Best Cross-Browser Testing Tools Shortlist
Here’s my shortlist of the best cross-browser testing tools:
Our one-on-one guidance will help you find the perfect fit.
Cross-browser testing tools help you catch layout issues, broken functionality, and inconsistent behavior across different browsers and devices. They let you preview how your site performs so you can fix problems before users run into them.
You might be dealing with slow feedback loops, false confidence in coverage, or a stack of tools that don’t work well together. Without the right testing setup, it’s hard to ship with confidence.
I’ve tested these tools independently and worked with dev teams who rely on them every day. In this guide, I’ll show you what to look for and which platforms I think are worth your time.
Why Trust Our Software Reviews
We’ve been testing and reviewing SaaS development software since 2023. As tech experts ourselves, we know how critical and difficult it is to make the right decision when selecting software. We invest in deep research to help our audience make better software purchasing decisions.
We’ve tested more than 2,000 tools for different SaaS development use cases and written over 1,000 comprehensive software reviews. Learn how we stay transparent & check out our software review methodology.
Best Cross-Browser Testing Tools Summary
This comparison chart summarizes pricing details for my top cross-browser testing tools selections to help you find the best one for your budget and business needs.
| Tool | Best For | Trial Info | Price | ||
|---|---|---|---|---|---|
| 1 | Best for team collaboration | Free demo available | Pricing upon request | Website | |
| 2 | Best for AI-driven testing | Free trial available + free demo | Pricing upon request | Website | |
| 3 | Best for mobile app testing | Free plan available | From $25/month (billed annually) | Website | |
| 4 | Best for live browser testing | Free plan available + free demo | From $15/user/month (billed annually) | Website | |
| 5 | Best for cloud infrastructure | Free trial available | From $15/user/month (billed annually) | Website | |
| 6 | Best for real device testing | Free demo available | From $99/user/month | Website | |
| 7 | Best for performance monitoring | Free plan + demo available | Pricing upon request | Website | |
| 8 | Best for DevOps integration | Free trial available + free demo | Pricing upon request | Website | |
| 9 | Best for self healing tests | 14-day free trial + free demo | From $175/month | Website | |
| 10 | Best for enterprise scalability | Free trial available + free demo | From $39/month (billed annually) | Website | |
| 11 | Best for multi-browser test recording | 14-day free trial | From $212/month | Website | |
| 12 | Best for AI-driven test creation | Not available | Website | ||
| 13 | Best for Salesforce testing | 3-month free trial | Pricing upon request | Website | |
| 14 | Best for instant browser access | Not available | Website | ||
| 15 | Best for live and automated testing | Not available | $20/month | Website |
-

Docker
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.6 -

Pulumi
Visit WebsiteThis is an aggregated rating for this tool including ratings from Crozdesk users and ratings from other sites.4.8 -

GitHub Actions
Visit Website
Best Cross-Browser Testing Tool Reviews
Below are my detailed summaries of the best cross-browser testing tools that made it onto my shortlist. My reviews offer a detailed look at the key features, pros & cons, integrations, and ideal use cases of each tool to help you find the best one for you.
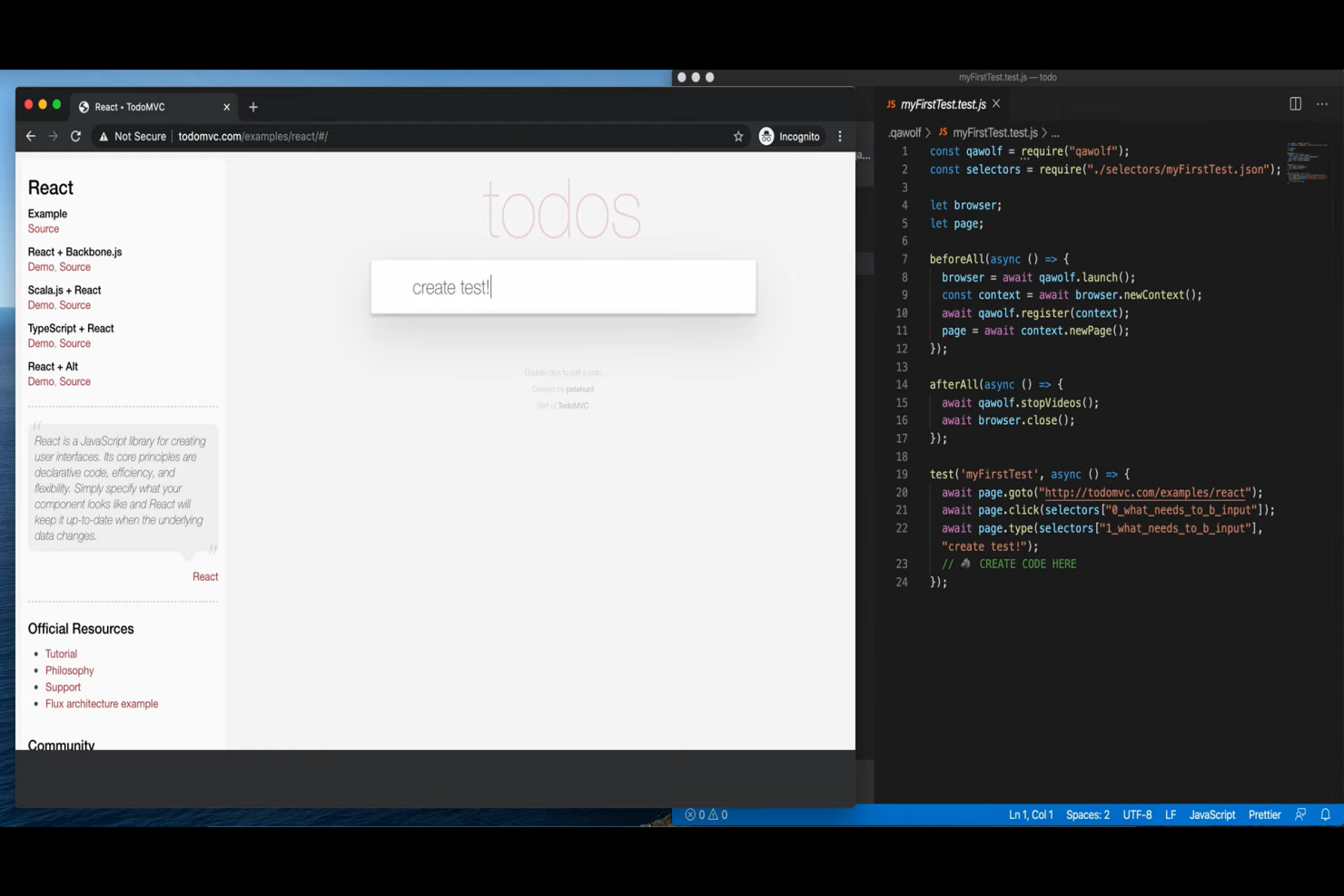
