Eclipse IDE, IBM Rational Functional Tester, and other tools in the Eclipse ecosystem.
Pros and cons
Pros:
- Visual and auditory checks
- Supports web and Flash content
- Simulates screen reader output
Cons:
- Limited to the Eclipse ecosystem
- Requires technical expertise
Level Access is a complete accessibility testing tool designed for organizations needing to ensure compliance with government regulations. It serves enterprise users and government agencies by providing tools to manage and improve digital accessibility.
Why I picked Level Access: This tool excels in helping organizations meet government compliance standards. It offers features like automated testing and detailed reporting to ensure your site adheres to regulations. The tool provides training resources to help your team stay informed about accessibility requirements. Its focus on compliance makes it an essential tool for organizations that need to align with legal standards.
Standout features & integrations:
Features include automated testing that checks your site against various accessibility standards. The tool provides detailed reports that highlight areas of non-compliance, helping you prioritize fixes. It also offers training resources to ensure your team understands accessibility best practices.
Integrations include Jira, Confluence, Slack, Microsoft Teams, GitHub, GitLab, Bitbucket, Trello, Asana, and Basecamp.
Pros and cons
Pros:
- Automated testing capabilities
- Extensive training resources
- Focus on government compliance
Cons:
- Initial setup can be time-consuming
- Requires technical expertise
accessScan is a web accessibility testing tool designed for businesses and web developers who need to quickly assess their site's compliance with accessibility standards. It provides fast and efficient scans to identify accessibility issues and helps ensure websites meet regulatory requirements.
