According to WHO, more than one billion people worldwide live with some kind of disability. That means about 15% of the entire population!
With that in mind, it’s evident that we need to make sure that our web applications don’t exclude anyone from using them, and that means that we should focus the design and testing efforts on accessibility, too.
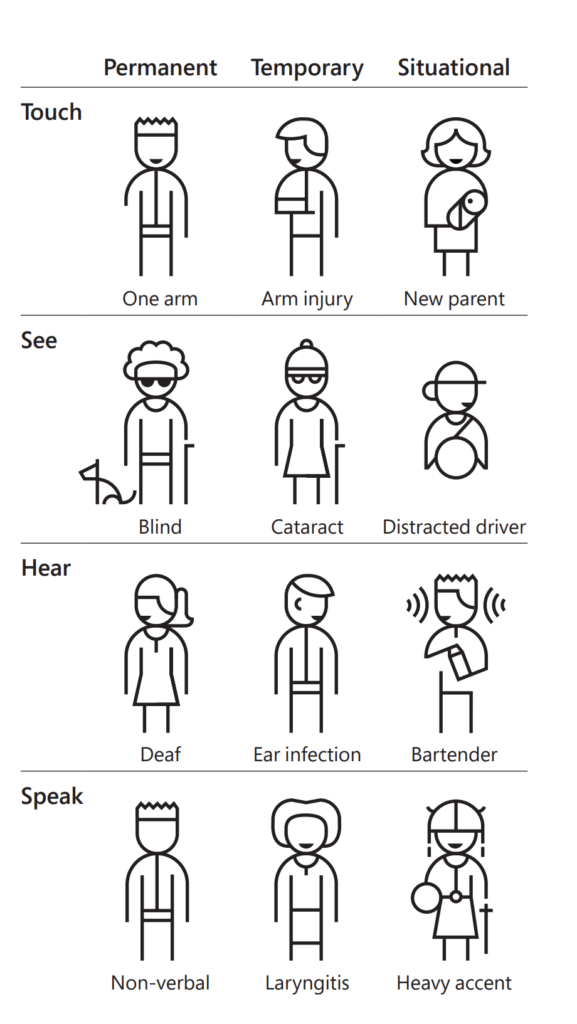
Perhaps when you think of disability, you have a specific image in mind, but it actually can come in multiple shapes and can also be:
- Permanent (such as visual impairment)
- Temporary (such as an ear infection)
- Situational (such as a parent holding a baby)

These disabilities can limit how people interact with applications' features. Web accessibility testing comes into play by checking whether the app is accessible for these different types of disabilities.
What Is Web Accessibility Testing?
Accessibility, sometimes called a11y, is the practice of creating tools, websites, and web content that can be used by any visitor, regardless of their disabilities, impairments, or limitations. When talking about testing, make accessibility testing a part of your test strategy; don't leave it for the end.
Accessibility testing is a type of usability testing. By performing accessibility testing, testers ensure that all users, including those with disabilities like blindness, hearing, or other cognitive difficulties, can use the websites and web applications. It guarantees content accessibility without employing typical interactions such as a mouse, keyboard, touchpad, and so on.
What Aspects Of Accessibility Do Web Accessibility Tests Evaluate?
When checking a website's accessibility, it can be a good idea to follow the Web Content Accessibility Guidelines (WCAG). The three levels of accessibility defined by the WCAG are
- A: for basic web accessibility;
- AA: the global accessibility standard - currently a legal requirement in the US and in the EU countries.
- AAA: the strictest of the levels - usually applies to specific applications.
Also, according to WCAG, there are four main principles for accessibility. You can memorize them by the acronym POUR, and they are
- Perceivable: the users of the website should be able to perceive the content and the information. This is usually done visually, but for visually impaired people, the content can be perceived using screen reader software.
- Operable: users need to be able to interact with the elements of the web page and to navigate easily through the pages.
- Understandable: the content, whether it’s graphical or written, should be easy to understand.
- Robust: this means that the web app should correctly function on multiple devices, including assistive technology.
Why Is Web Accessibility Testing Important?
So why is it important to test for accessibility?
For me, the number one reason is inclusivity. By ensuring the accessibility of a website or web app, we are making sure we are not excluding anyone from accessing the content and using the features. This means a better user experience for all potential customers.
In return, this can also generate an increase in profits - according to a Click-Away Pound Survey, 82% of the users with access needs would spend more money on a website if it were more accessible.
Last but certainly not least, it’s important to test for accessibility to comply with the law's web accessibility standards and rules.
How To Test Web Accessibility?
On to the actual testing. One of the best practices is to start accessibility testing early in the development cycle. This way, any accessibility issue found can be easier to fix. Leaving it at the end might mean a lot of rework to be done. The testing can be done manually or using web accessibility testing tools.