QA Wolf is a hybrid platform designed for software development teams, offering QA solutions across industries like fintech, healthcare, and eCommerce. It focuses on automating end-to-end test coverage for web and mobile applications.
Why I picked QA Wolf: The platform excels in team collaboration by providing human-verified bug reports and CI/CD integration. It allows unlimited parallel test runs, ensuring your team can test efficiently. QA Wolf's unique service manages the entire QA process, so your team can focus on development. This approach reduces QA cycles and costs, leading to faster releases and fewer bugs.
Standout features & integrations:
Features include unlimited parallel test runs, which let your team test multiple scenarios simultaneously. Human-verified bug reports ensure accuracy and save time in identifying real issues. The platform's CI/CD integration simplifies the testing process, making it easier for your team to incorporate QA into their workflow.
Integrations include GitHub, Bitbucket, GitLab, CircleCI, Travis CI, Slack, Jira, Asana, Trello, and Monday.com.
Pros and cons
Pros:
- Unlimited parallel test runs
- Human-verified bug reports
- Fast test creation
Cons:
- Limited customization options
- Requires initial setup time
Tricentis Testim is an AI-powered automated testing solution designed for web, mobile, and Salesforce applications. It serves development teams across industries, focusing on accelerating testing processes and improving application quality.
Why I picked Tricentis Testim: This tool specializes in AI-driven testing, offering smart locators that enhance test stability as your applications evolve. Fast authoring allows your team to create tests quickly with a low-code approach, while TestOps simplifies test management. The AI features provide rapid root cause analysis, helping your team resolve errors efficiently.
Standout features & integrations:
Features include fast authoring, which lets your team create tests using a low-code approach with the option for custom code. Test stability is enhanced by AI-driven smart locators, ensuring tests remain functional. Troubleshooting tools offer rapid root cause analysis, helping your team resolve errors quickly.
Integrations include Jira, GitHub, and Jenkins.
Pros and cons
Pros:
- Low-code approach
- Fast test authoring
- AI-driven smart locators
Cons:
- Limited offline support
- Steep learning curve
TestGrid is a cloud-based testing platform designed for mobile and web applications, catering to development teams looking to enhance their testing capabilities. It provides end-to-end testing solutions, focusing on mobile app testing to ensure app quality and functionality.
Why I picked TestGrid: The platform offers real device testing, which is crucial for mobile app developers to ensure compatibility. Its cloud infrastructure allows for scalable testing environments, making it suitable for teams of all sizes. The flexible architecture supports different testing frameworks, offering versatility in testing approaches. TestGrid's mobile-specific features make it a top choice for teams prioritizing mobile app performance.
Standout features & integrations:
Features include real device testing, which provides accurate results by testing on actual mobile devices. The cloud infrastructure supports scalable testing, allowing your team to expand testing environments as needed. Flexible architecture accommodates various testing frameworks, giving your team the versatility to choose the best approach.
Integrations include Jenkins, Jira, Slack, GitHub, Bitbucket, Azure DevOps, CircleCI, TestRail, Selenium, and Appium.