Why I picked accessScan: This tool excels in delivering rapid compliance checks, making it ideal for teams needing quick insights. It provides detailed reports highlighting accessibility issues, allowing you to address them promptly. The straightforward interface makes it easy to run scans without extensive technical knowledge. Additionally, accessScan offers suggestions for remediation, helping you improve your site's accessibility efficiently.
Standout features & integrations:
Features include detailed accessibility reports that break down issues into actionable items. The tool provides a user-friendly interface that simplifies the scanning process, making it accessible to non-technical users. accessScan also offers guidance on fixing identified issues, ensuring your site remains compliant.
Integrations include WordPress, Shopify, Wix, Squarespace, Joomla, Drupal, Magento, BigCommerce, Weebly, and Webflow.
Pros and cons
Pros:
- Quick compliance checks
- Detailed issue reports
- User-friendly interface
Cons:
- Focused on basic checks
- May not cover all standards
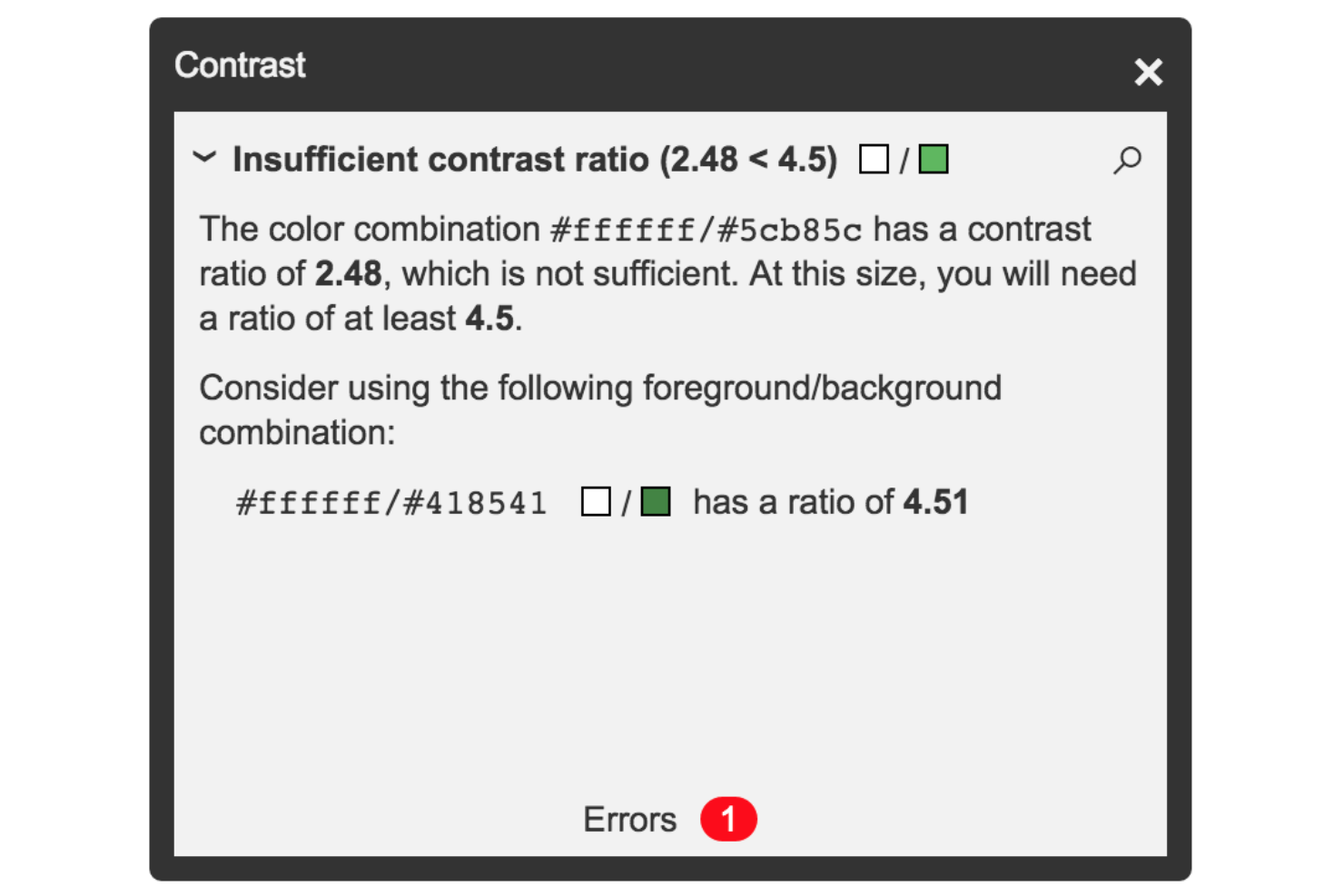
A11y Color Contrast Accessibility Validator is a specialized tool for web developers and designers focused on ensuring color contrast compliance on websites. It helps users identify color contrast issues to enhance readability and accessibility for all users, including those with visual impairments.
Why I picked A11y Color Contrast Accessibility Validator: This tool is tailored for testing color contrast, a critical aspect of web accessibility. It checks compliance against WCAG standards, providing quick feedback on color choices. The tool is easy to use, offering immediate results that help you make necessary adjustments. It focuses on ensuring your content is accessible to all users, enhancing the overall user experience.
Standout features & integrations:
Features include real-time color contrast analysis that lets you see results instantly. The tool supports WCAG compliance checks, ensuring your site meets industry standards. It also offers suggestions for color adjustments to help you achieve optimal contrast.
Integrations include WordPress, Squarespace, Wix, Weebly, Shopify, Joomla, Drupal, Magento, BigCommerce, and Webflow.