Checklist for Website Accessibility
Below are some key things to consider when evaluating web accessibility, which can be verified through manual testing or automated testing:
- Keyboard accessibility: can you navigate your website without using the mouse? That means that each link, button, or input field must be accessible by pressing the Tab, arrows, space, and Enter keys. Keyboard-accessible websites are easily read with assistive devices, such as screen readers, voice control, or switches.
- Navigation structure: You can test by pressing the Tab key, or the Shift+Tab keys combination. The navigation should make sense, the order should respect the order in which the menus and interactable elements are displayed, and the menus should stay in the same place even after the user navigates to a different page.
- Screen reader compatibility: Is the website's content accessible using a screen reader? And if yes, is the order correct?
- Captions and transcripts for videos and podcasts: these are necessary so people with hearing problems can understand what is being said. They are also useful for temporary situations, such as being in a noisy environment where it is hard to follow audio content.
- Zoom/Magnification: people with impaired vision need to be able to navigate and interact with the content of the web page. You can use the browsers’ in-built zoom (using Ctrl+ on Windows, or Cmd+ on Mac) to validate that the web elements remain displayed nicely, are easy to read, and interactable.
- Color sensitivity: some of the users may be sensitive to colors, so it’s important that the contrasts on the web pages are not too high. But at the same time, consider that an insufficient contrast can make some elements difficult for visually impaired users to perceive. The WCAG offers specific guidelines for contrast.
- Skip navigation: Validate that the website has a “Skip to main” or “Skip to content” feature. This can help keyboard users navigate directly to the main content without having to tab through all available menus, buttons, and fields.
- Alt tags: All non-text content should have alternative text so that screen readers can read the images.
- Flashing Lights or Blinking Bright Elements: flashing or blinking elements can trigger seizures for users with epilepsy or other conditions. They usually give a bad rep to websites, but if you must have them, validate that the flashing is not too intense as to be triggering.
How Does Load Testing Improve Accessibility?
Load testing is an essential tool in the world of web accessibility testing. It allows developers and testers to evaluate how a website performs under different levels of stress or user traffic. By simulating a high volume of users accessing the site simultaneously, load testing can identify any performance bottlenecks or issues that may hinder accessibility for users with disabilities.
One of the main goals of web accessibility testing is to ensure that all users, regardless of their abilities, can access and navigate a website effectively. Load testing plays a crucial role in achieving this goal by assessing how well a site performs under heavy loads. By generating a high volume of concurrent users, load testing can reveal any potential issues that may arise when multiple users with disabilities are accessing the site simultaneously.
Load testing can help identify performance issues that may affect web accessibility. For example, if a website takes too long to load or becomes unresponsive when multiple users are accessing it, this can greatly hinder the experience for users with disabilities who rely on assistive technologies. Load testing tools especially can help pinpoint these performance bottlenecks, allowing developers to optimize the site and ensure that it remains accessible even under heavy loads.
Web Accessibility Testing Tools
Luckily, many available tools online can help identify accessibility problems within a website and validate its compliance with the WCAG standards.
Some tools can be installed as browser extensions, and they usually provide easy checks for accessibility errors, while other tools can help to implement an automated accessibility testing process. I will mention some of the more notable ones below.
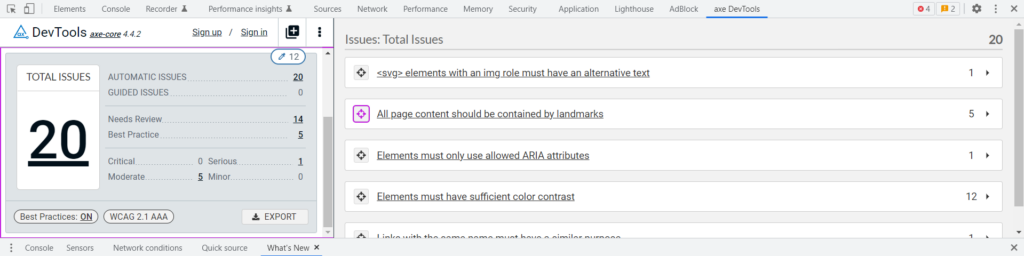
- Axe DevTools: Axe can be installed on a browser and is available as a tab in the Developer Tools. It provides accessibility insights on violations such as missing alt text or color contrast.

- Wave: Wave is a web accessibility evaluation tool available both online, as well as a browser extension. It provides similar information as Axe.
- AccessiBe: accessiBecan be used to automatically check for ADA compliance, and it is also integrated with other tools, such as Jira and AWS.
- Google Lighthouse: Lighthouse offers several audits that address a variety of WCAG standards, based on which then rate the accessibility of your website and offer recommendations about how to make changes.
The Takeaway
Accessibility testing looks at how easy it is to navigate, use, and understand websites. Everyone benefits from accessibility, including older individuals, children, left-handed people, and people in temporary situations where one or more of their senses are impaired.
If you liked this article, why not subscribe to the QA Lead Newsletter to keep in touch with all testing-related news, articles, and tools?