Pros and cons
Pros:
- Supports various frameworks
- Scalable cloud infrastructure
- Real device testing
Cons:
- May not suit non-mobile projects
- Requires tech expertise
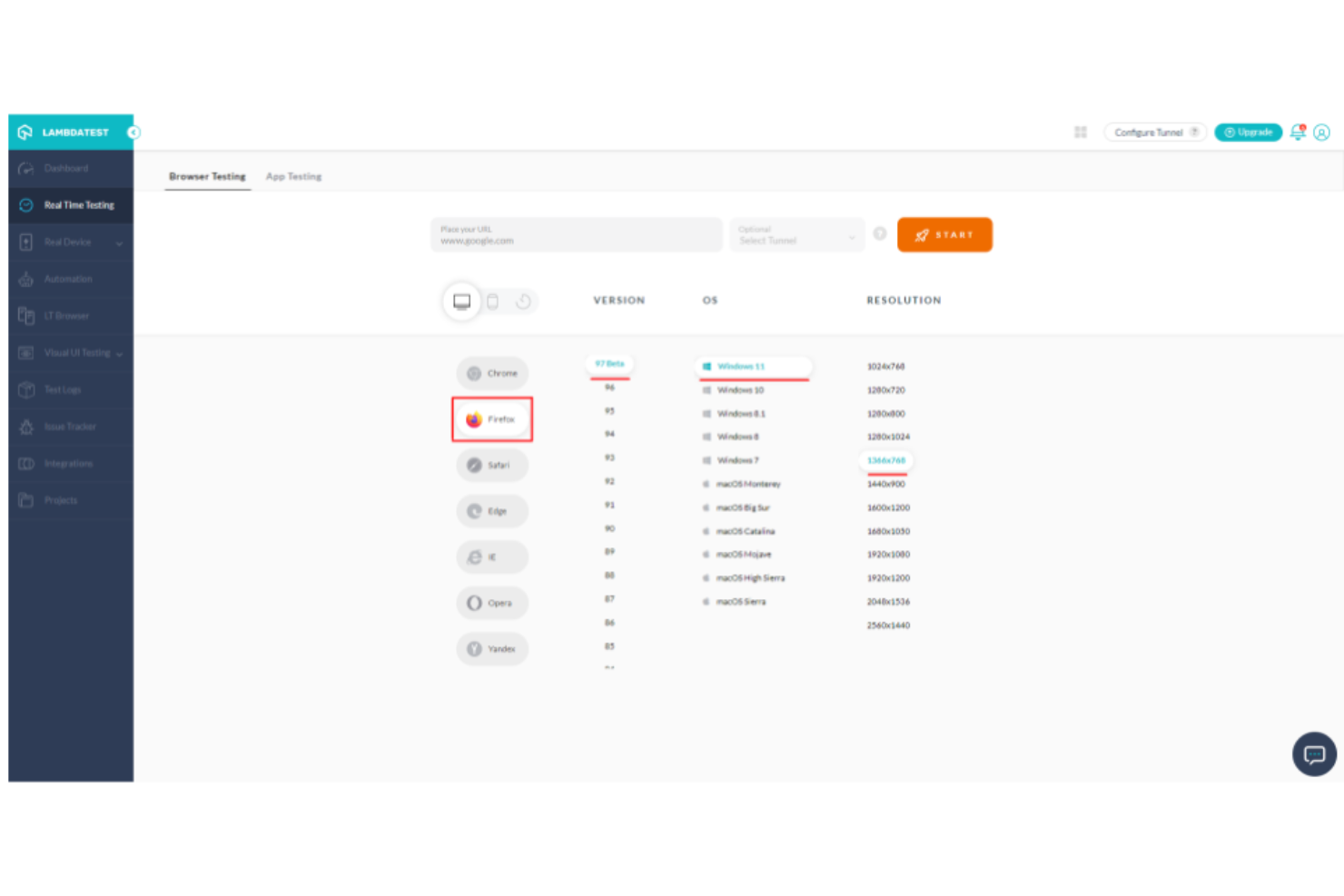
LambdaTest is a cloud-based cross-browser testing platform designed for developers and testers who need to ensure their web applications work across different browsers and operating systems. It provides live browser testing, allowing users to interact with their websites in real-time on various browsers and devices.
Why I picked LambdaTest: Its live browser testing feature is ideal for teams needing instant feedback on their web applications. The platform allows you to test on a wide range of browsers and operating systems, providing comprehensive coverage. With LambdaTest, your team can identify and resolve issues quickly, improving overall web application quality. The real-time testing environment ensures accurate results without the need for local setups.
Standout features & integrations:
Features include real-time testing on over 2000 browsers, providing extensive coverage for your web applications. Automated screenshot testing lets you capture and compare visual layouts across different browsers. Geolocation testing allows your team to test how applications perform from different global locations.
Integrations include Jira, Slack, Trello, GitHub, Bitbucket, Asana, CircleCI, Travis CI, GitLab, and Microsoft Teams.
Pros and cons
Pros:
- Automated screenshot testing
- Real-time testing environment
- Extensive browser coverage
Cons:
- May not suit small teams
- Requires stable internet connection
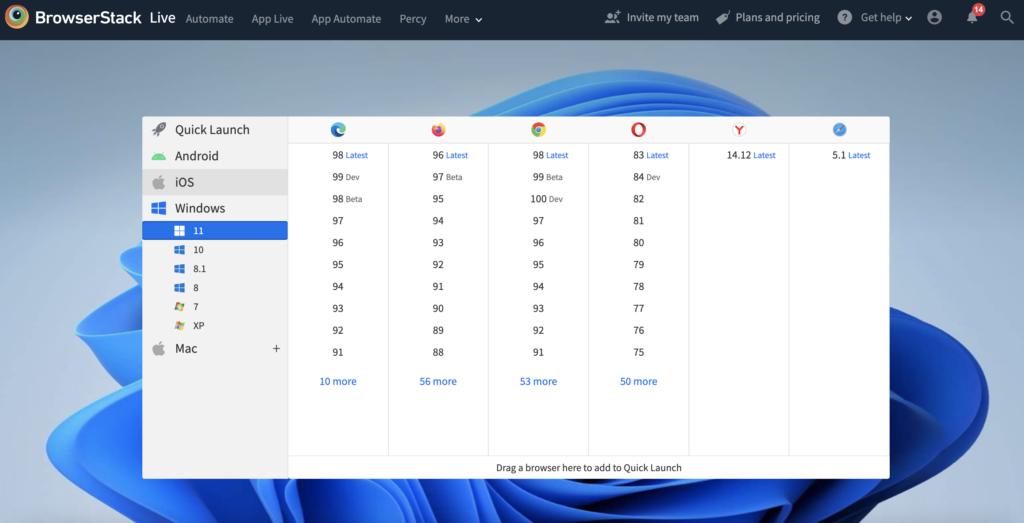
BrowserStack is a cloud-based testing platform tailored for developers and QA teams who need to test web applications across various browsers and devices. It offers real-time cross-browser testing, helping teams ensure compatibility and functionality in diverse environments.