Pros and cons
Pros:
- Real-time analysis
- Instant feedback on color choices
- Supports WCAG compliance
Cons:
- May not support complex designs
- Limited to color contrast checks
Other Website Accessibility Testing Tools
Here are some additional website accessibility testing tools options that didn’t make it onto my shortlist, but are still worth checking out:
- Siteimprove
For content quality checks
- Rocket Validator
For bulk validation
- AChecker
For customizable guidelines
- DYNO Mapper
For sitemap generation
- Tanaguru
For open-source projects
- TGPi
For achieving ADA compliance and WCAG conformance
- CSS & HTML Validator
For HTML and CSS checks
- Evinced
For automated issue detection
- HTML_CodeSniffer
For code analysis
- WAVE
For visual feedback tools
- Accessibility Checker by CKSource
For CKEditor integration
Website Accessibility Testing Tool Selection Criteria
When selecting the best website accessibility testing tools to include in this list, I considered common buyer needs and pain points like ensuring compliance with accessibility standards and identifying usability issues. I also used the following framework to keep my evaluation structured and fair:
Core Functionality (25% of total score)
To be considered for inclusion in this list, each solution had to fulfill these common use cases:
- Identify accessibility issues
- Provide compliance reports
- Check for WCAG standards
- Offer remediation guidance
- Enable multi-page analysis
Additional Standout Features (25% of total score)
To help further narrow down the competition, I also looked for unique features, such as:
- Real-time issue visualization
- Automated remediation suggestions
- Integration with development tools
- Customizable compliance checks
- User scenario simulations
Usability (10% of total score)
To get a sense of the usability of each system, I considered the following:
- Intuitive interface design
- Easy navigation
- Minimal learning curve
- Clear documentation
- Responsive design
Onboarding (10% of total score)
To evaluate the onboarding experience for each platform, I considered the following:
- Availability of training videos
- Interactive product tours
- Access to webinars
- Comprehensive user guides
- Supportive chatbots
Customer Support (10% of total score)
To assess each software provider’s customer support services, I considered the following:
- Availability of live chat
- 24/7 support options
- Access to a knowledge base
- Response time to inquiries
- Personalized assistance
Value For Money (10% of total score)
To evaluate the value for money of each platform, I considered the following:
- Competitive pricing
- Feature-to-price ratio
- Availability of free trials
- Transparent pricing structure
- Discounts for long-term contracts
Customer Reviews (10% of total score)
To get a sense of overall customer satisfaction, I considered the following when reading customer reviews:
- Overall satisfaction ratings
- Feedback on ease of use
- Comments on customer support
- Reports on reliability and uptime
- User recommendations
How to Choose Website Accessibility Testing Tools
It’s easy to get bogged down in long feature lists and complex pricing structures. To help you stay focused as you work through your unique software selection process, here’s a checklist of factors to keep in mind:
| Factor | What to Consider |
| Scalability | Ensure the tool can grow with your needs, handling larger websites and more users over time. |
| Integrations | Check that the tool integrates with your existing systems like CMS, CRM, or project management tools. |
| Customizability | Look for options that let you tailor reports and dashboards to fit your specific requirements. |
| Ease of Use | Choose a tool with an intuitive interface that your team can quickly learn without extensive training. |
| Budget | Consider the total cost, including setup fees and ongoing charges, ensuring it fits within your budget. |
| Security Safeguards | Verify the tool has measures in place to protect your data and comply with relevant regulations. |
| Compliance Standards | Ensure the tool supports the latest accessibility guidelines like WCAG 2.1. |
| Support Services | Look for tools that offer strong customer support, including live chat and a comprehensive knowledge base. |
Trends in Website Accessibility Testing Tools
In my research, I sourced countless product updates, press releases, and release logs from different website accessibility testing tools vendors. Here are some of the emerging trends I’m keeping an eye on:
- AI-Powered Analysis: Many tools now use AI to identify accessibility issues faster and more accurately. This technology helps in predicting potential problems before they occur. For example, Evinced has started implementing AI to improve its testing accuracy.
- Real-Time Feedback: Tools are increasingly offering real-time feedback to developers as they code. This allows for immediate corrections, reducing the time spent on accessibility testing later. Tota11y is known for providing instant visual feedback.
- User Experience Focus: There's a growing emphasis on the user experience for all users, not just those with disabilities. Tools are now assessing accessibility in terms of overall user satisfaction. This shift helps in creating more inclusive web designs.
- Cross-Platform Testing: Vendors are expanding testing capabilities to include various devices and browsers. This ensures a consistent experience across different user environments. SortSite has enhanced its cross-platform testing features recently.
- Customizable Compliance Checks: Tools are offering more options to customize compliance checks based on specific organizational needs. This flexibility allows businesses to focus on the regulations most relevant to them. AChecker provides extensive customization in its compliance checks.
What Are Website Accessibility Testing Tools?
Website accessibility testing tools are software solutions designed to assess and improve the accessibility of websites for users with disabilities. These tools are typically used by web developers, designers, and quality assurance professionals to ensure compliance with accessibility standards.
Features like AI-powered analysis, real-time feedback, and customizable compliance checks help with identifying issues, providing immediate corrections, and tailoring tests to specific needs. Overall, these tools make websites more inclusive, enhancing the user experience for everyone.
Features of Website Accessibility Testing Tools
When selecting website accessibility testing tools, keep an eye out for the following key features:
- AI-powered analysis: Uses artificial intelligence to quickly identify accessibility issues, helping you address potential problems faster.