Why I picked BrowserStack: The platform excels in providing a cloud infrastructure that supports on-demand testing without the need for local setups. With access to a vast range of browser versions and devices, your team can test efficiently and accurately. BrowserStack's infrastructure reduces the need for physical devices, saving time and resources. The platform's ability to simulate real user conditions adds to its value, offering reliable results for your web applications.
Standout features & integrations:
Features include live testing on a wide array of browser and device combinations, allowing your team to ensure compatibility. Automated testing capabilities help streamline repetitive tasks, letting you focus on more complex testing scenarios. The platform's secure environment ensures your data remains safe during testing sessions.
Integrations include Jira, Slack, Jenkins, GitHub, Trello, Bitbucket, TeamCity, Azure DevOps, Travis CI, and GitLab.
Pros and cons
Pros:
- Real user condition simulation
- No local setup needed
- Extensive device coverage
Cons:
- Learning curve for some features
- Limited offline functionality
Headspin is a testing platform that focuses on real device testing, catering to developers and QA teams who need accurate testing environments for mobile and web applications. It provides insights and analytics to help teams optimize application performance and user experience.
Why I picked Headspin: The platform offers real device testing, allowing your team to test applications in true-to-life scenarios. With access to a wide range of physical devices, Headspin ensures compatibility and performance accuracy. Its analytics tools help identify performance bottlenecks, providing actionable insights. This combination of features makes it valuable for teams prioritizing real-world testing conditions.
Standout features & integrations:
Features include the ability to test on actual devices, which provides accurate results by mimicking real-world conditions. Performance monitoring tools offer detailed analytics to help your team optimize application performance. The platform also supports network condition testing, letting you simulate various network environments.
Integrations include Jenkins, Jira, Slack, GitHub, Bitbucket, Azure DevOps, CircleCI, TestRail, Appium, and Selenium.
Pros and cons
Pros:
- Supports network condition testing
- Detailed performance analytics
- Real device testing
Cons:
- Limited offline capabilities
- May not suit all budget sizes
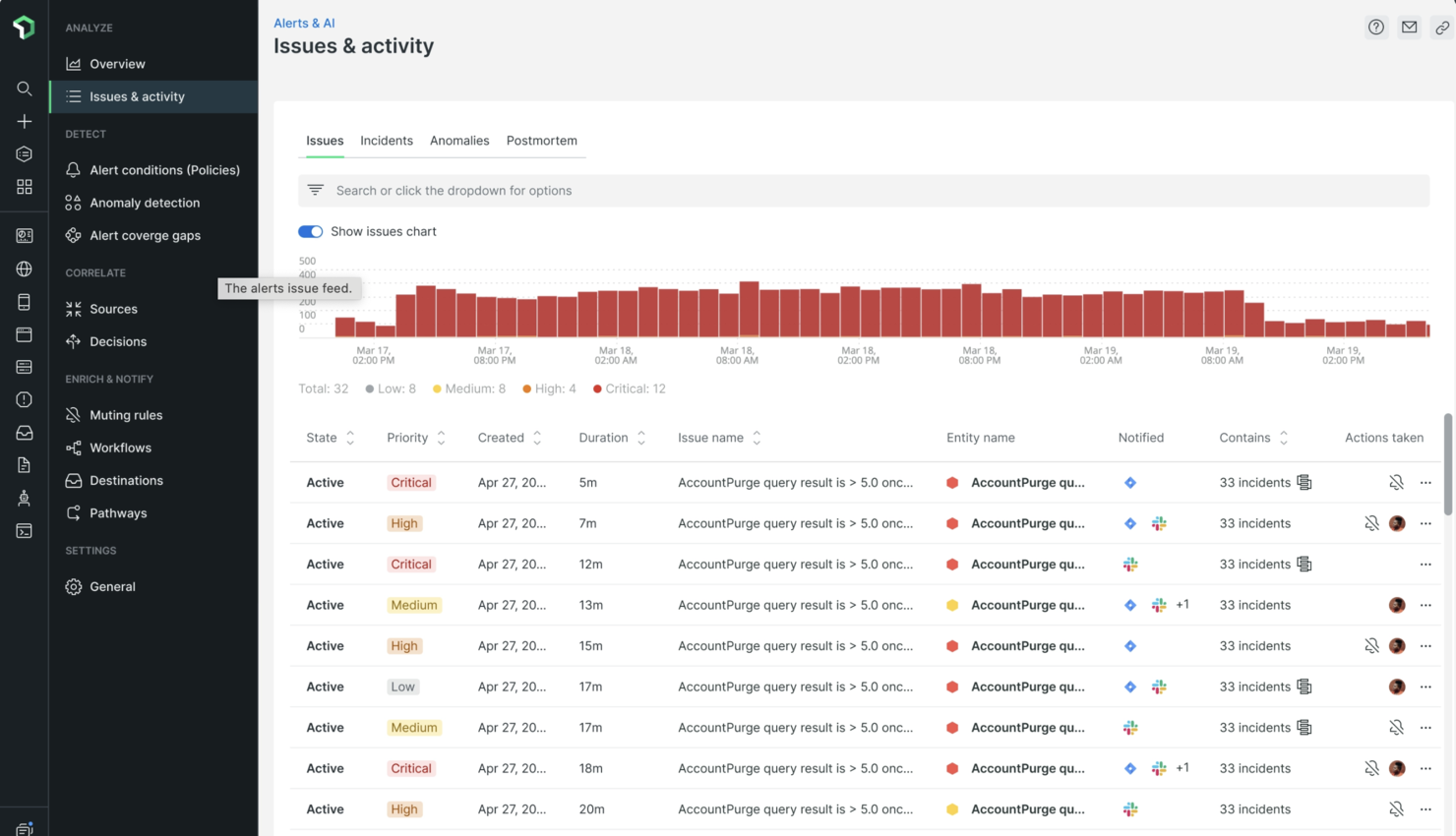
New Relic is an observability platform designed for developers and IT operations teams, offering comprehensive monitoring and analytics for applications and infrastructure. It helps teams ensure optimal performance and reliability of their digital services.
Why I picked New Relic: The platform excels in performance monitoring, providing real-time analytics to help your team identify and resolve issues quickly. Its detailed insights into application performance allow for proactive problem-solving. With New Relic, your team can monitor the health of your systems, ensuring they run smoothly. The platform's ability to handle large volumes of data efficiently makes it valuable for teams with complex infrastructures.
Standout features & integrations:
Features include real-time monitoring, which helps your team stay on top of application performance. Custom dashboards allow you to visualize data in a way that suits your needs. The platform also offers alerting capabilities, notifying your team of potential issues before they escalate.
Integrations include AWS, Azure, Google Cloud, Kubernetes, Docker, Slack, PagerDuty, Jira, GitHub, and ServiceNow.
Pros and cons
Pros:
- Customizable dashboards
- Proactive alerting capabilities
- Real-time performance monitoring
Cons:
- Limited offline functionalities
- Requires technical expertise
Mabl is an automated testing platform designed for development and QA teams, focusing on integrating seamlessly into DevOps workflows. It helps teams automate functional testing, ensuring that applications work as expected across different browsers.
Why I picked Mabl: The platform offers strong DevOps integration, making it easy for your team to incorporate testing into continuous development cycles. Mabl's low-code test creation reduces the technical barrier, allowing more team members to contribute. Its intelligent test automation adapts to changes in the application, minimizing maintenance efforts. With Mabl, your team can achieve continuous testing, enhancing application quality and reliability.
Standout features & integrations:
Features include low-code test creation, enabling your team to build tests without extensive coding knowledge. Intelligent test automation adapts to application changes, reducing the need for constant updates. The platform also offers robust reporting tools, providing insights into test results and application performance.
Integrations include Jira, Jenkins, GitHub, Bitbucket, Slack, Microsoft Teams, CircleCI, Azure DevOps, Google Cloud, and AWS.
Pros and cons
Pros:
- Strong DevOps integration
- Adapts to application changes
- Low-code test creation
Cons:
- High resource usage during tests
- Learning curve for non-technical users
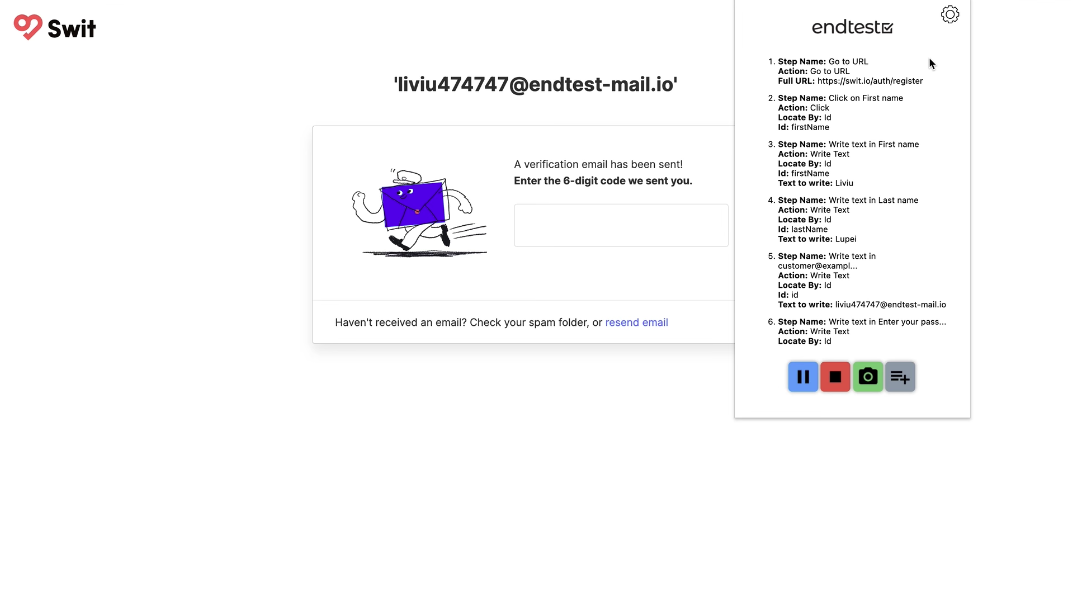
Endtest is a testing platform designed for QA teams and developers, focusing on automated testing without the need for scripts. It allows users to create and execute tests with minimal technical knowledge, streamlining the testing process.