- Real-time feedback: Provides immediate corrections as you code, reducing the time spent on troubleshooting later.
- Customizable compliance checks: Allows you to tailor tests to specific regulatory needs, ensuring your site meets the most relevant standards.
- Cross-platform testing: Ensures a consistent user experience across various devices and browsers, making your site accessible to all users.
- Visual issue identification: Offers a visual overlay of accessibility issues, making it easier to spot and fix problems directly on your site.
- Detailed reporting: Breaks down accessibility issues into actionable items, helping you prioritize fixes effectively.
- User experience focus: Evaluates accessibility in terms of overall user satisfaction, promoting more inclusive web design.
- Training resources: Provides guides and tutorials to help your team understand and implement accessibility best practices.
- Integration with development tools: Connects seamlessly with popular development environments, streamlining the testing process within your existing workflow.
Benefits of Website Accessibility Testing Tools
Implementing website accessibility testing tools provides several benefits for your team and your business. Here are a few you can look forward to:
- Enhanced compliance: Ensures your site meets accessibility standards, reducing the risk of legal issues.
- Improved user experience: By addressing accessibility issues, you make your site more friendly and inclusive for all users.
- Time savings: Real-time feedback and AI-powered analysis help you fix issues faster, saving you time in the development process.
- Increased audience reach: Making your site accessible opens it up to a broader audience, including users with disabilities.
- Better brand reputation: Demonstrating a commitment to accessibility can enhance your brand's image and public perception.
- Cost-effective maintenance: Regular testing and updates prevent costly overhauls by catching issues early.
- Knowledge growth: Access to training resources and tutorials helps your team stay informed about accessibility best practices.
Costs and Pricing of Website Accessibility Testing Tools
Selecting website accessibility testing tools requires an understanding of the various pricing models and plans available. Costs vary based on features, team size, add-ons, and more. The table below summarizes common plans, their average prices, and typical features included in website accessibility testing tools solutions:
Plan Comparison Table for Website Accessibility Testing Tools
| Plan Type | Average Price | Common Features |
| Free Plan | $0 | Basic accessibility checks, limited issue reporting, and community support. |
| Personal Plan | $5-$25 /user /month | More comprehensive scans, customizable reports, and email support. |
| Business Plan | $30-$75 /user /month | Multi-page analysis, integration with development tools, and priority support. |
| Enterprise Plan | $100-$250/user /month | Full compliance checks, a dedicated account manager, and advanced analytics. |
Website Accessibility Testing Tools FAQs
Here are some answers to common questions about website accessibility testing tools:
How do you test for accessibility on a website?
To test for accessibility, you should use a combination of automated tools and manual checks. Automated tools can quickly identify common issues, while manual testing ensures usability for real users. Test across different devices and browsers to ensure consistent accessibility.
Can you automate accessibility testing?
Yes, you can automate accessibility testing to save time and reduce manual errors. Automated tools can scan your website for common accessibility issues and provide reports. However, it’s important to combine automation with manual testing to catch issues that automation might miss.
How do you use the web accessibility testing tool?
To use a web accessibility testing tool, start by entering your website URL into the tool. It will scan your site and generate a report highlighting accessibility issues. Review these results and use the tool’s recommendations to make necessary improvements on your site.
What are the 4 principles of accessibility testing?
The four principles of accessibility testing are Perceivable, Operable, Understandable, and Robust, often abbreviated as POUR. These principles guide the creation of content that is accessible to all users, ensuring a more inclusive web experience.
What is the cost of accessibility testing tools?
The cost of accessibility testing tools varies widely based on features and usage. Some tools offer free versions with limited functionality, while others charge based on the number of users or the extent of features. It’s important to choose a tool that fits your budget and needs.
What are the benefits of using accessibility testing tools?
Accessibility testing tools help ensure your website is usable by everyone, including people with disabilities. They help you identify and fix accessibility issues, improve user experience, and comply with legal standards. This not only broadens your audience but also enhances your brand reputation.
What's Next?
Boost your SaaS growth and leadership skills. Subscribe to our newsletter for the latest insights from CTOs and aspiring tech leaders. We'll help you scale smarter and lead stronger with guides, resources, and strategies from top experts!