Why I picked Endtest: The tool's scriptless automation feature makes it accessible to team members who may not have coding skills. By enabling test creation through a user-friendly interface, Endtest simplifies the testing workflow. It supports various test types, ensuring comprehensive coverage for your applications. This approach allows your team to focus on improving application quality without getting bogged down by complex scripting.
Standout features & integrations:
Features include a user-friendly interface that lets your team create tests without coding. The platform supports data-driven testing, allowing you to test multiple scenarios with ease. Additionally, Endtest offers visual testing capabilities, helping your team identify UI issues quickly.
Integrations include Jira, Slack, Jenkins, GitHub, Bitbucket, Trello, Azure DevOps, TestRail, Asana, and monday.com.
Pros and cons
Pros:
- Supports data-driven testing
- User-friendly interface
- Scriptless test creation
Cons:
- May not suit complex test scenarios
- Limited customization options
Sauce Labs is a cloud-based testing platform designed for enterprise-level development and QA teams, offering comprehensive cross-browser testing solutions. It enables teams to test their applications on numerous devices and browsers, ensuring quality and performance at scale.
Why I picked Sauce Labs: The platform is tailored for enterprise scalability, supporting large-scale testing across diverse environments. Its cloud infrastructure allows your team to perform parallel testing, saving time and resources. Sauce Labs provides access to a broad range of real devices and browsers, ensuring extensive test coverage. These features make it ideal for organizations needing to maintain high-quality standards across various platforms.
Standout features & integrations:
Features include parallel testing, which lets your team run multiple tests simultaneously, boosting efficiency. The platform's real device cloud provides access to a wide array of physical devices, ensuring accurate testing results. Additionally, Sauce Labs offers performance testing tools, helping your team optimize application speed and reliability.
Integrations include Jenkins, Jira, Slack, GitHub, Bamboo, CircleCI, Travis CI, TeamCity, Azure DevOps, and Bitbucket.
Pros and cons
Pros:
- Parallel testing capabilities
- Extensive device and browser coverage
- Supports large-scale testing
Cons:
- Limited offline capabilities
- Initial setup complexity
Reflect is a no-code cross-browser testing tool that helps you run automated tests across major browsers including Chrome, Firefox, Edge, and Safari. You can create tests without writing code by recording actions in a cloud browser, and Reflect supports continuous monitoring to detect issues as they occur.
Why I picked Reflect: I picked Reflect because it allows you to create and maintain tests without relying on traditional selectors, reducing the need for manual updates. You can generate tests from plain-text prompts and run them across multiple browsers. It also supports test scheduling, visual regression detection, and logs test results with screenshots, videos, and network activity to assist in debugging.
Standout features & integrations:
Features include cross-browser support, visual testing, API testing, and support for email/SMS scenarios. It provides test exports, video recordings, and real-time editing. Reflect also includes automatic updates to match the latest browser versions.
Integrations include GitHub, GitLab, Jira, CircleCI, Jenkins, Bitbucket, Azure DevOps, Codefresh, Slack, Linear, Cloudflare, AWS, Shopify, Microsoft ASP.NET, Google Analytics, Google Ads, Marketo, Zendesk, Drift, Facebook Pixel, LinkedIn Insight, and Microsoft Ads.
Pros and cons
Pros:
- No-code test creation
- AI-powered test maintenance
- Comprehensive CI/CD integration
Cons:
- Limitations to mobile app testing
- Could offer more customization options for test configurations
Functionize is a cross-browser compatibility testing tool that incorporates AI and virtual machine learning technologies in order to allow for test automation across web and mobile applications on all operating systems such as Windows, MacOS, and Linux. The tool allows you to carry out automated testing across all web and mobile browsers.
Functionize has automated testing procedures using AI and machine learning, making it an extremely user-friendly platform that eliminates time and cost of testing. The tool allows you to create tests with ML-assisted validations that self-heal, as well as a record and playback feature that captures clicks, hovers, and data inputs. Functionize also offers visual testing features such as visual comparison and visual completion.
Functionize integrates with platforms such as Jira, TestRail, Jenkins, and Slack.
For pricing, reach out to Functionize to get a quote. The tool also offers a free trial.
Autify is an online cross-browser testing tool allowing users to test their websites and applications across multiple browsers. It provides developers, testers, and designers with a platform to create automated tests for their websites or applications quickly. These tests are executed in real-time on multiple browsers simultaneously to identify compatibility issues before they become problematic.
Autify takes snapshots of a website in different browsers and then compares them for differences. The tool automatically checks for layout issues, errors, and discrepancies between website versions. It also allows users to add custom scripts to automate more specific tests, such as verifying form submissions or page loading times. Autify's parallel execution allows users to run multiple automated tests simultaneously. This helps increase the speed and efficiency of software testing, as numerous tests can be run concurrently with no regression in quality or accuracy. Businesses can dramatically reduce failed code implementations, positively increasing overall productivity.
Autify supports visual and cognitive testing, allowing users to quickly identify UI issues and functional defects such as incorrect information or redirects. It has an integrated debugging feature that can quickly identify problems within a codebase and a visual snapshot feature that allows users to see how their website looks in various browsers without manually opening up each one.
Autify offers a robust reporting system that monitors a web application’s performance on different browsers, including response times, load times, and errors. Additionally, these reports can provide insights into user behavior and trends, helping ensure that developers can optimize their product for maximum performance on all supported browsers.
Integrations include Slack, Bitrise, GitHub, CircleCI, and Jenkins. They also offer API access to extend functionality for Autify for Mobile.
Autify costs from $300/month and comes with a 14-day free trial.
Browserling is a web based application that does not require installation of an app, software or support items. It is easy to use with a clean, simple user interface, and is used primarily in front-end web testing. The tool is one of the best cross-browser testing tools for startups and freelance developers.
Browserling provides the feature of live testing, which allows you to live test your websites and applications within the various browsers as if they were installed on your computer. The tool has extensions available for Google Chrome and Firefox so you are able to begin testing from your own browser. The tool also allows you to test the responsiveness of your websites, and allows you to take screenshots so you are able to share your results visually with your team.
The cost of Browserling starts at $19/month for one user. Browserling also offers a free plan.
TestingBot provides automated and manual testing for websites and mobile applications. QAs can perform headless, performance, and visual testing. TestingBot also supports remote application testing on any device. QAs can test applications on thousands of desktop browsers and mobile devices in the cloud. TestingBot is also compatible with all major operating systems. Users can further expand their test coverage with parallel testing, which enables you to perform hundreds of tests simultaneously. TestingBot supports various automation frameworks, including Selenium, Appium, and Espresso. It also integrates with Jenkins, Bamboo, Jira, and Azure DevOps.Pricing starts at $20/month.
Other Cross-Browser Testing Tools
Here are some additional cross-browser testing tools options that didn’t make it onto my shortlist, but are still worth checking out:
- Experitest
For mobile app testing
- Telerik Test Studio
For scriptless test automation
- Datadog
For monitoring and analytics
- SmartBear TestComplete
For visual testing
- Applitools
For visual AI testing
- Ranorex Studio
For desktop application testing
Cross-Browser Testing Tool Selection Criteria
When selecting the best cross-browser testing tools to include in this list, I considered common buyer needs and pain points like ensuring compatibility across multiple browsers and reducing testing time. I also used the following framework to keep my evaluation structured and fair:
Core Functionality (25% of total score)
To be considered for inclusion in this list, each solution had to fulfill these common use cases:
- Test across multiple browsers
- Execute automated tests
- Provide real-time testing environments
- Support mobile and desktop testing
- Ensure accurate rendering and functionality
Additional Standout Features (25% of total score)
To help further narrow down the competition, I also looked for unique features, such as:
- AI-driven test creation
- Visual regression testing tools
- Real device cloud access
- Geolocation testing
- Performance monitoring tools
Usability (10% of total score)
To get a sense of the usability of each system, I considered the following:
- Intuitive interface design
- Ease of navigation
- Minimal learning curve
- Customizable dashboards
- Efficient workflow integration
Onboarding (10% of total score)
To evaluate the onboarding experience for each platform, I considered the following:
- Availability of training videos
- Interactive product tours
- Access to templates and guides
- Supportive webinars
- Presence of chatbots for assistance
Customer Support (10% of total score)
To assess each software provider’s customer support services, I considered the following:
- Availability of 24/7 support
- Access to a dedicated account manager
- Comprehensive knowledge base
- Responsive live chat and email support
- Community forums or user groups
Value For Money (10% of total score)
To evaluate the value for money of each platform, I considered the following:
- Competitive pricing structure
- Availability of flexible plans
- Inclusion of all essential features
- Transparency in pricing terms
- Discounts for long-term commitments
Customer Reviews (10% of total score)
To get a sense of overall customer satisfaction, I considered the following when reading customer reviews:
- Consistency in positive feedback
- Mention of reliable performance
- Feedback on support responsiveness
- Reports of ease of use
- Overall satisfaction ratings
How to Choose Cross-Browser Testing Tool
It’s easy to get bogged down in long feature lists and complex pricing structures. To help you stay focused as you work through your unique software selection process, here’s a checklist of factors to keep in mind:
| Factor | What to Consider |
| Scalability | Ensure the tool can grow with your team. Check if it supports increasing test volumes and expanding device coverage as your projects scale. |
| Integrations | Look for compatibility with your existing tools like CI/CD pipelines, project management software, and web accessibility testing tools to streamline your workflow. |
| Customizability | Consider if the tool allows you to tailor testing processes and reports to fit your team's specific needs and preferences. |
| Ease of Use | Evaluate the tool's interface and learning curve. Ensure your team can quickly adopt it without extensive training or technical expertise. |
| Budget | Align the tool's pricing with your budget. Consider total cost of ownership, including any hidden fees or charges for additional features. |
| Security Safeguards | Verify the tool's security measures to protect your data. Look for features like encryption, access controls, and compliance with industry standards. |
| Test Coverage | Ensure the tool provides comprehensive browser and device coverage to meet your testing requirements. Check for support on both popular and niche platforms. |
| Support Services | Consider the availability and quality of customer support, including response times and access to resources like documentation and community forums. |
Trends in Cross-Browser Testing Tools
In my research, I sourced countless product updates, press releases, and release logs from different cross-browser testing tool vendors. Here are some of the emerging trends I’m keeping an eye on:
- AI-Powered Testing: AI is being used to enhance test accuracy and efficiency. Tools like Functionize leverage AI to create and maintain tests, reducing manual effort and minimizing errors in testing processes.
- Visual Testing: This trend focuses on comparing visual aspects of web applications across different browsers. Applitools uses visual AI to detect visual bugs, ensuring consistent user interfaces and experiences.
- Performance Testing: There's a growing focus on testing not just for compatibility but for performance under different conditions. Tools like Sauce Labs provide performance testing features to help teams optimize speed and reliability.
- Cross-Device Testing: Testing across a variety of devices, not just browsers, is becoming more important. Vendors like BrowserStack offer extensive device coverage to ensure applications perform well on all platforms.
- Cloud-Based Solutions: Many vendors are moving towards cloud-based platforms, offering scalable and flexible testing environments. This trend allows for easy access and collaboration, with tools like LambdaTest leading the shift to cloud infrastructure.
What Are Cross-Browser Testing Tools?
Cross-browser testing tools are platforms that let you test how your website looks and works across different browsers and devices. Developers, QA engineers, and frontend teams use them to catch layout issues, broken features, or inconsistent behavior before users run into them.
Screenshot comparisons, live browser previews, and automated test scripts help spot problems early and check how changes affect different environments.
These tools give teams a simple way to confirm their site works the way they expect it to, no matter where users view it.
Features of Cross-Browser Testing Tools
When selecting cross-browser testing tools, keep an eye out for the following key features:
- Automated testing: Automates repetitive tests, saving time and reducing human error.
- Real-time testing: Allows users to test applications instantly across multiple browsers and devices.
- Visual testing: Compares visual elements to ensure consistent user interfaces across platforms.
- Parallel testing: Enables simultaneous execution of tests, speeding up the testing process.
- AI-driven capabilities: Uses AI to enhance test accuracy and maintain tests as applications evolve.
- Performance testing: Evaluates application speed and reliability under various conditions.
- Device coverage: Provides access to a wide range of devices to ensure compatibility.
- Cloud-based platform: Offers scalable and flexible testing environments accessible from anywhere.
- Customizable dashboards: Allows users to tailor how they view and interact with test data.
- Geolocation testing: Simulates different geographic locations to ensure global application performance.
Benefits of Cross-Browser Testing Tools
Implementing cross-browser testing tools provides several benefits for your team and your business. Here are a few you can look forward to:
- Improved compatibility: Ensures your web applications work across all browsers and devices, reducing user frustration.
- Time savings: Automates repetitive tasks and parallel testing, speeding up the testing process and freeing up your team's time.
- Enhanced user experience: Visual and performance testing help maintain consistent and reliable user interfaces.
- Early bug detection: Identifies issues early in development, allowing for quick fixes and reducing costly post-release problems.
- Scalability: Cloud-based platforms offer flexible testing environments that grow with your project needs.
- Data-driven insights: Provides detailed analytics and reporting that help your team make informed decisions on application improvements.
- Global reach: Geolocation testing ensures your applications perform well for users worldwide, expanding your market reach.
Costs and Pricing of Cross-Browser Testing Tools
Selecting cross-browser testing tools requires an understanding of the various pricing models and plans available. Costs vary based on features, team size, add-ons, and more. The table below summarizes common plans, their average prices, and typical features included in cross-browser testing tool solutions:
Plan Comparison Table for Cross-Browser Testing Tools
| Plan Type | Average Price | Common Features |
| Free Plan | $0 | Limited browser coverage, basic testing capabilities, and community support. |
| Personal Plan | $10-$25/user/month | Access to more browsers and devices, automated testing tools, and limited parallel testing. |
| Business Plan | $50-$100/user/month | Full browser and device coverage, advanced reporting, parallel testing, and priority support. |
| Enterprise Plan | $150-$300/user/month | Customizable solutions, dedicated account management, extensive integrations, and enhanced security. |
Cross-Browser Testing Tools FAQs
Here are some answers to common questions about cross-browser testing tools:
How to automate cross-browser testing?
To automate cross-browser testing, you can use scripting to load your website in multiple browsers automatically. This method lets you simulate user interactions and check various user pathways across different browsers. It helps your team quickly identify and address compatibility issues.
What is the best cross-browser testing tool?
Choosing the best tool depends on your team’s needs, but Selenium is a popular choice for its broad browser support. Other tools like BrowserStack and LambdaTest offer cloud-based solutions that provide extensive device coverage, making them great options for comprehensive testing.
Is cross-browser testing functional or non-functional?
Cross-browser testing is considered non-functional testing. It checks whether your website works as intended across different browsers and operating systems. This testing ensures that users have a consistent experience, regardless of the browser they use.
Why is it important to test web pages across different browsers?
Different browsers interpret website code in various ways, which can lead to compatibility issues. By testing across browsers, you can identify and fix these issues, ensuring your website functions correctly for all users. This process helps maintain a smooth user experience.
How do you select browsers for testing?
Select browsers based on your target audience’s preferences and usage statistics. Focus on popular browsers like Chrome, Firefox, and Safari, and consider including older versions if needed. This approach ensures your website reaches the widest possible audience.
What challenges might you face in cross-browser testing?
Challenges include managing the diverse range of browsers and devices, keeping up with frequent updates, and ensuring test coverage is comprehensive. Automated tools can help mitigate these challenges by providing extensive browser support and efficient testing processes.
What's Next?
Boost your SaaS growth and leadership skills.
Subscribe to our newsletter for the latest insights from CTOs and aspiring tech leaders.
We'll help you scale smarter and lead stronger with guides, resources, and strategies from top experts!